【问题描述】
JavaMe Graphics类中的drawString不支持文本换行,这样绘制比较长的字符串时,文本被绘制在同一行,超过屏幕部分的字符串被截断了。如何使绘制的文本能自动换行呢?
【分析】
drawString无法实现自动换行,但可以实现文本绘制的定位。因此可考虑,将文本拆分为多个子串,再对子串进行绘制。拆分的策略如下:
1 遇到换行符,进行拆分;
2 当字符串长度大于设定的长度(一般为屏幕的宽度),进行拆分。
【步骤】
1 定义一个String和String []对象;
private String info;
private String info_wrap[];
- 1.
- 2.
2 实现字符串自动换行拆分函数
StringDealMethod.java
package com.token.util;
import java.util.Vector;
import javax.microedition.lcdui.Font;
public class StringDealMethod {
public StringDealMethod()
{
}
// 字符串切割,实现字符串自动换行
public static String[] format(String text, int maxWidth, Font ft) {
String[] result = null;
Vector tempR = new Vector();
int lines = 0;
int len = text.length();
int index0 = 0;
int index1 = 0;
boolean wrap;
while (true) {
int widthes = 0;
wrap = false;
for (index0 = index1; index1 < len; index1++) {
if (text.charAt(index1) == '\n') {
index1++;
wrap = true;
break;
}
widthes = ft.charWidth(text.charAt(index1)) + widthes;
if (widthes > maxWidth) {
break;
}
}
lines++;
if (wrap) {
tempR.addElement(text.substring(index0, index1 - 1));
} else {
tempR.addElement(text.substring(index0, index1));
}
if (index1 >= len) {
break;
}
}
result = new String[lines];
tempR.copyInto(result);
return result;
}
public static String[] split(String original, String separator) {
Vector nodes = new Vector();
//System.out.println("split start...................");
//Parse nodes into vector
int index = original.indexOf(separator);
while(index>=0) {
nodes.addElement( original.substring(0, index) );
original = original.substring(index+separator.length());
index = original.indexOf(separator);
}
// Get the last node
nodes.addElement( original );
// Create splitted string array
String[] result = new String[ nodes.size() ];
if( nodes.size()>0 ) {
for(int loop=0; loop<nodes.size(); loop++)
{
result[loop] = (String)nodes.elementAt(loop);
//System.out.println(result[loop]);
}
}
return result;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
3 调用拆分函数,实现字符串的拆分
int width = getWidth();
Font ft = Font.getFont(Font.FACE_PROPORTIONAL,Font.STYLE_BOLD,Font.SIZE_LARGE);
info = "欢迎使用!\n"
+"1 MVC测试;\n"
+"2 自动换行测试,绘制可自动识别换行的字符串。\n";
info_wrap = StringDealMethod.format(info, width-10, ft);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
4 绘制字符串
graphics.setColor(Color.text);
graphics.setFont(ft);
for(int i=0; i<info_wrap.length; i++)
{
graphics.drawString(info_wrap[i], 5, i * ft.getHeight()+40, Graphics.TOP|Graphics.LEFT);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
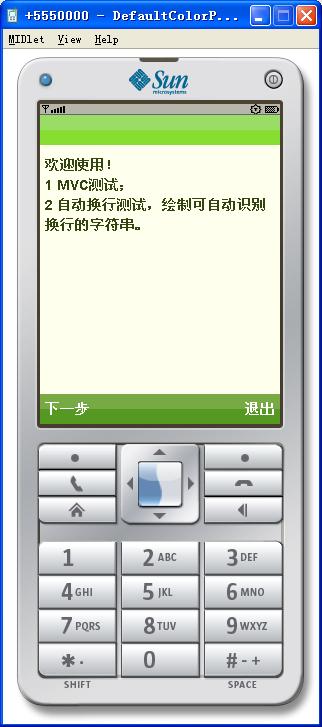
绘制的效果如图1所示:

图1 自动换行字符串绘制效果
原文链接:http://blog.csdn.net/tandesir/article/details/7541403
【系列文章】






























