在这篇文章中,我们将会探讨如何在Windows Phone开发中使用ToastPrompt控件。ToastPrompt控件是开源类库Coding4Fun中的一种。同时,在文章中也会介绍一些ToastPrompt的主要特点,提供一些公共的API等。
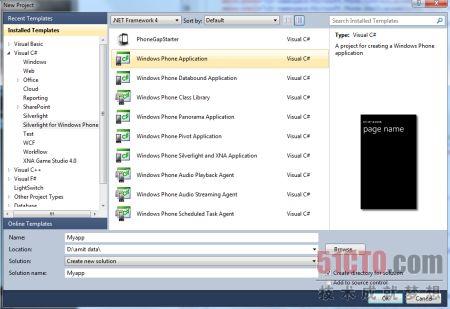
步骤1:首先,我们要创建一个简单的Windows Phone应用程序,让我们来看看如何创建:
◆打开Visual Studio 2010
◆文件 - >新建 - >项目
◆选择Silverlight for Windows Phone模板
◆选择Windows Phone application
◆给这个项目起一个你想要的名字

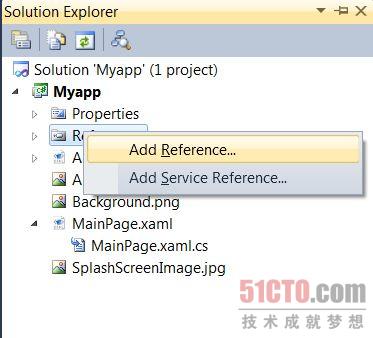
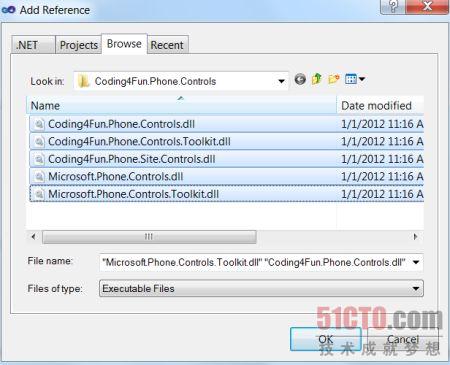
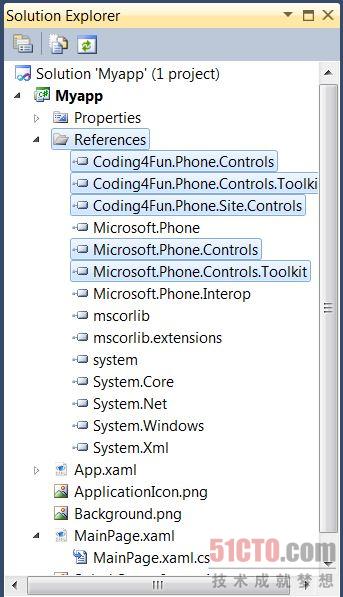
步骤2:这一步,我们将会添加Coding4Fun里的引用(reference),具体添加步骤请看下图。



步骤3:在此步骤中,我们将会在MainPage.xaml.cs文件中添加一个命名空间(namespace)。
![]()
步骤4:这里,你会看到MainPage.xaml.cs文件的代码。
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- using Coding4Fun.Phone.Controls;
- using System.Windows.Media.Imaging;
- namespace Myapp
- {
- public partial class MainPage : PhoneApplicationPage
- {
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- }
- void MyTP_Completed(object sender, PopUpEventArgs<string, PopUpResult> e)
- {
- //add some code here
- }
- private void Mybutton1_Click(object sender, RoutedEventArgs e)
- {
- ToastPrompt MyTP = new ToastPrompt();
- MyTP.Title = "MySimpleToastPromt";
- MyTP.Message = "It's Simply a Toast Prompt";
- MyTP.FontSize = 40;
- MyTP.TextOrientation = System.Windows.Controls.Orientation.Vertical;
- MyTP.ImageSource = new BitmapImage(new Uri("ApplicationIcon.png", UriKind.RelativeOrAbsolute));
- MyTP.Completed += MyTP_Completed;
- MyTP.Show();
- }
- private void Mybutton2_Click(object sender, RoutedEventArgs e)
- {
- var MyTP = new ToastPrompt
- {
- Title = "MyPrompt",
- Message = "Hiiiii THis is a ToastPrompt",
- ImageSource = new BitmapImage(new Uri("..\\ApplicationIcon.png", UriKind.RelativeOrAbsolute)),
- Background=new SolidColorBrush(Colors.LightGray)
- };
- MyTP.Show();
- }
- }
- }
步骤5:这里,你将会看到MainPage.xaml文件的代码。
- <phone:PhoneApplicationPage
- x:Class="Myapp.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
- FontFamily="{StaticResource PhoneFontFamilyNormal}"
- FontSize="{StaticResource PhoneFontSizeNormal}"
- Foreground="{StaticResource PhoneForegroundBrush}"
- SupportedOrientations="Portrait" Orientation="Portrait"
- shell:SystemTray.IsVisible="True">
- <!--LayoutRoot is the root grid where all page content is placed-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel contains the name of the application and page title-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
- <TextBlock x:Name="PageTitle" Text="My Toast App" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" FontFamily="Comic Sans MS" FontSize="48">
- <TextBlock.Foreground>
- <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
- <GradientStop Color="Black" Offset="0" />
- <GradientStop Color="#FFF8C1BE" Offset="1" />
- </LinearGradientBrush>
- </TextBlock.Foreground>
- </TextBlock>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Button Content="Click to see Toast Prompt" Click="Mybutton1_Click" FontFamily="Comic Sans MS" FontSize="28" />
- <Button Content="Simple usage" Click="Mybutton2_Click" FontFamily="Comic Sans MS" FontSize="26">
- <Button.Background>
- <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
- <GradientStop Color="Black" Offset="0" />
- <GradientStop Color="#FFE4D4E5" Offset="1" />
- </LinearGradientBrush>
- </Button.Background>
- </Button>
- </StackPanel>
- </Grid>
- </phone:PhoneApplicationPage>
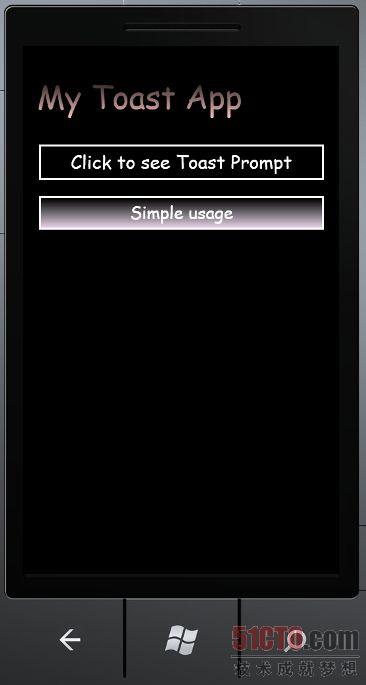
步骤6:在这一步,你将会看到MainPage.xaml文件的设计页面。

步骤7:现在,我们将要运行这个程序(F5),输出画面如下。
输出1:这是默认的输出画面:

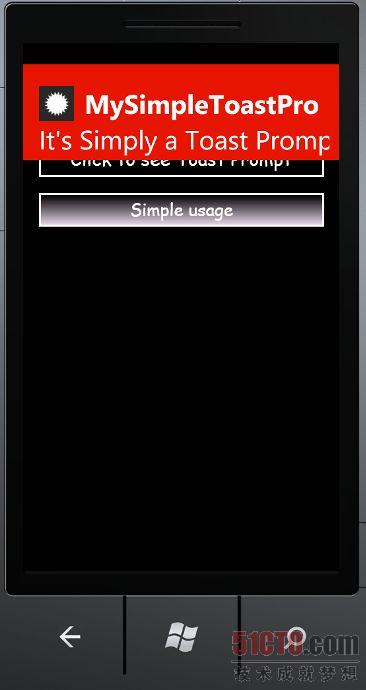
输出2:在这个画面中,你会看到点击***个按钮之后,ToastPrompt的显示效果。

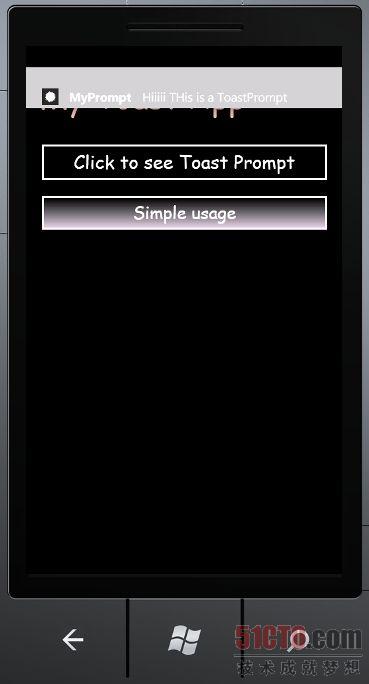
输出3:在这个画面中,你会看到点击第二个按钮之后,ToastPrompt的显示效果。

原文链接:http://www.c-sharpcorner.com/UploadFile/74f20d/working-with-toastprompt-in-windows-phone-7/
【编辑推荐】


























