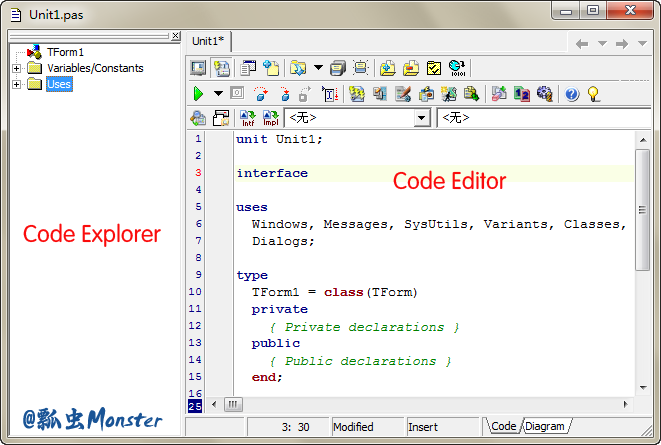
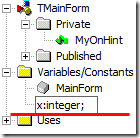
Code Explorer(代码浏览器)是Delphi IDE的特性之一,它大受用户的欢迎。正如其名所表示,Code Explorer用于快速浏览源代码单元。Code Explorer通常位于Code Editor的左边,如上图所示。
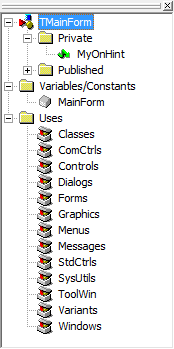
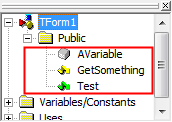
Code Explorer显示单元的所有类、函数、过程、变量和Uses列表。类节点扩展开来显示所有的属性、变量、字段和某个类的方法。如下图:
当在Code Editor中切换单元时,Code Explorer显示的内容页随之相应地改变。
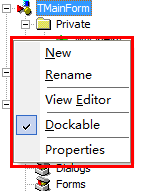
1、Code Explorer快捷菜单
【New】增加新变量、方法、函数或过程到单元中。还可以用于增加一个单元到uses列表中。
【Rename】更名一个标识符(变量、方法、函数、过程等等)。
【View Editor】当Code Explorer为泊位到Code Editor窗口时,使Code Editor窗口处于最上层并显示出来。
【Dockable】指定Code Explorer是否可以泊位
【Properties】打开Code Explorer的属性窗口对话框(Explorer Options)。
2、使用Code Explorer增加代码
要导航某个方法、函数或过程,只需在Code Explorer中双击其标识符名,Code Editor就会跳到源文件中该方法所在位置。要定位类的数据字段或一个单元变量声明,可在Code Explorer窗口中定位该变量标识符并双击这个标识符,Code Editor会显示该变量的声明。
可使用Code Explorer来增加方法和变量声明到源文件中。比如说,要增加一个字段变量到类中,可从Code Explorer快捷菜单中选择【New】菜单项并输入要增加的变量声明。
要增加一个整型变量X,可输入以下内容:
|
1
|
X: integer; |
当按下Enter键后,该变量就被增加到类中。
也可以简单地增加方法到类中。下面练习来说明其过程。
1)开始一个新应用程序,并切换到Code Editor窗口中。
2)用鼠标右键点击Code Explorer窗口中的TForm1节点,并从快捷菜单中选择【New】菜单项。
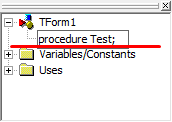
3)在Code Explorer窗口的编辑框中输入以下代码,并按Enter键结束。
|
1
|
procedure Test; |
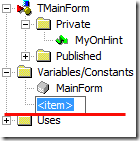
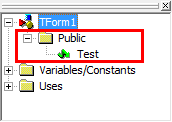
4)Delphi在TForm1类节点下增加了一个Public节点,并且在Public节点下增加了Test过程。如下图:
5)在TForm1节点上再次选择【New】菜单项, 在编辑框中输入以下代码,并按Enter键结束。
function GetSomething: Byte;
- 1.
6)另外再插入一项,如下:
AVariable: integer;
- 1.
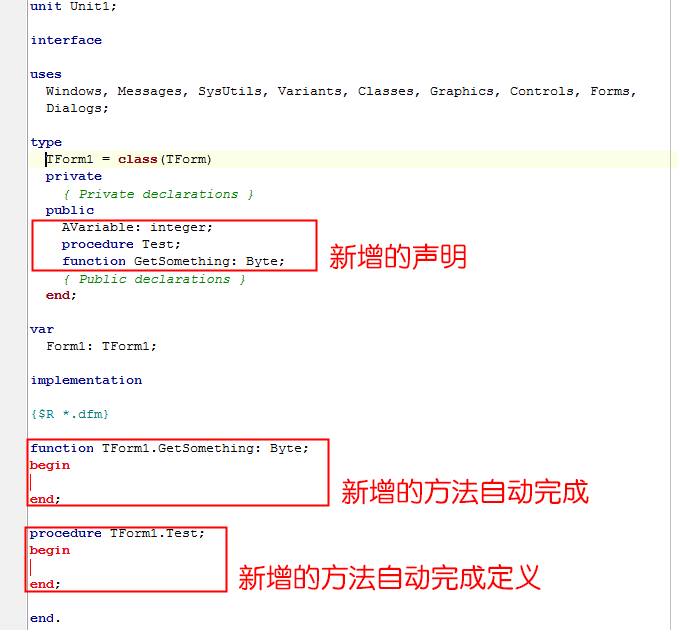
7)大家可能未注意到,在增加各个项的同时,Delphi也在忙着修改该单元。
8)修改后的单元清单如下:
Code Explorer既是一个单元浏览器又是一个生产工具。当用户编写代码时,可使用它来导航单元。但就这一目的而言,它极其有用。还可以用Code Explorer往单元中添加代码。Code Explorer是一台强大的“增效器”,使用方便也是其一大优点。
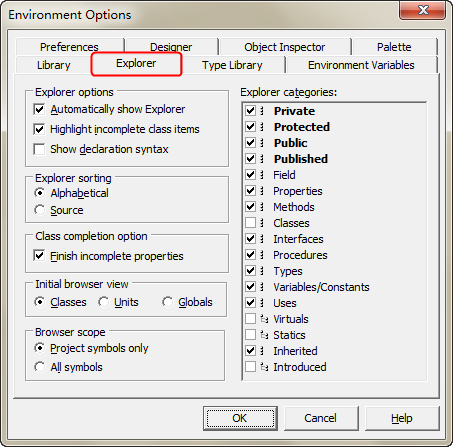
3、Code Explorer选项
Environment Options对话框的Explorer页面给出了Code Explorer的显示选项(从主菜单选择【Tools | Environment Options…】可调出该对话框),如上图所示。
该页面上的选项用于设定和控制Code Explorer的动作和显示信息的多少。有关更详细的设定,请参看Delphi在线帮助。
原文链接:http://www.cnblogs.com/pchmonster/archive/2012/05/07/2487290.html