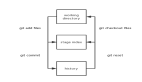
【摘 要】
本文诣在展示如何在Swing中引入Android的NinePatch技术(Android早期有文章里中文译作九格图,暂且这么叫吧^_^,但此术非传统移动手机上的功能布局——九格图哦)。
【准备篇】
Q:何为Android的NinePatch技术?
A:说简单点,就是Android平台中用于对图片据屏幕大小进行自动拉伸的技术。更准确的介绍详见此文:http://www.yixieshi.com/ucd/9142.html。
NinePatch技术本身虽微不足道,但它对于Android的UI定制开发来说无疑是相当有价值的。也可直接看官方指南:http://developer.android.com/guide/developing/tools/draw9patch.html。
Q:NinePatch对Swing意味着什么?
A:利用NinePatch技术,比如:你在美化Swing的按钮UI时,再也不用根据不同的按钮大小准备不同的图片了,一张图片解决不同按钮按各自大小自动拉伸填充的问题,多么神奇!
当然,如果你对Android的程序比较熟,或者说对android的程序外观定制比较熟的话,你将会更清楚这一点——Swing的外观定制能力将会因此变的无比灵活和强大,
很多不可能将成为现实。Android程序的外观定制其实有点Java标准平台换肤技术Synth的影子,但显然,这个聪名的小改进,使得Android的外观定制比Swing更容易、更灵活。
Q:Android平台的NinePatch技术可以直接拿到Java标准平台上使用?
A:没错,两个java平台除去UI部份外,本身有很大一部分是可以互相兼容的,具体情况请了解android平台java技术的前世今生。
Q:从何处获得Android平台的NinePatch技术呢?
A:NinePatch技术的核心只有3到4个类,拿过来用就可以了,源码地址可以在此链接找到:
http://www.java2s.com/Open-Source/Android/android-core/platform-sdk/com.android.ninepatch.htm,我打好的包稍
后可以在附件里下载哦。
【准备好.9.png图片】
本图片将使用NinePatch技术作为演示代码中的一JPanel背景进行自动填充之用,用不同的2张图是为了方便进行效果展示:


【测试代码】
- package jb2011.t;
- import java.awt.BorderLayout;
- import java.awt.Graphics;
- import java.awt.Graphics2D;
- import java.awt.Rectangle;
- import java.io.InputStream;
- import javax.swing.BorderFactory;
- import javax.swing.JButton;
- import javax.swing.JFrame;
- import javax.swing.JPanel;
- import javax.swing.SwingUtilities;
- import com.android.ninepatch.NinePatch;
- /**
- * 本类用于测试从Android中引入的NinePatch(九格图)技术的可行性.
- *
- * @author jb2011@163.com
- * @version 1.0
- */
- class Test extends JPanel
- {
- //NinePatch作为全局对象,提高性能
- private NinePatch mPatch;
- public Test()
- {
- super (new BorderLayout());
- //*** 关键代码:读取9格图 START
- try{
- InputStream stream = this .getClass().getResourceAsStream(
- // "content_bg2.9.png"
- "content_bg3.9.png"
- );
- mPatch = NinePatch.load(stream, true /* is9Patch*/, false /* convert */);
- }
- catch (Exception e){
- e.printStackTrace();
- }
- //*** 关键代码:读取9格图 END
- //加入一个面板,用于演示
- JPanel p = new JPanel();
- p.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
- //该面板设置成背景透明
- p.setOpaque(false);
- this.add(p);
- //加入演示组件
- p.add(new JButton("JButton 1"));
- p.add(new JButton("JButton 2"));
- p.add(new JButton("JButton 3"));
- p.add(new JButton("JButton 4"));
- }
- /**
- * 重写父类方法,以便实现自定义背景的绘制.
- */
- @Override protected void paintComponent(Graphics g)
- {
- Graphics2D g2 = (Graphics2D) g;
- Rectangle clip = g2.getClipBounds();
- //*** 关键代码:使用9格图 START
- //使用9格图绘制面板的背景
- mPatch.draw(g2, clip.x, clip.y, clip.width, clip.height);
- //*** 关键代码:使用9格图 END
- }
- public static void main(final String[] args)
- {
- SwingUtilities.invokeLater(new Runnable() {
- public void run() {
- JFrame frame = new JFrame();
- frame.setContentPane(new JPanel(new BorderLayout()));
- ((JPanel)frame.getContentPane()).setBorder(BorderFactory.createEmptyBorder(5,5,5,5));
- frame.getContentPane().add(new Test(), BorderLayout.CENTER);
- frame.setSize(300,250);
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- frame.setLocationRelativeTo(null);
- frame.setVisible(true);
- }
- });
- }
- }
【运行效果图】

【附件下载】
测试代码完整Eclipse3.5.2工程(含NinePatch的jar包哦):
http://files.cnblogs.com/jb2011/jb2011blog_testNinePatch.rar
【最后再啰嗦几句】
潜水了很多年,得益于许多无私网友的奉献,越发觉得很有必要与人分享一些东西。接下来将陆续写出“Swing整容”系列文章,希望对需要的人有用,但因水平确实有限,不喜者还请勿喷,多谢。
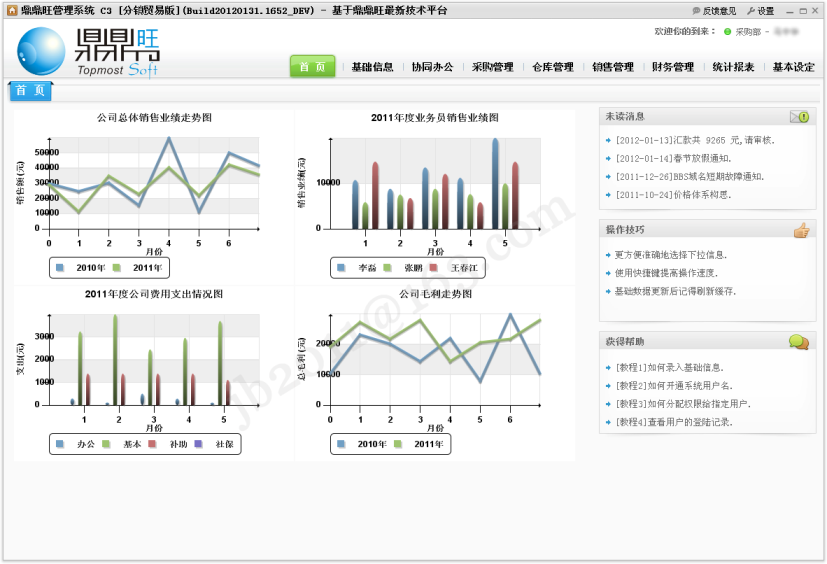
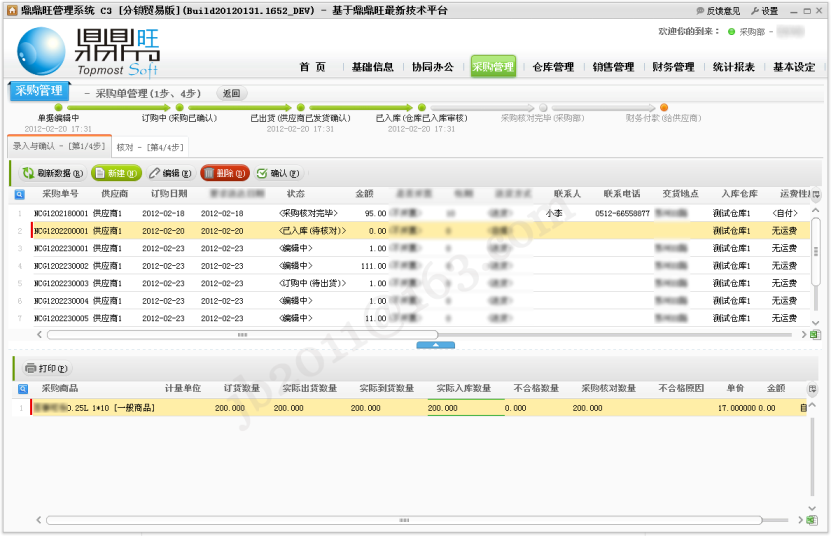
有人说,Swing很丑,这话没错,但Swing真的没救了?答案当然是否定的。以下2张图是近期为一款产品设计开发的全新外观,接下来的文章将会与它们有关,谢谢关注。

(图1,没错,这是Swing的界面哦,半透明立体阴影边框这张图上看不出明显效果)

图2,这也是Swing的界面哦
“民工甲”的“Swing三刀”系列文章给了我最近一次Swing美化工作的部分灵感,非常感谢作者的无私,文章地址是:http://joshuaxiao.iteye.com/blog/707514。
“WilliamChen”的Swing技术文章也是相当不错,可惜多年不更新了,有兴趣的朋友可以去围观哦,http://blog.sina.com.cn/swingjava。
原文链接:http://www.cnblogs.com/jb2011/archive/2012/05/02/2479002.html
【编辑推荐】