技术:Struts1+jsp+MSql
需求:ncmgt网络监控系统中显示用户的操作日志,并且根据操作时间查询用户的详细操作记录,时间精确到秒
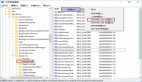
大致效果如下,上图!

大家可以清晰的看到,红色画线部分就是根据时间查询,时间精确到秒,不应该由用户手动输入,不然会大大降低用户体验的性能,这是就用到了时间控件,就是 这个小时钟一样的东西,不过他只是一张图片而已,我们要知道它后面所隐藏的东西,先给大家展示一下效果吧,当我们点击小时钟的时候,弹出:
这个小时钟一样的东西,不过他只是一张图片而已,我们要知道它后面所隐藏的东西,先给大家展示一下效果吧,当我们点击小时钟的时候,弹出:

这样的日历图片,可以看见最下面一行是加上时分秒的,默认是没有的哦。
下面说一下怎么实现这个效果。
第一步:
引入js文件
在JSP页面的头部
- <script language="javascript" src="http://localhost:8080/ncmgt//js/calendar.js"></script>
第二步:
准备一张小图片。
- <!--文本框用来接收用户选中的时间,并且传给form里的oplog实体类的属性-->
- <input type="text" name="oplogSearch.dateBegin" size="16" value="" readonly="readonly" class="textarea1">
- <a href="javascript:buildCal(oplogListForm.elements['oplogSearch.dateBegin'],true)">
- <img id="IMG1" src="http://localhost:8080/ncmgt//img/public/clock.gif" alt="请选择日期" width="20" height="20" border="0"></a>
当用户选择了时间,下面这个function就负责把时间放进文本框并提交表单。
- function closewin(){
- //获取登录名和时间
- parent.document.forms["0"].elements["oplogSearch.opname"].value
- =document.forms["0"].elements["oplogSearch.opname"].value;
- parent.document.forms["0"].elements["oplogSearch.dateBegin"].value
- =document.forms["0"].elements["oplogSearch.dateBegin"].value;
- parent.document.forms["0"].elements["oplogSearch.dateEnd"].value
- =document.forms["0"].elements["oplogSearch.dateEnd"].value;
- parent.document.forms["0"].submit();
- parent.document.getElementById('divWindow').style.display="none";
- return false;
- }
并不是提交表单就大功告成了,有一个处理是很重要的,如果用户选择的时间是自5.3日 到5.1日。就是我们常说的大于大的,小于小。
这是不符合逻辑的,就像大于3又小于1的数字,哪里有这样的呢?为了避免这样的值传到后台的Action,再用户选择了时间之后我们应该做处理。
- function comparePair(){
- var begin,end;
- begin = document.forms["0"].elements["oplogSearch.dateBegin"].value;
- end = document.forms["0"].elements["oplogSearch.dateEnd"].value;
- if(begin > end && end != ""){
- alert("您选择的时间有误!');
- return false;
- }
- return true;
- }
这样到后台就好处理了,还有一点我用的MySql数据库,在mySQL中处理时间是不能用to_date()的,那是Oracle里的时间日期函数,我们可以使用Date.format();
例如:
- select count(*) from nc_op_log where 1=1 and date <= DATE_FORMAT('2012-05-03 17:28:39','YYYY-MM-DD HH24:MI:SS') and date >= DATE_FORMAT('2012-05-01 17:28:43','YYYY-MM-DD HH24:MI:SS')
但如果你字段本身的类型就是Date类型的话,什么函数都不需要,就直接按字符串处理就可以查询到结果
例如:
- select count(*) from nc_op_log where 1=1 and date >= '2012-05-01 17:28:43' and date <= '2012-05-03 17:28:39'
原文链接:http://blog.csdn.net/se_xiaofeng/article/details/7530159
【编辑推荐】