同心圆效果图:

- /**
- *程序要求:新建一个600*600像素的应用程序窗口,并在窗口中绘制5个不同颜色的同心圆,
- *所有圆心都是屏幕的中心点,相邻两个圆直接的半径相差50像素
- *效果图如下图所示(颜色随机设置),源程序保存为Ex7_1.java。
- *作者:wwj
- *日期:2012/4/25
- *功能:显示一个有5个不同颜色的同心圆
- **/
- import javax.swing.*;
- import java.awt.*;
- import java.awt.Color;
- public class Ex7_1 extends JFrame
- {
- int red,green,blue;
- Color color;
- public Ex7_1()
- {
- super("一个有5个不同颜色的同心圆"); //显示窗口名称
- setSize(600,600); //设置窗口大小
- setVisible(true); //设置为可见
- setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗口关闭动作
- }
- public void paint(Graphics g)
- {
- //第一个圆
- red=(int)(Math.random()*255);
- green=(int)(Math.random()*255);
- blue=(int)(Math.random()*255);
- color=new Color(red,green,blue);
- g.setColor(color);
- g.fillOval(175,175,250,250);
- //第二个圆
- red=(int)(Math.random()*255);
- green=(int)(Math.random()*255);
- blue=(int)(Math.random()*255);
- color=new Color(red,green,blue);
- g.setColor(color);
- g.fillOval(200,200,200,200);
- //第三个圆
- red=(int)(Math.random()*255);
- green=(int)(Math.random()*255);
- blue=(int)(Math.random()*255);
- color=new Color(red,green,blue);
- g.setColor(color);
- g.fillOval(225,225,150,150);
- //第四个圆
- red=(int)(Math.random()*255);
- green=(int)(Math.random()*255);
- blue=(int)(Math.random()*255);
- color=new Color(red,green,blue);
- g.setColor(color);
- g.fillOval(250,250,100,100);
- //第五个圆
- red=(int)(Math.random()*255);
- green=(int)(Math.random()*255);
- blue=(int)(Math.random()*255);
- color=new Color(red,green,blue);
- g.setColor(color);
- g.fillOval(275,275,50,50);
- }
- public static void main(String[] args)
- {
- Ex7_1 e = new Ex7_1();
- }
- }
#p#
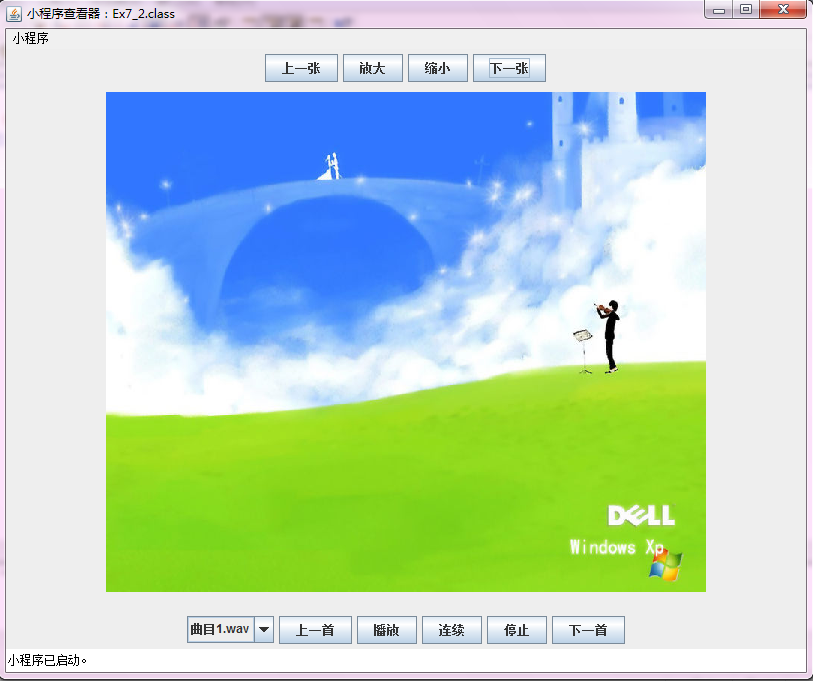
播放音乐和切换图片的小程序效果图:

- /**
- *程序要求:编写一个Applet的小程序,准备5幅图片和三个音乐文件,绘制到Applet中,
- *并增加几个按钮,控制图片的切换、放大、缩小和音乐文件的播放。
- *作者:wwj
- *日期:2012/4/29
- *参考:neicole
- *功能:能进行图片和歌曲的选择变换的applet小程序
- **/
- import javax.swing.*;
- import java.awt.*;
- import java.awt.event.*;
- import java.applet.Applet;
- import java.applet.AudioClip;
- public class Ex7_2 extends Applet implements ActionListener,ItemListener
- {
- //创建两个面板
- JPanel p1=new JPanel();
- JPanel p2=new JPanel();
- JPanel p3=new JPanel();
- //声音对象
- AudioClip[] sound=new AudioClip[3];
- int playingSong=0;
- //切换图片的按钮
- JButton lastPic=new JButton("上一张");
- JButton setLarge=new JButton("放大");
- JButton setLittle=new JButton("缩小");
- JButton nextPic=new JButton("下一张");
- //切换歌曲的按钮
- JButton lastSound=new JButton("上一首");
- JButton play=new JButton("播放");
- JButton loop=new JButton("连续");
- JButton stop=new JButton("停止");
- JButton nextSound=new JButton("下一首");
- //曲目下拉列表
- JComboBox xx;
- String names[]={ "曲目1.wav","曲目2.wav","曲目3.wav"};
- //创建画布对象
- MyCanvasl showPhotos;
- public void init()
- {
- //窗口布局
- this.setLayout(new BorderLayout());
- //为图片控制按钮注册监听器
- lastPic.addActionListener(this);
- setLarge.addActionListener(this);
- setLittle.addActionListener(this);
- nextPic.addActionListener(this);
- //向面板p1添加组件
- p1.add(lastPic);
- p1.add(setLarge);
- p1.add(setLittle);
- p1.add(nextPic);
- p1.repaint();
- //实例化下拉列表对象
- xx = new JComboBox(names);
- xx.addItemListener(this);
- //为控制播放音乐按钮注册监听器
- lastSound.addActionListener(this);
- play.addActionListener(this);
- loop.addActionListener(this);
- stop.addActionListener(this);
- nextSound.addActionListener(this);
- for(int i=0;i<3;i++)
- {
- sound[i]=getAudioClip(getCodeBase(),"music/"+"曲目"
- +Integer.toString(i+1)+".wav");
- }
- //向面板p2添加组件
- p2.add(xx);
- p2.add(lastSound);
- p2.add(play);
- p2.add(loop);
- p2.add(stop);
- p2.add(nextSound);
- p2.repaint();
- showPhotos = new MyCanvasl();
- p3.add(showPhotos);
- p3.repaint();
- //把面板p1和p2分别布置到窗口的北部和南部
- add(p1,BorderLayout.NORTH);
- add(p2,BorderLayout.SOUTH);
- add(p3,BorderLayout.CENTER);
- this.repaint();
- }
- //按钮的事件处理
- public void actionPerformed(ActionEvent e)
- {
- if(e.getSource() == lastPic){
- showPhotos.changePhotoShow('P');
- }
- else if(e.getSource() == nextPic){
- showPhotos.changePhotoShow('N');
- }
- else if(e.getSource() == setLarge){
- showPhotos.changePhotoSize('B');
- }
- else if(e.getSource() == setLittle){
- showPhotos.changePhotoSize('S');
- }
- else if(e.getSource()==lastSound){ //上一首
- sound[playingSong].stop();
- playingSong=(playingSong-1+3)%3;
- xx.setSelectedIndex(playingSong);
- sound[playingSong].play();
- }
- else if(e.getSource()==play){ //按下播放按钮
- sound[playingSong].play();
- }
- else if(e.getSource()==loop){ //按下循环按钮
- sound[playingSong].loop();
- }
- else if(e.getSource()==stop){ //按下停止按钮
- sound[playingSong].stop();
- }
- else{ //下一首
- sound[playingSong].stop();
- playingSong=(playingSong+1)%3;
- xx.setSelectedIndex(playingSong);
- sound[playingSong].play();
- }
- }
- //下拉列表的事件处理
- public void itemStateChanged(ItemEvent e)
- {
- sound[playingSong].stop();
- sound[playingSong]=getAudioClip(getCodeBase(),"music/"+xx.getSelectedItem());
- }
- class MyCanvasl extends Canvas
- {
- public Image[] img=new Image[5];
- int MaxWidth = 600;
- int MaxHeight = 500;
- int nowImageIndex = 0;
- int coordinateX = 0;
- int coordinateY = 0;
- int currentWidth = MaxWidth;
- int currentHeight = MaxHeight;
- MyCanvasl(){
- setSize(MaxWidth,MaxHeight);
- //获取当前目录下的图片
- for(int i=0;i<5;i++){
- img[i]=getImage(getCodeBase(),"image/"+Integer.toString(i+1)+".jpg");
- }
- }
- private void changePhotoIndex(int index){
- nowImageIndex = index;
- changePhotoSize('M');
- }
- public void changePhotoShow(char command){
- if('P' == command){
- changePhotoIndex((nowImageIndex + 5 - 1 ) % 5);
- }
- else if('N' == command){
- changePhotoIndex((nowImageIndex + 1) % 5);
- }
- }
- public void changePhotoSize(char command){
- if ('M' == command){
- currentWidth = MaxWidth;
- currentHeight = MaxHeight;
- }
- else if ('B' == command){
- if(MaxWidth >= (currentWidth + 100) && MaxHeight >= (currentHeight + 100)){
- currentWidth += 100;
- currentHeight += 100;
- }
- }
- else if('S' == command){
- if((0 < (currentWidth - 100)) && (0 < (currentHeight - 100))){
- currentWidth = currentWidth - 100;
- currentHeight = currentHeight - 100;
- }
- }
- coordinateX = (MaxWidth - currentWidth) / 2;
- coordinateY = (MaxHeight - currentHeight) / 2;
- repaint();
- }
- //paint方法用来在窗口显示图片
- public void paint(Graphics g){
- g.drawImage(img[nowImageIndex],coordinateX,coordinateY,currentWidth,currentHeight,this);
- }
- }
- }
原文链接:http://blog.csdn.net/wwj_748/article/details/7522672
【编辑推荐】

























