画面的构成
CocoaTouch编程中,一个应用程序里面可以包含多个画面。通过列表选择来显示,或者通过下方的标签来显示,等等。CocoaTouch中将这样一个一个的画面成为View。
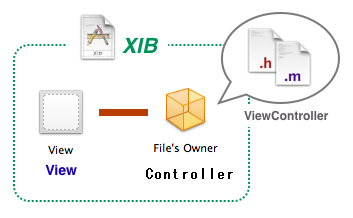
如果只是创建一个View,不能实现一个完整的应用程序。这里,必须生成Outlet和Action,这样才能将程序与View连接起来。比如取得View中配置控件的信息,更改其内容等。像这样,加入View中程序称为Controller。或者针对与View的「ViewController」。InterfaceBuilder中的「ViewController」就是用在创建Outlet和Action的「File'sOwner」。

View与Controller的关系
可以看出,多个View就要对于多个ViewController。简单起见,这里我们首先实现一个画面的应用程序。
控件调整
自动调整功能

位置调节
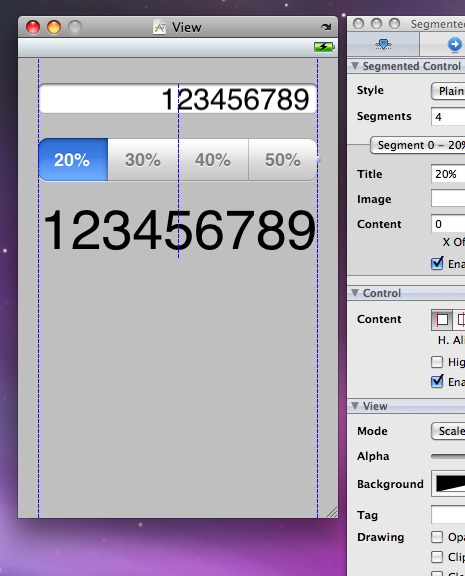
用InterfaceBuilder配置控件的时候,如上图所示会显示蓝色的虚线。这是建议你放置的***位置。有效地利用IDE提供的机能,可以很好地设计出造作简便的View。
调整控件文字大小
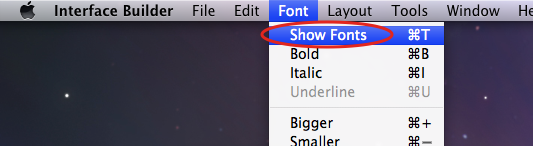
选择想要更改的控件,在InterfaceBuilder菜单中选择「Font」→「ShowFonts」。如下图所示:

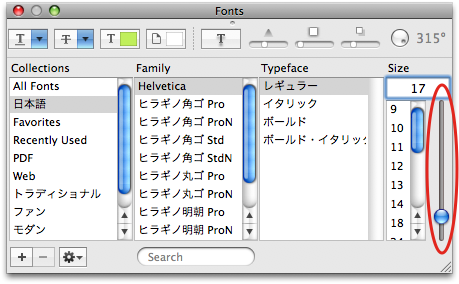
选择字体,大小

调整字体,大小
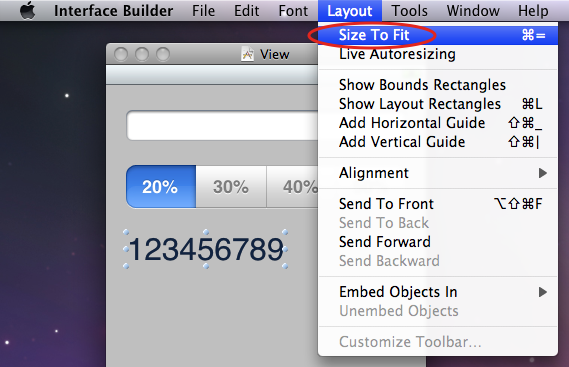
文字的大小不可能超过控件的大小。通过选择「Layout」→「SizeToFit」可以是字体大小匹配控件大小。

SizeToFit
各种控件
这里介绍一些常用的控件。都是通过用户的操作会引起Action的控件。
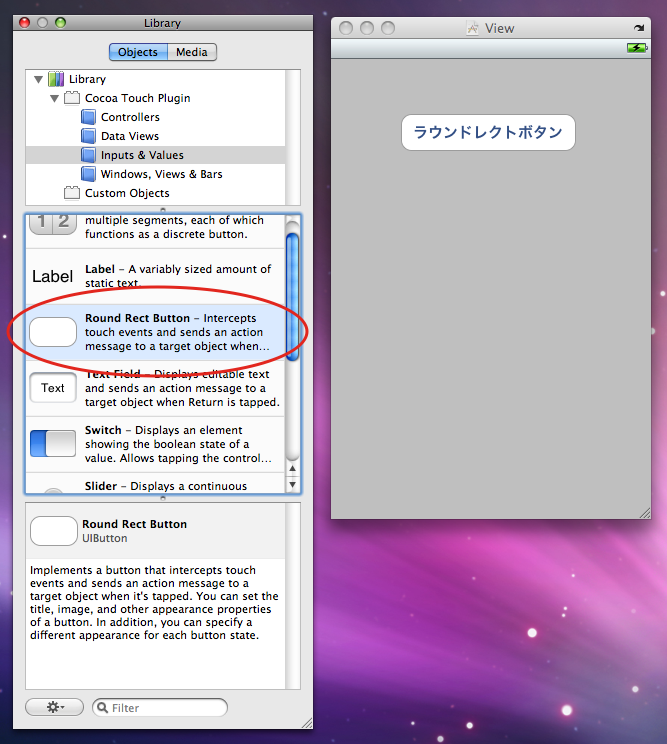
RoundRectButton
RoundRectButton就是一般的按钮,只是四角为圆角。配置在View上,后可以输入文字。

RoundRectButton的配置
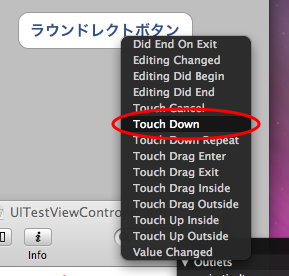
选择Action的时候,「TouchDown」是当按钮被按下的时候发生的Action。

RoundRectButton的Action
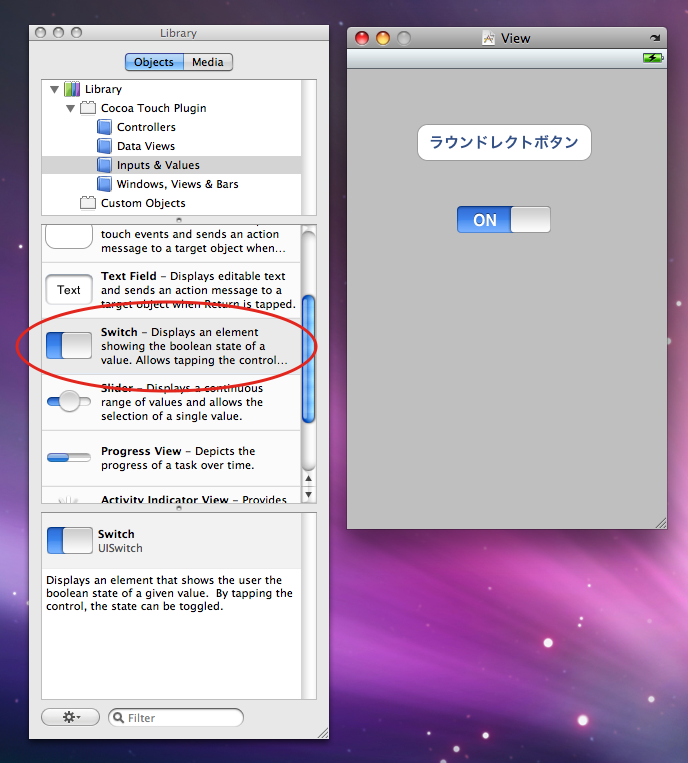
Switch
Switch就是一个开关控件。具有开和关两个状态,每次切换的时候都会产生Action。

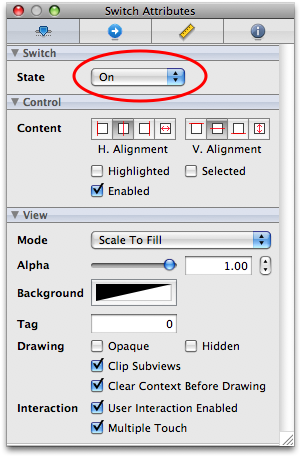
Switch的配置

初期状态设置

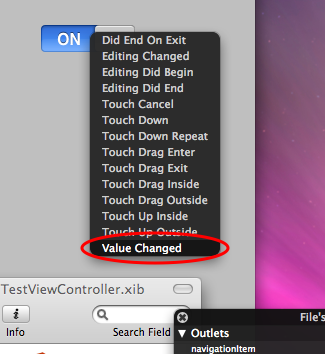
Switch的Action—ValueChanged
比如,当开关控件的Outlet为[outletisOn],其Action可以定义为:
-(IBAction)myAction1:(id)sender{
if([senderisOn]==YES){
...
//开关控件为ON时的处理
}
}
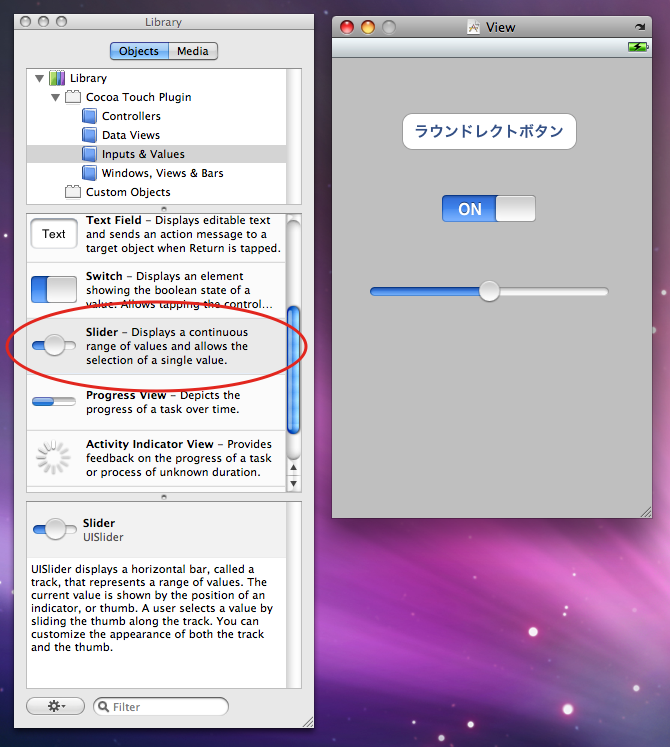
Slider

Slider控件的配置

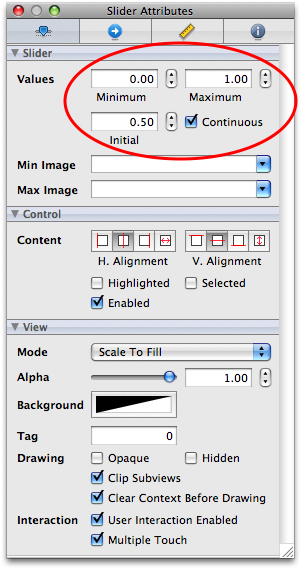
Slider控件的范围设置
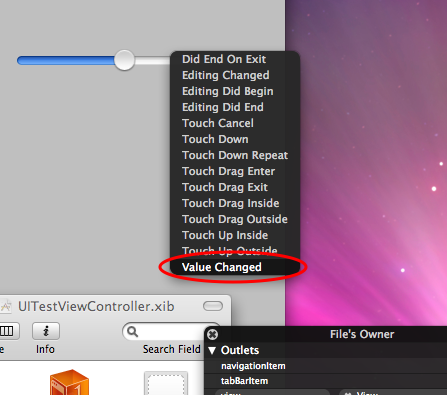
Slider的Action为「ValueChanged」,即是说当设定值变化的时候就会发生相应的Action。

Slider控件的Action
通过Slider控件的Outlet我们可以想下面的代码一样实现Action。
-(IBAction)myAction1:(id)sender{
if([(UISlider*)sendervalue]==0.5f){
...
//Slider的值为0.5时的处理
}
}
























