近来发现好多开发者将jQ.Mobi和jQuery Mobile混为一谈,希望本文能给各位准备选择HTML5跨平台应用开发的朋友一些帮助。

人们为什么要在jQuery团队发布了jQuery Mobile 1.0两个月之后,又创建了新的基于jQuery的JavaScript框架呢?appMobi这样做的原因在于,jQuery植根于桌面浏览器,因此他们的移动版本并没有很好地优化,并且也无法在移动设备上——特别是在Android设备中——提供良好的体验。appMobi已经开放了jQ.Mobi的源代码,它对jQuery进行了重写,与jQuery Mobile竞争以分享开发者份额。
jQ.Mobi是jQuery的部分重写版本,但针对HTML5和移动设备做了优化。它的文件大小只有3KB,而jQuery则有35KB,并且据JSPerf test的数据,它在Android上要比jQuery快3倍,在iOS上快2.2倍。该框架是由appMobi发布并开源的。因为jQ.Mobi是插件式开发,所以它的编程语法和jQuery完全相同。jQ.Mobi只包含jQuery API的子集,也就是appMobi认为给iOS和Android提供完全相同用户体验最重要的那部分。
jQ.Mobi由三个组件组成:
- 查询(query)程序库
- jQ.Ui——为WebKit浏览器提供的用户界面程序库
- jQ.Plugin——针对WebKit浏览器的插件支持
他们创建了一个演示来展现框架的功能。
jQuery团队的移动领域主管Todd Parker承认jQuery Mobile中存在一些问题,并且团队刚刚发布了维护版本(1.0.1),其中修正了大量缺陷,他们还会在1.2版本中提供更多小工具并做出改进。
jQ.Mobi与SenchaTouch、JQTouch一样属于JavaScript框架。但不同的是,后两者基于HTML4且源于网页浏览器,jQ.Mobi是基于HTML5重写的jQuery框架。

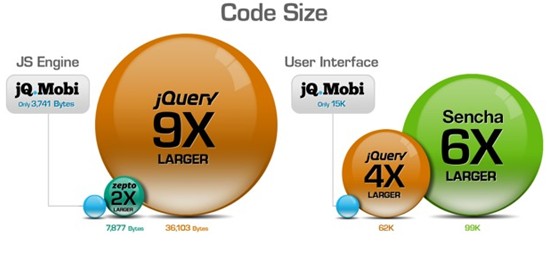
对比图
appMobi的***技术官(CTO)SamAbadir表示:“jQ.Mobi是我们提供给移动开发业界的‘jQueryHTML5-ready’。”
jQ.Mobi对基于HTML5开发的appMobi未来版本有很好的兼容性,它的推出适合appMobi在HTML5开发中的发展愿景。近日,Abadir表示公司在这方面做出了大量投资,例如在UI框架方面。“目前苹果iOS系统和谷歌Android系统的用户体验仍然不相同,iOS本机应用程序仍比做Android应用程序要快一些。"
Abadir表示,appMobi在2012年的发展重点将是为HTML5开发者提供更好的开发工具、重点发展移动HTML5开发框架、以及创新的应用和信息,这些重点建设将超过HTML5规范的生态系统建设,“我们要保持对社区的推广,因为如果开发者赚不到钱就不会再去开发HTML5应用程序了。”他同时表示对于公司来说,“UI框架是***要求”。Abadir公布,新的jQ.Mobi框架将是原有版本大小的七分之一,而速度快了三倍。
Zynga德国CTO(jQueryUI的创建者)PaulBakaus表示“终于看到了一个轻量级的JS库,专门用于智能手机的性能和启发,使jQuery的著名流行的API,这是伟大的”他说:“对我来说,jQuery2.0的未来预测充满希望。”
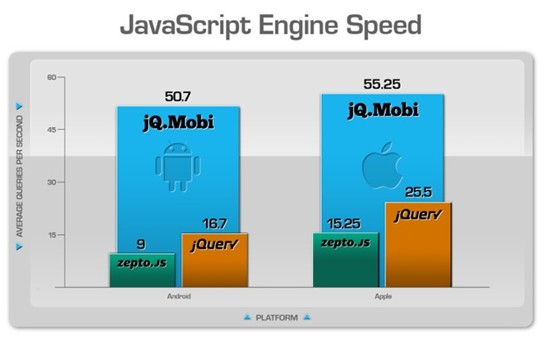
appMobi把jQ.Mobi、标准jQuery和micro-JavaScript框架的Zepto进行了一项对比测试。结果表明,在iOS和Android平台下,jQ.Mobi的性能都要优于其余两个。

图:jQ.Mobi、标准jQuery、Zepto的测试结果对比
我们可在appMobi应用商店里看到jQ.Mobi的说明视频,它展示了新UI框架功能和显示功能。目前jQ.Mobi还是测试版本,不过未来几个月内应该会推出正式版。


























