先看一段代码
- >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>课后作业管理系统title>
- <style>
- @charset "utf-8";
- * {
- margin:0px;
- padding:0px;
- }
- .ipt {
- width: 228px;
- height: 38px;
- line-height: 38px;
- border: 1px solid #84A4C1;
- padding: 0 9px;
- margin-right: 10px;
- }
- style>
- head>
- <body>
- <form class="index_form">
- <input type="text" class="ipt"/>
- <input type="password" class="ipt"/>
- form>
- body>
- html>
再看一段代码
- >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>课后作业管理系统title>
- <style>
- @charset "utf-8";
- * {
- margin:0px;
- padding:0px;
- }
- .ipt {
- width: 228px;
- height: 38px;
- line-height: 38px;
- border: 1px solid #84A4C1;
- padding: 0 9px;
- margin-right: 10px;
- }
- style>
- head>
- <body>
- <form class="index_form">
- <input type="text" class="ipt"/>
- <input type="password" class="ipt"/>
- form>
- body>
- html>
他们初一看是一样的代码,执行在ie上面效果也相同,但是到了chrome浏览器上面结果却不同了,
效果如下:
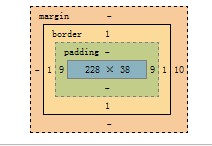
***段代码结果

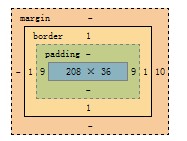
第二段代码结果

仔细看盒子模型里面的内容是不是不同,一个是228,一个是208,但是我们前面代码里面分明都是用的width: 228px;height: 38px;为什么第二段代码不是呢,然后我仔细看了下开发人员工具styles的具体内容,比较了两则执行的不同,
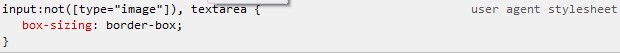
发现不正常的那个多了一段话:
user agent stylesheet
input:not([type="image"]), textarea {
box-sizing: border-box;
}

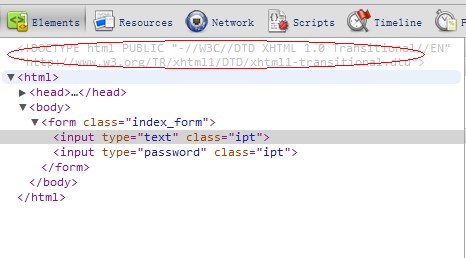
然后我比较了两段代码,在记事本里面,在editPlus里面不好看,在记事本以下就看清了,原来是***行里面分别是
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">和
DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
不知道大家看出来了么?
里面引号的状态不同,一个是英文下面的,一个是中文下面的,看来中英文害死人啊,
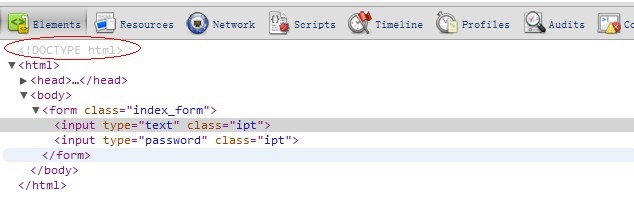
现在再回到开发人员工具
其实***行就有问题了
只是先前一直觉得有问题但是没仔细去看,
正确的是:

错误的是

也就是中文那个没正常执行。
综上:有时候不能正常显示,但看不出问题的时候要仔细看开发工具的每行,不只是出问题的那行,之前调试程序错误的时候就经常是因为;或者是"<"去了没">"回来。细节害死人啊,编程要养成良好的习惯,否则容易犯书写上的问题。
原文地址:http://www.cnblogs.com/sh7ning/archive/2012/04/09/2438393.html


2009-10-16 17:49:05
2009-11-05 09:01:41
2010-08-03 17:23:41
2023-07-31 14:14:23
2011-07-20 09:27:10
























