今天我们来学习创建一个简单的titanium实例。
从该实例当中你将学会如何创建一个窗口视图,在窗口里添加一个输入框,一个表格,并为输入框和表格添加相应的事件。
一、创建一个工程,并且把系统自动生成的代码全部删除
二、在app.js文件里编写代码
1、创建一个窗口并且设置背景图片
varwin=Ti.UI.createWindow({
backgroundImage:"background.png"
});
2、创建输入框
varcasella=Ti.UI.createTextField({
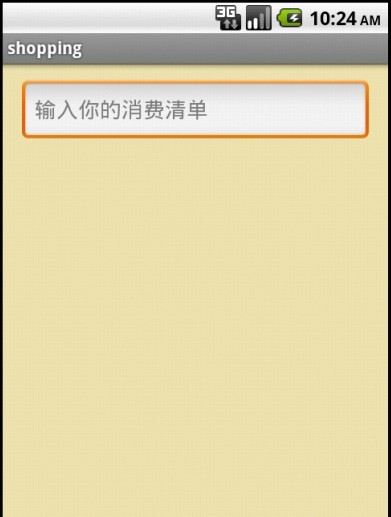
hintText:"输入你的消费清单",//提示文字
borderStyle:Ti.UI.INPUT_BORDERSTYLE_ROUNDED,//
top:20,//离顶部的距离
height:80,//高度
width:"90%"//宽度
});
3、创建表单视图
vartable=Ti.UI.createTableView({
backgroundColor:"transparent",//背景颜色设为透明
top:120,//顶部距离
left:20,//左边距离
right:20,//右边距离
bottom:40,//底部距离
editable:true//编辑状态
});
4、在窗口添加刚才的输入框和表格
win.add(casella);
win.add(table);
5、为输入框添加回车事件
casella.addEventListener('return',function(){
//添加输入框的内容到表格中并设置背景颜色和内容颜色
table.appendRow({title:casella.value,backgroundColor:"transparent",color:"#009"});
casella.value="";
casella.blur();
});
6、表格点击事件
table.addEventListener('click',function(evento){
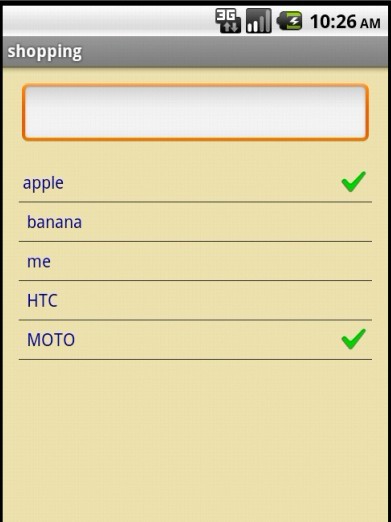
evento.row.hasCheck=true;//点击后显示已选的提示勾
});
7、打开窗口
win.open();
运行一下程序,效果如下:在输入框输入文字回车直接添加到表格中,点击表格中的内容会显示一个勾,表示已选!