下面为视频内容:
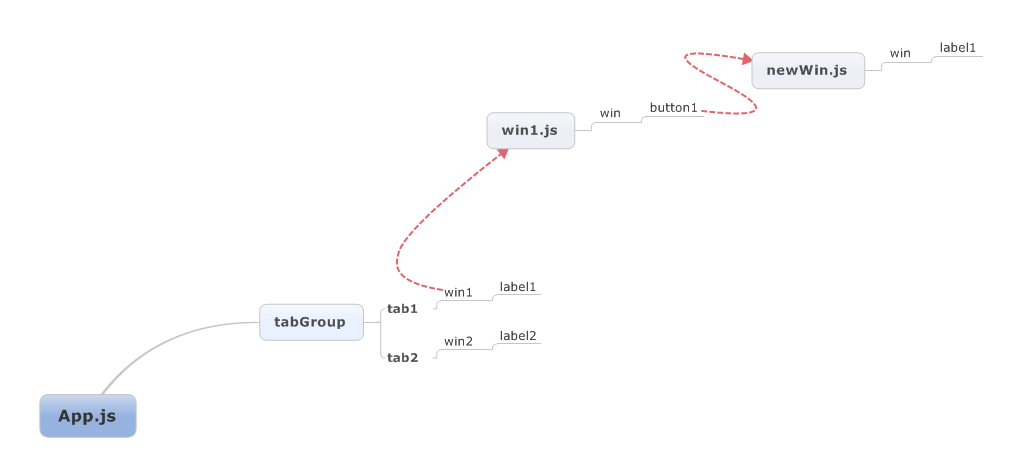
创建工程时不选任何模板,直接点击“finish”。在自动生成的代码里,titanium在app.js中已经为我们创建了一个***容器为tabGroup,两个tab,其下各自有一个window,每个window也都有一个label。详细请看我做的思维图。而我们今天要实现:在win1对象中使用外部链接的方式,链接到一个外部window,实际效果与默认的win2一样,就像html中使用外部的javascript文件一样,把所有代码都写在一个文件里显然不会是我们以后做项目的方式。在外部window中点击一个按钮触发页面跳转事件,达到我们今天要的效果。
一、在app.js修改win1属性
1url:'win1.js'
二、创建win1.js文件
varwin=Titanium.UI.currentWindow;
varbutton1=Titanium.UI.createButton({
title:'按钮',
borderRadius:2,
textAlign:1,
top:100,
width:50,
height:50,
borderColor:'#cccccc',
backgroundColor:'#eeeeee'
});
win.add(button1);
button1.addEventListener('click',function(e){
//alert('点击事件触发')
varnewWin=Titanium.UI.createWindow({
title:'新窗口',
url:'newWin.js'
});
newWin.myvar='这是一个变量文本';
Titanium.UI.currentTab.open(newWin,{animation:true});
});
三、创建newWin.js文件
varwin=Titanium.UI.currentWindow;
varmyvar=win.myvar;
varlabel1=Titanium.UI.createLabel({
color:'red',
text:myvar,
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
win.add(label1);
OK!完成

该图片为适合页面被自动缩小.查看大图请点击.
























