下面的视频为
下面中文翻译

议程
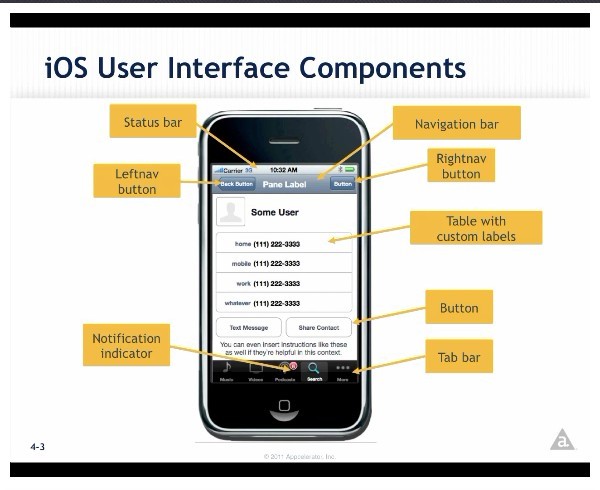
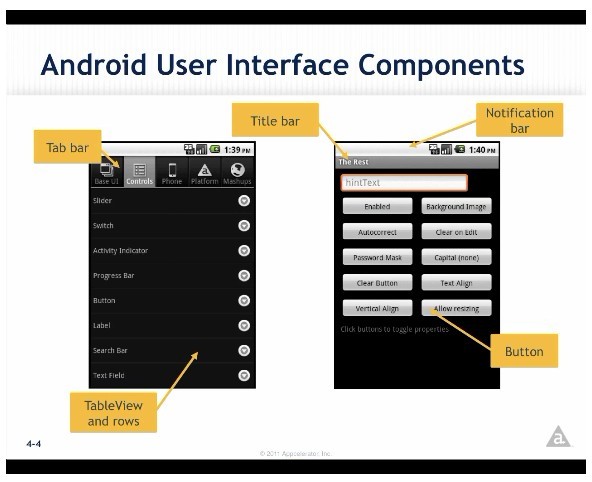
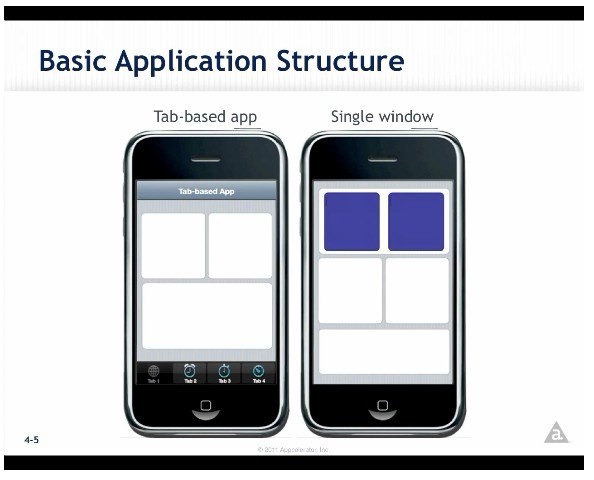
1、基本titanium的用户界面结构
2、titanium视图层次
3、布局和定位
4、事件处理



对于web开发者来说
1、一个“window”是类似于一个“page”
2、“view”是类似于一个“div”
3、ti.ui命名空间提供了许多专门的控制(按钮,文本字段,采摘,滚动的意见)
4、UI对象在JavaScript中同样的DOM片段组成
查看层次结构和定位
相对母公司定位意见
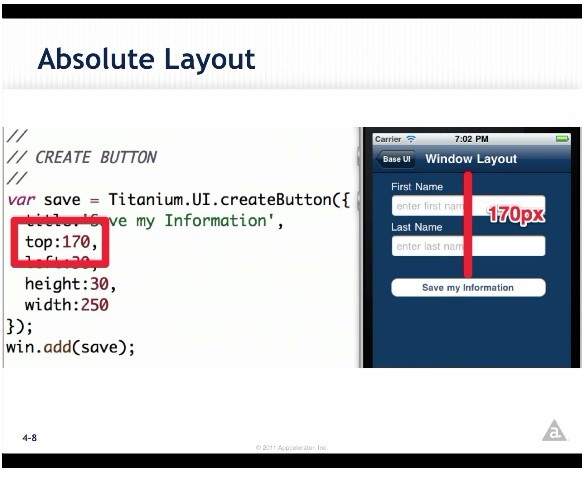
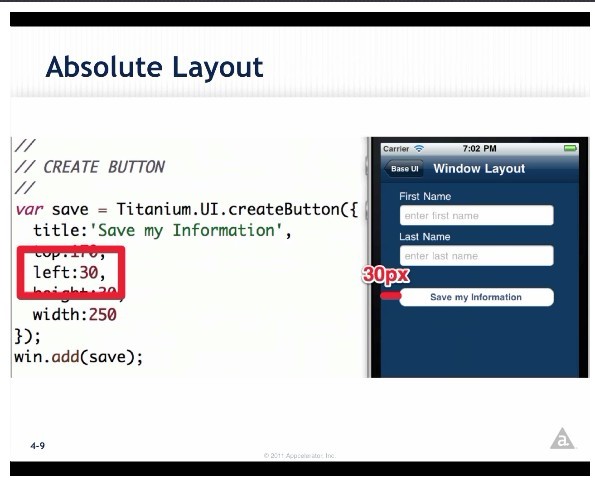
布局选项:
1,绝对
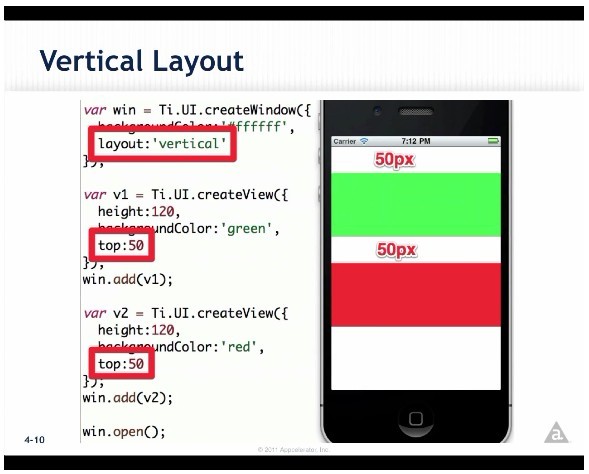
2,垂直
3,水平(android1.6.0)
百分比高度/宽度(android1.6.0)



事件处理
类似在浏览器中的JavaScript
可以使用几乎所有的JS对象的addEventListener
可以以编程方式触发对象的事件,以及
演示:简单的事件处理程序在默认的项目
创建一个titanium工程,不改动任何代码噢!
在win1.add(label1);前面加这段代码
label1.addEventListener('click',function(){
label1.color='red',
label1.text='我是文本点击事件,点击我会边红色噢!'
});
运行程序后点击“IamWindow1”
就会变成'我是文本点击事件,点击我会边红色噢!'

执行上下文
应用程序的默认类似JS线程一个执行上下文
在浏览器
可以创造更多的通过:
窗口的URL
后台服务
每个人都有uinque符号空间-在一个上下文中另一个不可声明的变量
演示:在默认应用程序的执行上下文
接着刚才那个工程,
我们把以下代码剪切出来!是剪切噢!!
varlabel2=Titanium.UI.createLabel({
color:'#999',
text:'IamWindow2',
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
win2.add(label2);
接着在Resources目录下新建一个js文件!名为win2.js
把上面的代码复制到该文件里
并在该段代码上面再加一句代码
varwin2=Ti.UI.currentWindow;
运行程序后你会发现和你把所有代码都写在app.js中一样的效果了!
我们再来添加一段代码
在app.js中的加入加粗的代码
varwin2=Titanium.UI.createWindow({
title:'Tab2',
backgroundColor:'#fff',
url:"win2.js",
myLabel:"这是在app.js设置的"
});
再在win2.js中修改加粗的代码
varlabel2=Titanium.UI.createLabel({
color:'#999',
text:win2.myLabel,
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
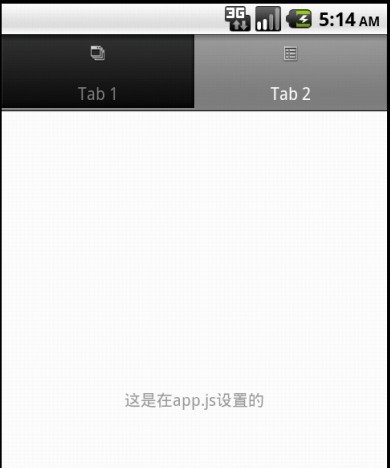
运行程序就会显示

我们再在win2.js中加入一段代码:
label2.addEventListener('click',function(){
Ti.App.fireEvent('app:labelclicked',{newlabel:"来自第二级上下文"})
});
然后在app.js中的win1.add(label1);上面加入这段代码
Ti.App.addEventListener('app:labelclicked',function(e){
label1.text=e.newlabel;
});
运行程序可以看到
当你点击tab2中的文本的时候,回到tab1看到tab1的文本已经变成了
“来自第二级上下文”
执行上下文
通常情况下,我们建议只使用一个上下文
使用仅当“清白”所需的倍数
如果在使用多个上下文,它往往是必要的,在它们之间共享数据
对于这一点,使用应用程序级事件
...
应用程序级事件
有用的发送JSON序列化的数据,在各方面
有用的应用程序事件发布和订阅
即使在一个上下文
在面向构件的应用程序关键的API
演示:在默认应用程序的跨上下文的消息
撰写您的应用程序的UI
50%或更多的工作是UI组件建设
其余大部分是事件移交逻辑
将您的应用程序更易于维护,如果你打破它
成小部件
建议:使用app.js启动您的应用程序
创建/显示/打开您的应用程序从一个单一的UI组件
迭代UI编程
UI编程可以归结为推像素
需要以最快的周期,但还需要从一开始测试的跨平台!
IOS模拟器的开发速度快,设备周期是缓慢的
Android模拟器慢运行
Android设备更快(更好的开发)
实验室的目标
谱写了两个基本“选项卡应用
要求:
显示逃犯名单(虚拟数据)
向下钻取到一个细节窗口
提供一个窗口,添加一个逃犯
演示
以上工程完整代码如下你可以直接复制到你的工程里
app.js
//设置主UIView的背景颜色。(在没有任何窗口或者标签组的时候)
//thissetsthebackgroundcolorofthemasterUIView(whentherearenowindows/tabgroupsonit)
Titanium.UI.setBackgroundColor('#000');
//创建标签组
vartabGroup=Titanium.UI.createTabGroup();
//
//创建基本的UI标签和根窗口
//
varwin1=Titanium.UI.createWindow({
title:'Tab1',
backgroundColor:'#fff'
});
vartab1=Titanium.UI.createTab({
icon:'KS_nav_views.png',
title:'Tab1',
window:win1
});
varlabel1=Titanium.UI.createLabel({
color:'#999',
text:'IamWindow1',
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
label1.addEventListener('click',function(){
label1.color='red',
label1.text='我是文本点击事件,点击我会边红色噢!'
});
Ti.App.addEventListener('app:labelclicked',function(e){
label1.text=e.newlabel;
});
win1.add(label1);
//
//createcontrolstabandrootwindow
//
varwin2=Titanium.UI.createWindow({
title:'Tab2',
backgroundColor:'#fff',
url:"win2.js",
myLabel:"这是在app.js设置的"
});
vartab2=Titanium.UI.createTab({
icon:'KS_nav_ui.png',
title:'Tab2',
window:win2
});
//
//addtabs
//
tabGroup.addTab(tab1);
tabGroup.addTab(tab2);
//opentabgroup
tabGroup.open();
win2.js
varwin2=Ti.UI.currentWindow;
varlabel2=Titanium.UI.createLabel({
color:'#999',
text:win2.myLabel,
font:{fontSize:20,fontFamily:'HelveticaNeue'},
textAlign:'center',
width:'auto'
});
win2.add(label2);
label2.addEventListener('click',function(){
Ti.App.fireEvent('app:labelclicked',{newlabel:"来自第二级上下文"})
});























