【51CTO独家特稿】不久之前,诺基亚在中国正式发布了电信版Lumia 800C,尽管姗姗来迟,但这并不影响Lumia 800超高的人气与关注度。炫酷的造型、搭载全新Windows Phone 7.5操作系统让很多用户为之着迷。说到Lumia 800,就不得不提到51CTO正在全国多个城市举行的“春Phone计划”技术沙龙,因为我们在每一场沙龙上,都会送出一台全新的诺基亚Lumia 800,如果您也想免费获得这款手机,就赶快去报名吧!

相信很多人已经对这款手机有所了解,更有很多发烧友已经用上了Lumia 800,所以拿到这款手机,我想已经没有必要再介绍这款机器本身的功能以及使用上的方法等等。所以本文,51CTO移动开发频道将针对一直以来都特别火热的HTML 5标准,做一次针对Lumia 800、iPhone 4S与i9100内置浏览器的HTML 5兼容性测试。作为新一代网页标准,浏览器能否有更好的兼容性自然直接决定了能否呈现更好的效果,移动平台亦是如此。
| 机型 | 系统版本 | 浏览器 |
| Lumia 800 | Windows Phone 7.5 | IE 9 Beta |
| iPhone 4S | iOS 5.0.1 | Safari |
| 三星i9100 | Android 2.3.5 | Android 2.3.5 |
HTML 5大体介绍
HTML 5是近十年来Web开发标准最巨大的飞跃。和以前的版本不同,HTML 5并非仅仅用来表示Web内容,它的新使命是将Web带入一个成熟的应用平台,在HTML 5平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。
关于HTML 5更全面的信息,请访问51CTO专题:HTML 5 下一代Web开发标准详解
Lumia 800、iPhone 4S、i9100 HTML 5兼容性测试
1.HTML 5跑分测试,网址:http://html5test.com/
通过访问html5test网站,我们能否看到各个浏览器对HTML 5标准规范的支持程度(结果将以分数呈现出来)。这个分数是通过测试HTML 5的众多新的功能计算出来的,当然,分数越高,证明该浏览器对HTML 5的兼容性越优秀。下面,我们通过截图来看看这三款机器的跑分成绩。注:由于Windows Phone 7.5并没有截图功能,只能通过越狱后部署应用来截图,所以我们将Lumia 800的每项成绩拍摄出来供大家参考,如果不清晰,可以点击大图查看。


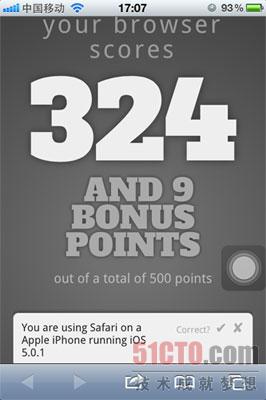
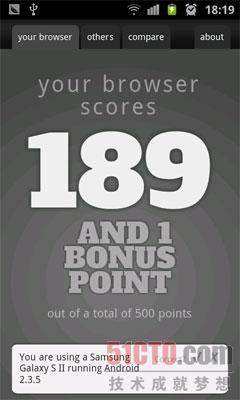
iPhone 4S跑分测试 三星i9100跑分测试

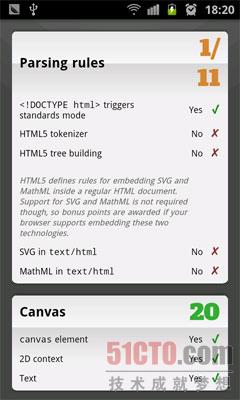
Lumia 800跑分测试
从以上图片可以看出,在三款机器中,目前苹果iPhone 4S对HTML 5的兼容性***秀,跑分达到了324分,其次是搭载Android系统的三星i9100,分数为189分,我们今天的主角Lumia 800对HTML 5的兼容性并不理想,跑分仅为138分,排名垫底。
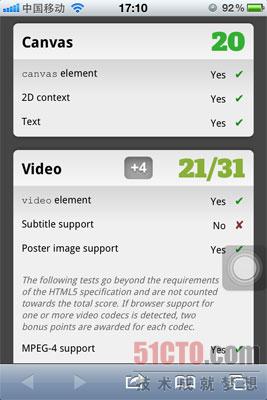
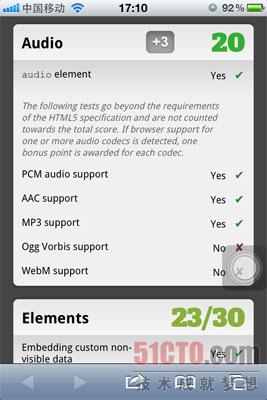
HTML 5的测试项非常多,这里我们简单看一下测试中几个比较重要的元素,也是HTML 5的重要改变之处——画布、视频以及音频。


iPhone 4S跑分测试


三星i9100跑分测试

Lumia 800跑分测试

Lumia 800跑分测试
测试结果表明,在这三项的测试中,如果不算奖励分的话,三者的跑分均等,同为61分。
结果:iPhone 4S完胜,三星i9100排名第二,Lumia 800差距较大 #p#
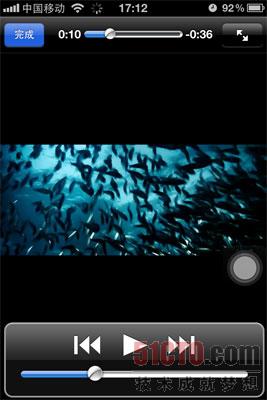
2.视频播放效果测试,网址:http://videojs.com/
上文我们也提到,视频是HTML 5标准中的重大特性之一,本次测试,我们会用三台机器同放一段基于HTML 5的视频片段,看看三款机器的播放效果及流畅度。

iPhone 4S视频播放效果测试

Lumia 800视频播放效果测试

Lumia 800视频播放效果测试
结果:通过测试表明,在相同的网络环境下,三款机器在播放这段HTML 5视频过程中,并未出现不流畅的现象,播放及渲染效果都让人满意。所以本次测试,三者相差无几。在Video评分项中也印证了这一点。 #p#
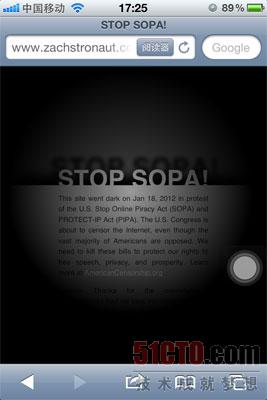
3.投影及渐变效果,网址:http://www.zachstronaut.com/
投影及渐变反应了三款机器对2D绘图的支持效果,这里我们可以通过图片来直观的看到测试结果。

iPhone 4S投影及渐变效果

三星i9100投影及渐变效果

Lumia 800投影及渐变效果
结果:在这一项的测试中,iPhone 4S与三星i9100都表现的非常出色,投影及渐变都很清晰,但如果仔细看的话,iPhone 4S还是略胜一筹,其效果更加柔和、自然。反观Lumia 800,其效果令人非常失望,在大图中我们看到,其投影效果几乎没有,整个显示效果非常粗糙。 #p#
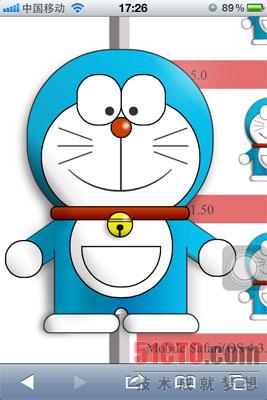
4.“矢量”绘图测试,网址:http://knb.im/css3/
该页面用于测试各个浏览器对CSS 3的解释效果,页面里面并非图片,而是纯CSS。通过测试,我们可以看到三款设备的浏览器对CSS 3的支持程度,如画面是否清晰;进行拉伸、缩放等操作时,画面是否还能保持清晰度。

iPhone 4S“矢量”绘图测试

三星i9100“矢量”绘图测试

Lumia 800“矢量”绘图测试
总结:通过以上图片我们可以看出,iPhone 4S的表现依然***秀,在画面放大后,依然能够保持很高的清晰度;其次是三星i9100,在进行缩放的同时,画面略带粗糙感,而Lumia 800也并不差,和三星i9100几乎不分伯仲。 #p#
5.3D效果显示测试,网址:http://peterned.home.xs4all.nl/3d/
本页面是基于Canvas和Javascript实现的3D动画效果,通过对画面的观察,我们能够看出三款设备对Canvas的支持效果。

iPhone 4S 3D效果显示测试

三星i9100 3D效果显示测试

Lumia 800 3D效果显示测试
总结:通过测试,我们看到三款设备对3D效果的支持都非常出色,运行也都很流畅,所以这一项三者打平。
测试总结:本次测试只是对HTML 5的一些基础特性,进行了简单的评测。从结果来看,iPhone 4S无疑是获胜者,三星i9100居其次,而近期刚刚正式登陆中国的Lumia 800表现最差。单单从HTML 5跑分这一项而言,相比于前两款设备,Lumia 800还差的很远。当然,我们也不能用过HTML 5兼容性这一点否定这款机器,毕竟,Windows Phone(系统本身不支持截图;如想截图,需要进行越狱,使用第三方APP来实现,这一点确实让人很郁闷)和IE 9还有很多需要完善的地方。























