一、Web App
Web无需安装,对设备碎片化的适应能力优于App,它只需要通过XHTML、CSS和JavaScript就可以在任意移动浏览器中执行。随着iPhone带来的WebKit浏览体验升级,使得专为iPhone等有WebKit浏览内核的移动设备开发的Web应用,也有了如App一般流畅的用户体验。

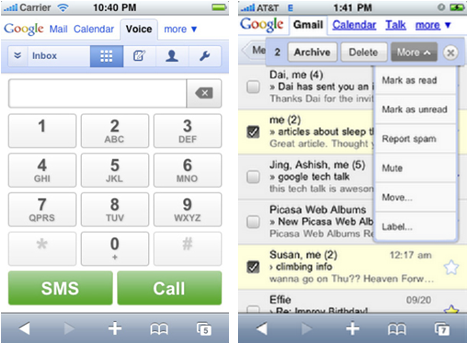
图1 Google Voice 和Google Gmail是Web App的设计典范
Web App的优势:
- 开发成本低
- 适配多种移动设备成本低
- 跨平台和终端
- 迭代更新容易
- 无需安装成本
Web App的劣势:
- 浏览的体验短期内还无法超越原生应用
- 不支持离线模式(html5将会解决这个问题)
- 消息推送不够及时
- 调用本地文件系统的能力弱

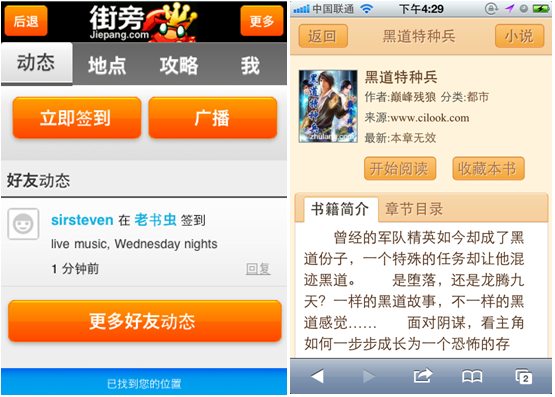
图2 街旁和百度小说,采用HTML5实现了接近Native的体验效果
二、Native App
而App因为位于平台层上方,向下访问和兼容的能力会比较好一些,可以支持在线或离线,消息推送或本地资源访问,摄像拨号功能的调取。但是由于设备碎片化,App的开发成本要高很多,维持多个版本的更新升级比较麻烦,用户的安装门槛也比较高。但是比较乐观的是,App store培养了一种比较好的用户付费模式,所以在Apple的生态圈里,开发者的盈利模式是一种明朗状态,其他market也在往这条路上靠拢。

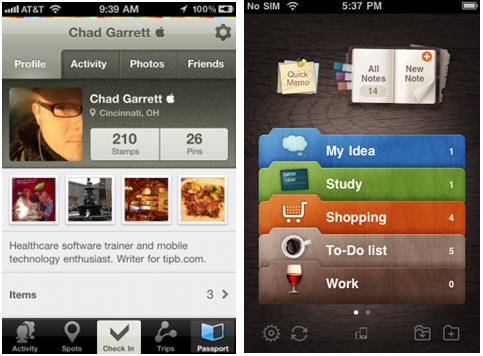
图3 Gowalla和Awesome Note,是移动客户的经典设计案例
Native App的优势:
- 提供***的用户体验,***质的用户界面,最华丽的交互
- 针对不同平台提供不同体验
- 可节省带宽成本
- 可访问本地资源
- 盈利模式明朗
Native App的劣势:
- 移植到不同平台上比较麻烦
- 维持多个版本的成本比较高
- 需要通过store或market的确认
- 盈利需要与第三方分成
三、融合
乔布斯有一次谈到这个问题,他说Web是未来,虽然现阶段Native给了用户更好的体验。如果现在的开发者不有效的利用Web技术,那他就落伍了。但如果过分依赖Web,完全不用Native那也未必就是好事。
IOS平台上的app有三类:Web App,通过浏览器访问;Native App,通过app store安装;第三类叫Hybrid App,它虽然看上去是一个Native app,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的科,其实里面是HTML5的网页,后来才推出真正的原生应用。再彻底一点的,如掌上百度和淘宝客户端Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。

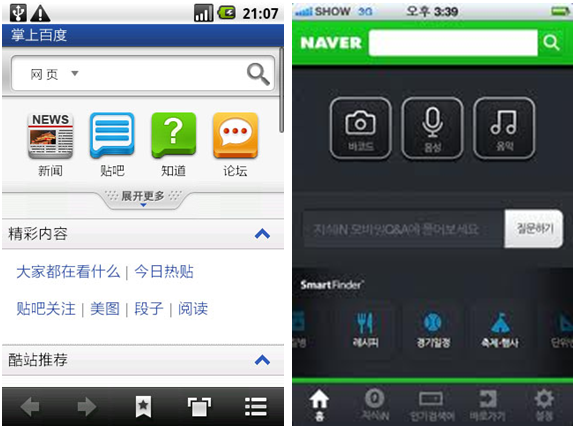
图4 掌上百度和Naver客户端都是Web App+Native App的架构

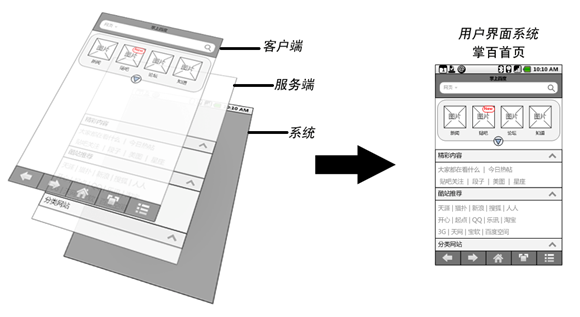
图5 掌上百度的架构说明,客户端嵌套服务端,保证服务的高效迭代与更新
Google的Chrome OS和Android都是操作系统,但走的是两条路。ChromeOS走的是Web app的路。从Chrome OS 大会上发布的Chrome Web App能看出来,Google想为未来的Chrome OS做铺垫,鼓励更多的开发者开发出具有应用程序体验的Web App,正如Chrome OS官网上说的——“Nothing but the web”。而Android走的是Native App的路。Android作为手机平台的操作系统,明显更注重应用程序开发,这一点从Android Market可以看出来。也许前微软***架构师Ray Ozzie的评价更加一针见血:“Google的战略中Android(以app为主)是在赌过去,而Chrome OS(完全基于Web)则是在赌未来。”
于是我们可以得到这样一个启发,你要想服务于未来,必须不断的跟随技术发展的脚步,提供更好的网页服务和体验。但是人们是活在当下,为了当下用户的需求,又必须提供现阶段浏览体验***的客户端产品。但是,客户端是笨重且迟缓的,它不能像传统网页那样,一有风吹草动就华丽转身,只能规划好功能点,一步一步迭代,毕竟用户的升级成本太高了。所以,就有了这种Web App + Native App的架构,在现有条件下给用户***的浏览体验和升级迭代。
四、未来趋势
虽然我们都愿意相信,当Web的体验和Native的体验逐渐趋近的时候,人们更愿意把精力花在内容获取上,而不是软件交互上,但是现阶段的交互体验,恰恰是影响人们获取内容的主要短板。所以,趋势摆在那里,我们却无法预测这个时间差。
就跟电脑端的应用一样,虽然现在Web化的趋势已经非常明显了,但是还是无法取代你本机安装的一些工具类的、游戏类的应用,在Web技术没有达到本地应用的效率和体验之前,Web是无法颠覆Native的。
总得来说,Web只是我们作为设计者和开发者所期待的一种理想化结果,开发成本低、轻松跨平台、迭代更新快,但是显然,现阶段用户的期待和手机设备厂商的期待还是体验上更胜一筹的Native。Web之于我们,只是一种趋势。在这个也许会非常久的过渡阶段,对复杂产品来说,Native App + Web App也许是个不错的解决方案。


























