dribbble.com是一个全球优秀设计师聚集的地方,我经常去上面看看大师们的优秀作品。
今天我又看到一个很好看的按钮。
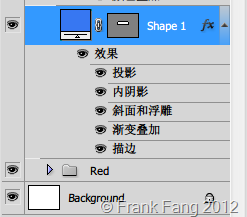
设计师用一个图层实现了按钮,这个按钮有5个效果:
0. 本身是一个纯色填充图层。
1. 描边效果。
2. 高光效果(即PSD中的“内阴影”效果)。为什么能用内阴影做高光呢?因为设计者用了纯白的阴影(不透明度65%)。
3. 投影效果(即PSD中的“投影”效果)。向下的一像素的阴影,随不起眼,但如果想显出立体感,却至关重要。
4. 本影效果(即PSD中的“斜面和浮雕”效果)。这一效果给按钮下方添加了1像素的黑色斜面(不透明度15%),制造出按钮的本影。
5. 高光效果(即PSD中的“渐变叠加”效果)。至此,浏览者很容易有“光源从屏幕上方打在按钮上”的感觉。
好了,然后加上文字。
为了让文字有下凹的效果,给文字上方加上1像素的阴影。
Well Done ! (附上PSD文件)
但是
如果想把这个按钮运用到网页,却很麻烦(不使用CSS 3的话,此按钮的长度很难自适应,除非切图,而且文字的阴影也无法实现,除非用图片代替图片),这就是为什么我们前端开发人员憎恨IE浏览器。
下面说说CSS 3 不使用图片就能实现上面按钮的方法。
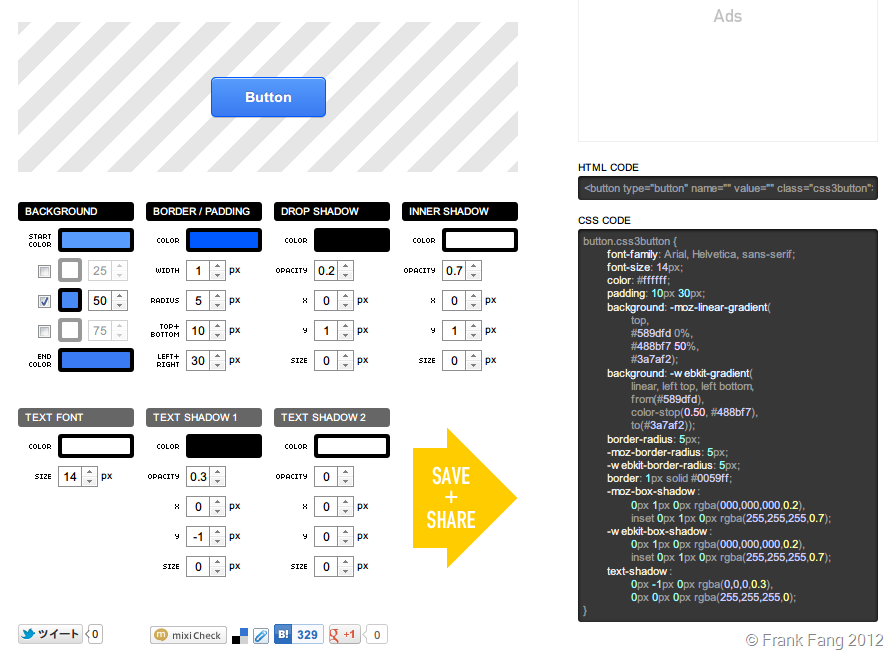
这么复杂的光影效果,纯写代码的话,效率太慢了,我使用了在线的CSS 3 Button Generator 工具(建议使用Chrome或Firefox打开)。
步骤:
1. 高光层(即图中的BACKGROUND),设置初始颜色START COLOR为589dfd(为什么取这个颜色?其实你可以自己随意去个蓝色,也可以用取色工具从PSD中取色),勾选50%处颜色设置为488bf7,设置结束颜色END COLOR为3a7af2。
2. 边框(即图中的BORDER),设置宽度WIDTH为1,半径RADIUS为5,其他随意。
3. 投影(即图中的DROP SHADOW),设置颜色COLOR为纯黑,不透明度OPACITY为0.2,x轴便宜0像素,y轴偏移1像素(即向下),扩散大小SIZE为0。
4. 高光(即图中的INNER SHADOW),参数为纯白、0.7、0、1和0。
5.文字阴影(即图中的TEXT SHADOW1和TEXT SHADOW2),参数如图。
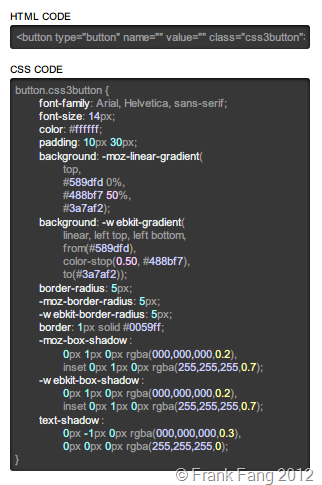
做完这些设置,右边就出现了对应的代码了,是不是很方便:
***的效果(附上完整代码):
参考:
5 Simple Tricks To Bring Light and Shadow Into Your Designs 译文见《5种在设计中应用光线和阴影的简单技法》
原文链接:http://www.cnblogs.com/frankfang/archive/2012/04/09/2438618.html
【编辑推荐】