对于新款手机来说,好的开发工具变得越来越重要。手机(尤其是iPhone和Android)中的小工具(小软件)非常的重要,而要开发这些小软件就要选择合适的开发工具。
另外,HTML5提供了很多易于移动web开发的特性。例如,所有的网站都是开发放式的,不需要授权;开发者所创造的利润全部归自己所有。无疑,HTML5正在升温,它所体现出来的优势也在不断增加。
***版本的HTML5,可以存储数据,也就是说,数据不再需要与设备绑定。HTML5给人们所带来的好处远不止这些。当然,也可能会有些小问题,比如:连接问题。有时速度会很慢,这也许和开发技术有关。虽然存在不足,但是HTML5的优势是不可否认的。开发工具的选择也非常重要。Phone gap, chocolate chip- UI, Mobl-lang, the M project 都是很好的开发工具,当然,其它的工具还有很多。
以下列出的这些是目前***用的开发工具,移动开发者可以(根据具体情况)用这些工具来创建apps,实现丰富的功能。欢迎提出宝贵意见。
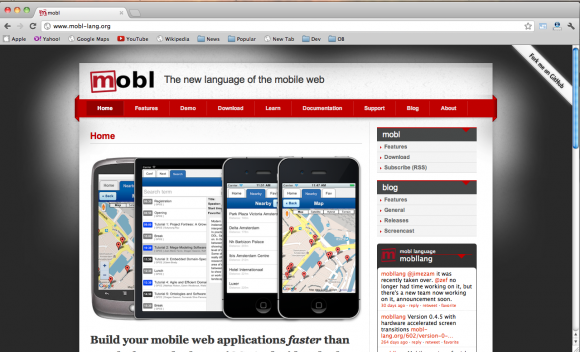
1) mobl-lang
Mobl是一款免费且开源的语言,可以加快移动app的开发速度。结合HTML5技术,mobl具有以下特性:
是一种简洁的语言,给人的感觉就如同native语言,开发速度快;
大型IDE(Eclipse)的支持,可以实现纠错、自动完成代码、自动检索引用等功能;
快速保存、随时测试。每当保存代码时mobl IDE 就会自编译,随时可以在移动浏览器中进行测试。

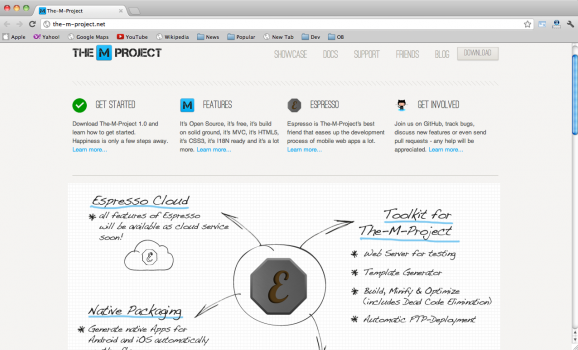
2) The M project
The-M-Project是完全开放源代码的,版权归MIT所有,***免费。所以极力推荐大家参与到此项目的开发中。

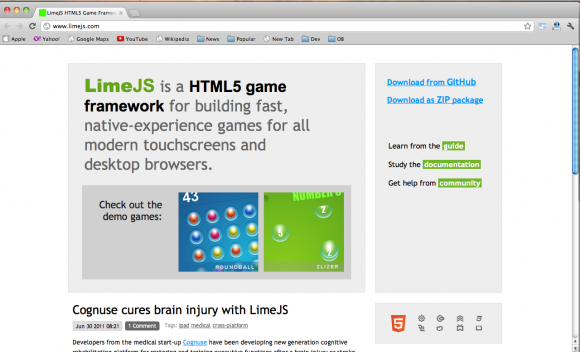
3) LimeJS
LimeJS是一款HTML5游戏开发框架,适用于所有的触摸屏及桌面浏览器,可以提高开发速度,实现native的用户体验。

4) davebalmer

5) zeptojs
Zepto.js 是一款简洁的JavaScript框架,用于开发移动web,其语法与jQuery兼容。Zepto的主要业务是面向移动设备的,在该领域为提高加载速度、优化运行性能,缩小文件的大小、利用浏览器的***功能显得尤为重要。
Zepto支持Safari, Chrome, Firefox,Opera及所有移动WebKit-based浏览器,包括iOS Mobile Safari, Android浏览器, HP webOS浏览器, Blackberry Tablet OS浏览器及其它浏览器。

#p#
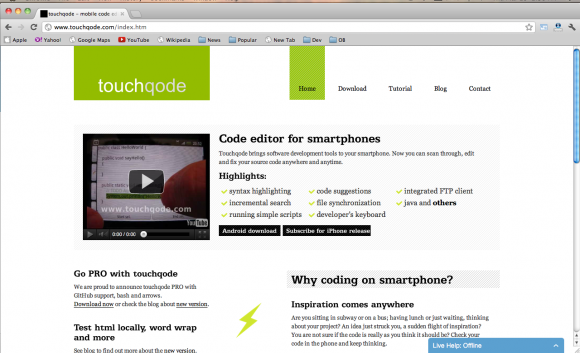
6) touchqode
Touchqode将软件开发工具带进了智能手机里。你可以任何时候在任何地方查看、编辑、部署源代码。

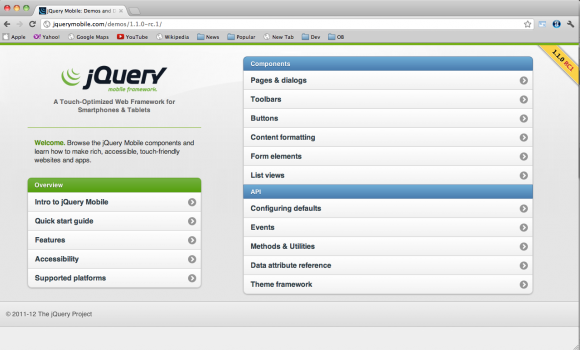
7) jquerymobile
CDN托管版本的jQuery Mobile可以内嵌到你的网站中。并且已经进行了简化和压缩,也可以对图像文件进行托管。 这是将jQuery Mobile嵌入网站的最快捷方法。

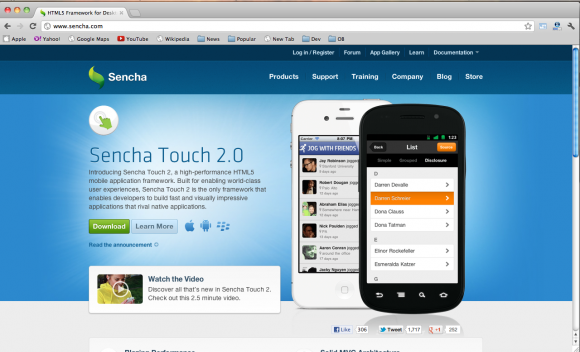
8) sencha
Sencha Touch 2 是一款高效的HTML5移动app开发框架。Sencha Touch 2旨在打造世界***的用户体验,是唯一一款(所开发出的软件)在性能和视觉效果上都可以与native app相媲美的框架。

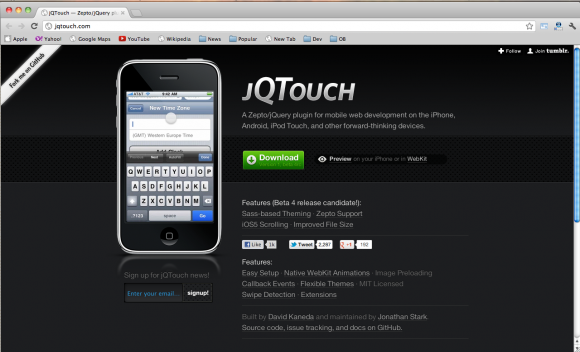
9) jqtouch

10) chocolatechip ui
ChocolateChip-UI提供了一些布局和构件,开发者可以用这些构件快速构建web app。有时甚至不需要写代码就可以构建一个完整的app。只要你正确地创建标签,ChocolateChip-UI就可以自动为你添加相应功能,如:导航条、后退按钮等。

作者:Mohit 译者:林建光
原文链接:http://technotab.com/10-most-useful-programming-tools-for-mobile-web/






























