网络技术一直在发展并提高,人们期望Web应用程序能提高桌面程序那样的性能和用户体验。而数据表格又是企业级Web应用最为重要的部分,我们已经用了大量的数据(行数和列数)来测试流行的 JavaScript 表格的页面加载速度。
网络技术一直在发展并提高,人们期望Web应用程序能提高桌面程序那样的性能和用户体验。而数据表格又是企业级Web应用最为重要的部分,我们已经用了大量的数据(行数和列数)来测试流行的 JavaScript 表格的页面加载速度。
我们测试了四种表格组件:
● Dojo grid
● jqGrid
● Ext JS grid
● dhtmlxGrid
在我们的测试中,我们针对每种表格组件创建了一个示例,在页面中用不同的行数和列数初始化表格。如果你想完全确保测试结果客观,可自行查看加载速度(示例下载链接)。
一、表格行数测试
首先,针对每种表格,我们均建立了一个示例,均有 10列和不同的行数(从1oo行到10000行)。在 IE9 浏览器和***的Chrome中测试。下表展示了表格初始化所用时间。
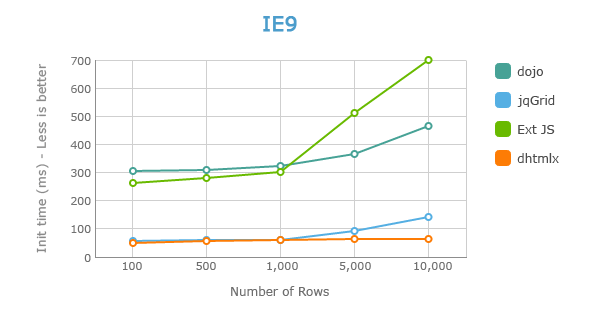
在 IE9 浏览器中的结果:
| |
Dojo |
jqGrid |
Ext JS |
dhtmlxGrid |
| 100 行 |
308 ms |
60 ms |
265 ms |
51 ms |
| 500 行 |
312 ms |
61 ms |
282 ms |
58 ms |
| 1,000 行 |
324 ms |
63 ms |
305 ms |
61 ms |
| 5,000 行 |
368 ms |
94 ms |
512 ms |
65 ms |
| 10,000 行 |
469 ms |
143 ms |
702 ms |
67 ms |
|
Grid Loading Speed – Large Number of Rows
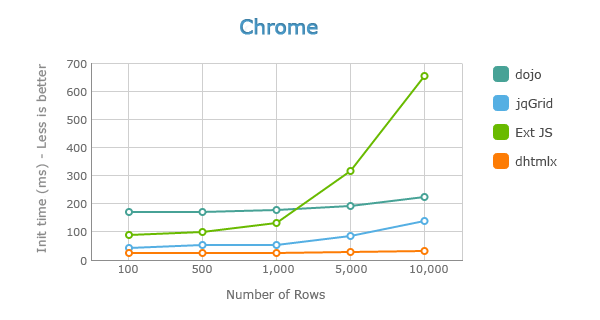
Chrome 中的结果:
| |
Dojo |
jqGrid |
Ext JS |
dhtmlxGrid |
| 100 行 |
171 ms |
43 ms |
91 ms |
25 ms |
| 500 行 |
174 ms |
54 ms |
102 ms |
26 ms |
| 1,000 行 |
178 ms |
55 ms |
135 ms |
27 ms |
| 5,000 行 |
193 ms |
88 ms |
317 ms |
29 ms |
| 10,000 行 |
226 ms |
143 ms |
654 ms |
32 ms |
|
Grid Loading Speed – Large Number of Rows
根据测试,dhtmlxGrid 的加载时间最短,页面加载速度快于其他表格组件。随着行数的增加,各组件之间的差别越发明显。
二、表格列数测试
虽然列数测试场景不常见,但我们还是用不同数量的数目进行了测试。下面的图表显示了各表格组件在不同列数时的初始化时间。
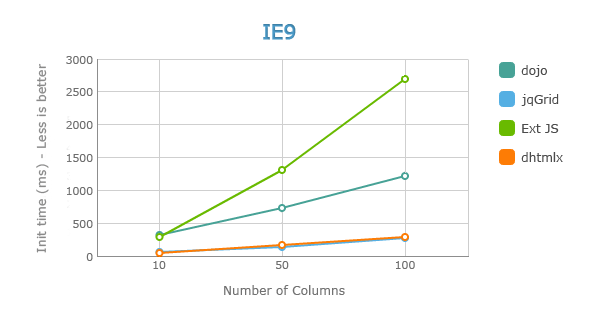
IE9 浏览器中的结果:
| |
Dojo |
jqGrid |
Ext JS |
dhtmlxGrid |
| 10 列 |
325 ms |
69 ms |
301 ms |
60 ms |
| 50 列 |
734 ms |
139 ms |
1,316 ms |
172 ms |
| 100 列 |
1,226 ms |
281 ms |
2,702 ms |
298 ms |
| 1,000 列 |
12,379 ms |
2,858 ms |
failed ms |
5,692 ms |
|
Grid Loading Speed – Large Number of Columns
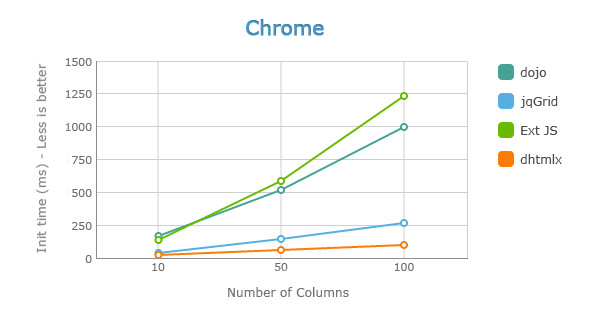
Chrome 中的结果:
| |
Dojo |
jqGrid |
Ext JS |
dhtmlxGrid |
| 10 列 |
171 ms |
45 ms |
142 ms |
28 ms |
| 50 列 |
519 ms |
152 ms |
589 ms |
62 ms |
| 100 列 |
1,004 ms |
267 ms |
1,237 ms |
102 ms |
| 1,000 列 |
8,712 ms |
4,331 ms |
failed ms |
1,176 ms |
|
Grid Loading Speed – Large Number of Columns
并不是所有的表格组件都禁得住 1000列的测试,Ext JS 就没扛住。
尽管 jqGrid 在 IE9 更快,但 dhtmlxGrid 在 Chrome 中完胜。所以我们可以说,dhtmlxGrid 是最快的 JavaScript 表格组件。
英文:dhtmlx
原文链接:http://blog.jobbole.com/16754/
【编辑推荐】
- JavaScript是一门令人愉悦的语言
- 5种JavaScript调用函数的方法
- 10件有关JavaScript让人费解的事情
- 推荐给JavaScript开发人员的10个工具
- 是时候开始使用JavaScript严格模式了