你想要成为手机开发者吗?你的目标可能是从应用商店中赚取大量金钱,也可能只是为了寻找新的挑战。无论你的目的是什么,当你设计应用时,可能需要考虑到代码层面之外的某些东西。
在你开始进行开发之前,你需要弄清楚那些必须解决的问题。谁会使用你的应用?他们会在何处使用应用?他们会如何使用应用?如果他们同时参与其他的活动,会对应用的使用有何影响?
得出这些问题的答案后,将它们写下来粘在墙上。如果你在做决定时遇到困难,可以回头看看这些答案,它们会引导你选择正确的方向。

mobile apps(from netmagazine)
1、选择平台
平台的选择取决于你构建的应用类型和用户群体。用户数量最多的平台是网页。如果你想要出售应用,那么可以将它投放到应用商店中。如果你需要访问Camera或其他设备的特殊API,那么你可以选择本土化路径或使用AIR、PhoneGap和Titanium之类的包装器。
不存在最完美的平台。影响平台选择的因素很多,你需要从上述问题的答案中寻找适当的平台。
2、你不会一夜暴富
许多人将当前App Store的状况比作19世纪40年代末的加州淘金热。这种想法固然极具吸引力,但却是对行业的误解。我不推荐仅仅为了赚钱而制作手机应用,通过这种方法来致富还不如直接去赌场。
但是,我们都曾经听到过媒体报道的成功故事。我最喜欢的故事是,加拿大开发者Matt Rix花数个月晚上的闲暇时间制作出的游戏最终超越《愤怒的小鸟》登上榜单前10名,这款游戏便是《Trainyard》。
面对当前App Store和Android Market的数十万竞争者,获得用户关注并非易事。
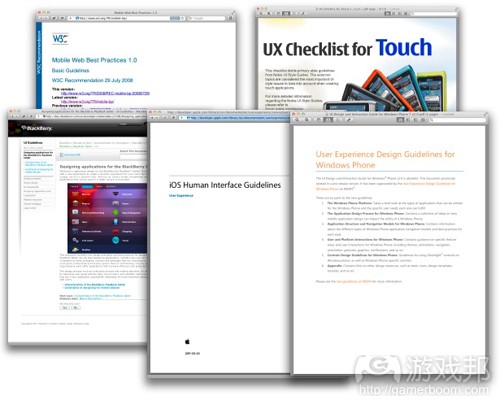
3、阅读HIG
可供你选择的任何平台都有Human Interface Guidelines(游戏邦注:简称“HIG”)文件。它告诉你如何在目标平台上创建用户界面。在这个方面,每个平台都有所不同,你应当有一定的了解。

HIG(from netmagazine)
比如,iOS用户习惯于在界面左上角寻找后退按钮。而在Android上,多数设备都有个硬件的后退按钮,所以在应用中设置额外的后退按钮便显得多此一举。
在BlackBerry PlayBook上,用户期望能够在拉下顶部斜面时能够看到设置和选项。使用这些用户熟悉的设置并不一定会赢得用户好感,但如果不这么做的话,势必会使用户反感。
所以,请阅读HIG,了解其中的概念。但是要记住,这些只是指导意见而已,并不是规则,也不是应用审查的项目。
4、将功能与趣味性融合
构建实用应用并不意味着它必须显得乏味无趣。2009年,在我们的《Flash on the Beach》会议指导中,我们使用了iOS组件的标准设置,但是设计出完全不同的外观和感觉。我们想要让应用更有特色,但同时不会让用户感到困惑。
我最喜欢的iPhone摄影应用是《Camera+》,它的按键和名称看起来很普通,但是有可爱的自定义字体。

Camera+(from flickr.com)
我最喜欢的Twitter客户端《Tweetbot》精妙地结合使用了阴影和偏斜,使得自定义警告栏的风格与应用设计的其他成分相符,应用整体看起来很美观。从这个方面可以看出开发团队对应用细节的关注。
所以,我们可以在遵从指导的前提下呈现一定的趣味性。现在,使用支持iOS5的新Appearance API,这样的目标更容易实现。
5、挑战传统
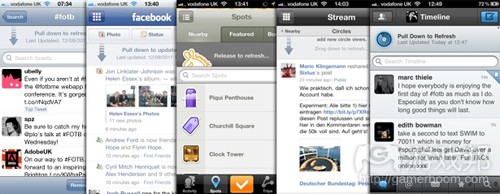
这个方面最著名的例子便是“拉动更新”。你应该知道我所说的是什么功能。Loren Brichter在《Tweetie 2》中将这种设计概念呈现给全世界,自那时起便如同野火般迅速传播,并蔓延至其他手机操作系统上。
想法很简单,你将列表拉动到某个点,放开后就会发生某些事情,比如重新加载Twitter等数据。尽管乍看之下显得很普通,但是一旦你理解了它的原理,就会认同这是个天才般的发明。
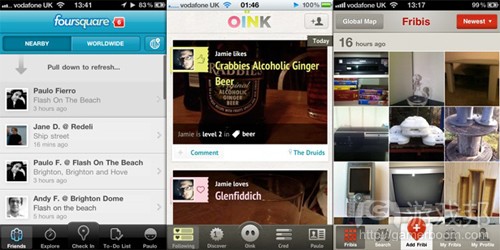
今天,我们可以在Gowalla、Facebook、Google+、Tweetbot、foursquare、oink和Fribi中看到“拉动更新”。

raising a button in the bottom toolbar(from netmagazine)
在底部工具栏突出某个按键也是个流行的创新。Oink、foursquare和Fribi等许多应用都通过这种方式来突出重点。
#p#
6、行为差异
在开发手机应用时,你的产品需要在30秒到1分钟的时间内吸引用户。你的应用应当设计成,我们一看到应用就愿意使用。这意味着不要使用复杂的界面,只需要给用户提供细节内容,是吗?
可以说是,也可以说不是。有时,我坐在沙发上看电视,那时平板电脑就会受到限制。有时,我又会需要平板电脑和应用。用户在不同情况下对应用有不同的需求。
所以,要弄清楚用户有可能在哪些地方使用应用,他们当时可能会在做什么事情,根据这些问题的答案进行相应的设计。
7、内容的差异性
简单就是良好,但简单并不意味着愚蠢,我们需要专注于应用的核心功能,编写有效且与该功能相关的复制应用。
对其他应用进行微妙的复制是件非常困难的事情。
8、注意操作便捷性
我的手指比较粗大,所需的最小点击区域为44像素。任何小于这个尺寸的图标都有可能造成应用使用过于困难。我们在《FOTB 2010》应用上犯过这方面的错误。
尽管后退按键的高度只有10个像素,但是我们设计了很大的点击区域,使操作更加容易。这样做会产生什么问题呢?这样的按键在屏幕上几乎看不到。不要犯这样的错误!
9、独立的分辨率
如果你希望自己的应用能够与各种设备兼容,很可能需要对你的应用进行缩放,这样才能更好地在多种设备上呈现图片。
实现这个目标最简答的方法是,让设计师自开发一开始就以矢量形式来创建美术图像。这样,当你需要以512X512的形式在iTunes上呈现图标时,就不会产生问题。
10、设计漂亮的图标

icon(from netmagazine)
这个古老的真理目前依然适用。你只有一次给玩家留下印象的机会,你的图标便是整个应用的基础。
我们可以利用图标在呈现应用精美的一面,好好利用这个机会。
所以,让我们在图标细节上花点时间和精力。去年,针对《Flash on the Beach》,我们构建了FOTB.me,我们最初试图构建的是只适用于手机设备的web应用。
当站点被添加到iOS的主屏幕上时,你可以自行设定图标和屏幕。所以,我们利用这个机会,创作了许多种类的图标。一个用于较老的iPhone,一个用于retina屏幕,一个用于iPad。
诚然,很少人会注意到我们所做的这项工作。但是如果他们发现了,希望这会令他们感到惊讶,也可能会让他们感到高兴。如果取得这样的效果,着实是件令人惊叹的事情。
#p#
11、手机就是身份
之所以需要注意到这点,是因为我的手机会告诉你许多有关我的信息。
你可能会看到我在手机上安装了许多应用,虽然它们被分成多个不同的文件夹,但是我的桌面看起来仍显得一团乱麻。看到这一切,你会怎样看待我呢?

iPhone apps(from netmagazine)
我的底线是,不能用丑陋的图标来污染我漂亮的屏幕,因为这会让我给别人留下不好的印象。
12、不要让用户阅读使用手册
如果你知道人们不愿意去阅读桌面软件的使用手册的话,那么对于手机应用,他们不阅读使用手册的可能性是桌面软件的两倍到三倍。
当iPad面世时,有款杂志应用设计了各种导航手势。一开始我觉得,这样的设计真得很酷!
然而一周之后,我不知道要如何使用这款应用。帮助屏幕也被应用隐藏,所以唯一的选择是重新安装应用。这可不算是什么好的体验。
如果你计划使用某些疯狂和基于手势的导航,这是可以的。但是,请确保在应用中可以随时选择查看帮助,而且让用户觉得这些特别手势是值得学习的。
13、不要伪装原生应用
我并不喜欢那些模仿原生应用外观和感觉的web应用。许多开发者尽量使自己应用的UI框架看起来像原生应用的控制方式。当它们最终被发布到App Store上时,问题就产生了。
这些web应用运行较为缓慢,但是因为其外观和感觉像是原生应用,所以用户也期望它们的速度类似于原生应用。也就是说,开发者似乎做出了承诺,但是却无法兑现。
我不会选择这种做法。
14、想法并不重要
2001年,Nas说过:“世间不存在原创的想法。重要的不是你做什么,而是做得怎么样。”
事实在于,开发者有可能萌生出多种想法,但执行才是应用成功的关键。只有精心设计的产品才能够走得更远。
15、针对自己的需求进行设计
这样,你至少能够确保让一位用户开心。但是,更重要的是,如果你针对自己的需求来设计应用,你可以精确地知道自己想通过应用解决那些问题,以及如何妥善地解决这些问题。
16、倾听用户的需求
某些情况下用户会提供反馈,所以拥有与他们交流的方法是件很重要的事情。使用GetSatisfaction这样的服务可以使用户与你对话,包括报告应用漏洞或提出功能要求。这个关键在于,交流应当公开且透明。
Twitter自然也是个值得考虑的工具,但需要做更多的工作。
虽然我们需要倾听用户的反馈而且用户有时也确实有些精妙的想法,但应用的设计并非集思广益。你不需要完全根据用户的看法来设计应用,要相信你自己的直觉。
17、跟踪用户
分析是很重要的步骤。我们可以从中学习用户行为,看到他们是如何使用应用的。
我们在FOTB.me上使用Google Analytics,主要关注Android、iPhone、iPad和PlayBook。我也使用Twitter来跟踪人们谈论应用的内容,曾经看到如下评论:
“@FOTBme 我希望在今年看到web应用的梦想实现了,但是应用完全无法在Symbian系统的Opera上运行…”——Thomas Kräftner (@tkraftner) 2011年9月11日
于是,我想知道有多少人遇到了同样的问题。查看Google Analytics,我发现在4241个独立访客中,只有4个人有此问题。比例只有0.09%,我们还能够接受。
数个小时后,出现了以下评论
“#Fotb 应用无法在所有Android版的Opera上运行。”——Andreas R (@sunjammer) 2011年9月12日
我们看到,受这种情况影响的用户有20个,比例为0.5%,我们依然可以接受。
关键点在于,如果没有这些数据,我们根本不知道问题的严重性。拥有这些数据,或许可以让我们晚上睡得踏实些。
18、测试原型
这是个向其他人展示想法和探索技术易用性的良好工具。我们会编写计划和部分功能,由此来测试解决问题的可行方法。无论你设计何种应用,都要先针对设备制作出原型。
你可以用来制作出可触碰原型的工具很多,比如Prototypes、Balsamiq和FieldTest。你甚至可以使用Keynote。
无论你选择何种工具,都要用设备来运行游戏原型,将其展示给好友,获得他们的反馈。获得足够的反馈意见后,你就可以将原型抛弃。
没错,我的意思就是将原型抛弃。尽管这听上去有点可惜,但是任何你已经编写过的代码都会被运用到游戏的制作中,它们不会就此消失。
无论使用何种方法,你都需要快速地制作出原型。但是,你不能为修改此代码花费大量的时间,所以要将其抛弃。
19、开始动手
以你的想法为基础,开始应用的开发。尽管开发很困难,但也很令人兴奋,将想法变成现实吧!
当然,我们很希望能够从一开始就将所有内容制作得相当完美,但这是无法实现的,我们只能努力去做到这一点。
20、用产品改变世界
这是个崇高的目标,但是我认为值得拥有。作为设计师和开发者,我们有能力创造出影响自己和他人生活的产品。
如果我们能让生活更加简单,同时还能够解决生活中的问题,那么我们创造出的就是好产品,是值得我们骄傲的产品。
游戏邦注:本文发稿于2012年2月13日,所涉时间、事件和数据均以此为准。
来源:GamerBoom.com 游戏邦
























