
如果你想让你的网站与众不同并且留给访客极深的印象,创建一个超炫的特效网站绝对是你第一步需要去考虑的,这里我们收集了21个超酷设计特效的网站。希望能够给大家带来灵感,如果你也喜欢我们的收集,请给我们留言,谢谢!
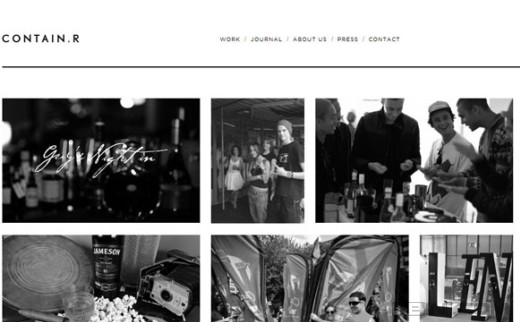
如果你访问这个网站,你将体验到超酷的滚动特效。滚动将显示网络中体现他们项目创意的大量信息

当悬浮于一个项目图片后,将会展现快速显示的幻灯,当你离开,则恢复到目前图片。

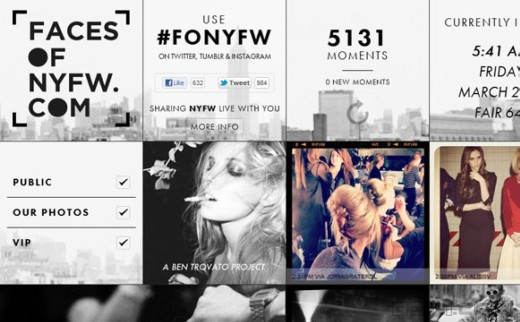
Faces of New York Fashion Week
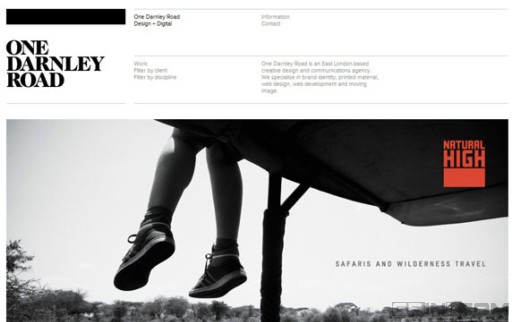
这里我们可以看到超酷的黑白风格的悬浮特效并且动态加载图片,如果你缩放页面,你可以看到动态的项目重新组织效果。

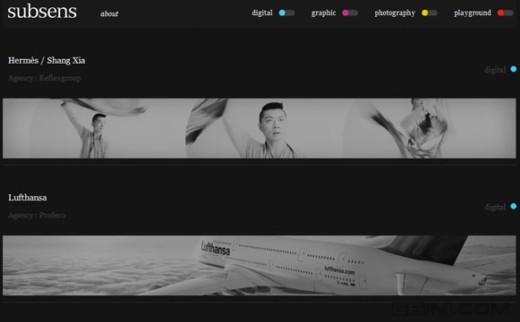
这个网站使用超顺滑的幻灯方式导航。点击一个项目你将看到详细情况从右边滑进或者使用顶端的过滤来使用手风琴效果查看项目

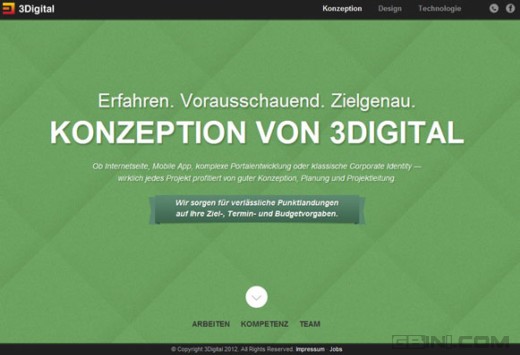
这个网站展示了超酷的滚动体验

使用超酷的视差滚动的网站设计,你肯定会印象深刻的

另外一个将整个网站设计成一个幻灯的典范。每一个东西都是滑动显示,各种方向。所有的体验都非常贴切。

这里你可以看到另外一个滚动的复活节彩蛋,不要网站刷新页面应该背景是变化的

添加了特殊效果的滚动特效,包括视差和字体缩放。

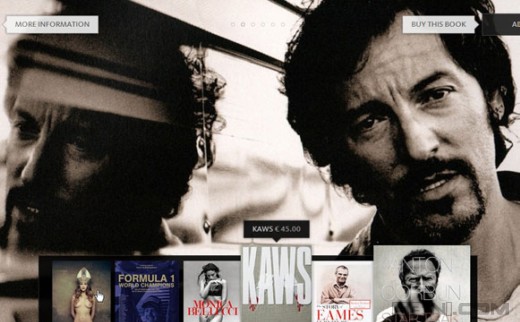
提供了一种非常新的书籍浏览体验,并且提供全页面图片浏览

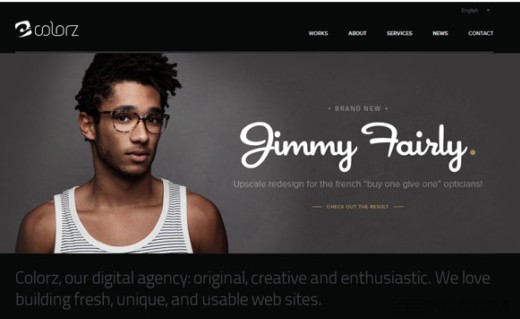
你将会惊叹于个人作品集的悬浮特效。图片出现的方向将取决于你鼠标进入和离开的方向 。

一个非常顺畅的滚动t特效并且带有辅助特效

这个网站整合了滚动特效和时间线。展示了公司每年的业绩。注意模糊图片的细节,这样使得驾驶体验更加真实。

你不喜欢看到非直线的形状吗?这个网站将旋转网站元素45度,创造了一个超新颖的浏览方式

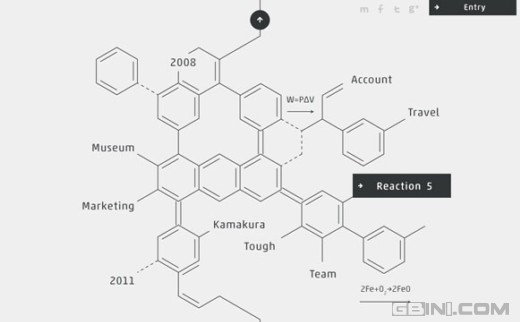
使用化学元素?在这里网站你可以滚动浏览很多有趣的“分子聚合”体验。看看每一个反应的结果吧。绝对非常具有创意。

非常棒的悬浮特效。看看各种形状的跳跃及其顶端菜单条的滑动效果

具有令人惊叹的项目导航,点击项目并且选择一个选项来看看各种项目的滑动和淡出效果吧。

看看菜单特效及其内容幻灯,非常棒!

拥有超棒的滚动和幻灯效果

通过给你展示商品的细节来提供了另外一个滚动的体验。

最后一个超棒的滚动特效网站,使用非对称的设计元素

英文:More Examples of Fresh Effects in Web Design
【编辑推荐】



























