最近从一个技术沙龙活动中了解到一个游戏引擎(construct2), 这款引擎彻底地改变了游戏开发在我心目中的印象。以前看过一些游戏开发的书籍,基本上都是从canvas,从坐标系讲起,再加上复杂地绘图编程,使得我不 敢对游戏开发有所奢望,更别提那些大制作。但基于这款引擎让我在2个小时之内根据官方tutorial就能搞出一个看上去还不错的web游戏,并且不需要 一行代码,有点当年第一次接触ruby on rails时的震撼。今天把这两个小时的奇妙之旅记录下来,也希望其他朋友也有此感受。
STEP1 选择游戏引擎
游戏引擎很多,基本上每个成功的游戏背后都有一个强大的引擎,下面是摘录的一些比较杀手级地游戏引擎:
大型游戏引擎:http://diy.pconline.com.cn/graphics/study_gra/1202/2672414_all.html
HTML5游戏引擎:html5gameengines.com/game-engine-overview/
而今天实战基于的是construct2,这也是一款基本上最容易上手,也最傻瓜型的一款引擎,下载地址是:
http://www.scirra.com/construct2/releases
我下载的是r79.4,最新的r80有问题,会死机,我的系统是win7 64,不知其他朋友是否也有这个问题。
constructs虽然要收费,但价格还算厚道,并且它的免费版如果是学习的话完全够用。
STEP2 设计游戏情节
体验基于引擎开发游戏之后,让我深切感受到,游戏=情节+美工+引擎,编程技术在里面不是决定性因素。一个游戏成功与否很关键的一点是导演和编剧,这和电影电视很类似。当然,两个小时之内不可能做出很复杂的东西,就做一个游戏界的helloworld: 英雄打怪兽。
英雄可以发子弹打怪兽
每个怪兽有五滴血
怪兽追着英雄跑
赢:英雄打光怪兽
输:英雄碰到怪兽
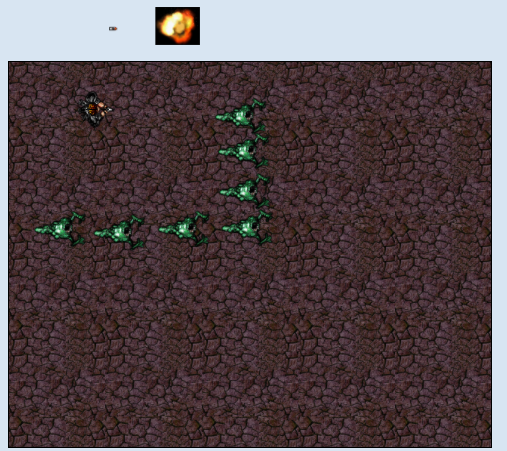
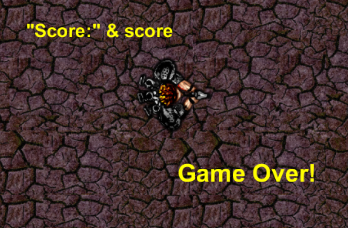
下面是最后成品的截图:

STEP3 设计游戏UI
这也是游戏制作的重中之重,当然这也是很多草根团队最犯难的,大家大多都是程序员出生,没几个能徒手设计出游戏级别的素材。这一个只能去找专业的UED,再个得靠平时的收集。下面是本次实战要用到的素材:
背景:

英雄:

怪兽:

子弹:
爆炸:

下载这些图片用于后面制作
STEP4 制作背景和添加游戏元素
这个部分是招演员和布置场景
1)新建一个project
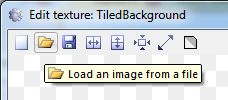
2)设置游戏背景:insert new object -> Tiled Background -> Load a image from a file -> 选择背景图片bg.png -> 编辑position: 0,0 -> 编辑size: 1280, 1024

3)添加游戏元素
添加鼠标和键盘对象,用于游戏控制:insert new object -> mouse/keyboard
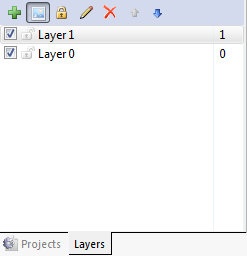
添加图层,并在新图层上高亮,有别于背景:

添加英雄:insert new object -> Sprite -> Load a image from a file -> 选择player.png
或者直接把图片拖进来
添加怪兽:类似于添加英雄,只不过最后复制多个,而复制出来的就是instance,这个和class与instance关系类似,不多解释
添加子弹和爆炸:和前面一样

#p#
STEP5 添加行为和事件
这个部分是导演游戏故事情节,也是最复杂的一部分,construct2通过behavior和event sheet来设计游戏逻辑。
添加行为
1)首先是添加英雄的行为:
各个方向的移动
屏幕随着英雄的移动而移动
英雄不能越过屏幕背景的边境
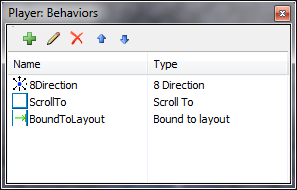
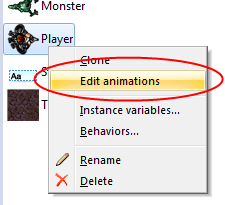
单击英雄-> 在properties面板上edit behavior->添加以上三个行为:

2)然后添加怪物的行为:
怪物可以直线移动
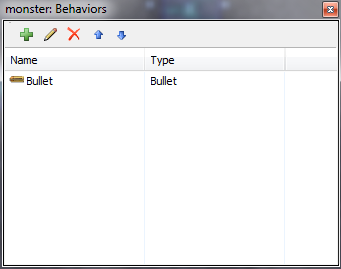
点击Objects面板里的怪物,这时所有的怪物都是选中状态->在properties面板上edit behavior->添加行为:

并设置speed为80
3)添加子弹的直线移动,并设置speed为600
4)添加爆炸的Fade行为,使其可以渐变消失,并设置其Effect为Addtive
添加事件
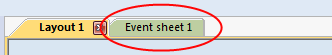
所有事件都是在Event sheet里编辑:

它的模式是:
Conditions, actions and sub-events
也就是在什么条件下采取什么行动,并会伴随什么样的事件
那么我们先考虑一下到底有哪些逻辑和效果:
键盘控制英雄移动,鼠标控制英雄的方向
英雄开枪射出子弹
怪物朝各个方向移动,碰到背景边境返回,并向英雄方向追进
子弹射到怪物,怪物减血,子弹消失,怪物的血减后爆炸并消失
怪物碰到英雄后,英雄消失,游戏结束
下面就是在Event sheet上来编辑以上逻辑
1)键盘控制英雄移动,鼠标控制英雄的方向

2)英雄开枪射出子弹
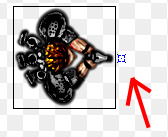
首先设置子弹的起点:枪口




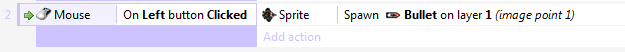
然后添加发子弹事件:

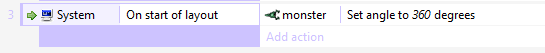
3)怪物朝各个方向移动,碰到背景边境返回,并向英雄方向追进
Condition: System -> On start of Layout
Action: Monster -> Set angle -> random(360)

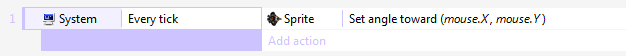
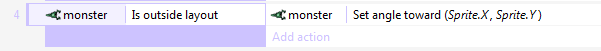
Condition: Monster -> Is outside layout
Action: Monster -> Set angle toward position -> For X, Sprite.X - for Y, Sprite.Y.

4)子弹射到怪物,怪物减血,子弹消失,怪物的血减后爆炸并消失
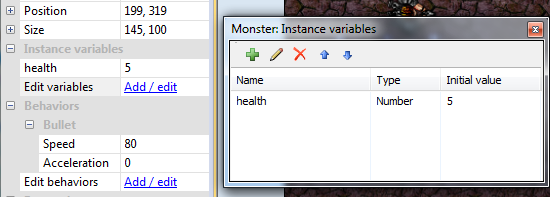
首先设置一个variable,来初始化每个怪物5滴血
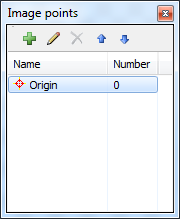
Edit variables->

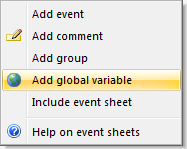
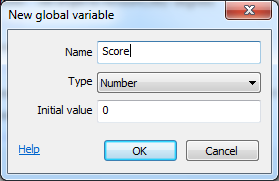
然后添加一个global variable,来记分数:


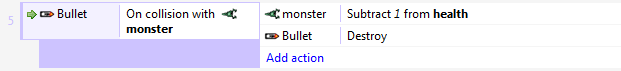
然后添加子弹事件:
子弹碰到怪物后,怪物减血

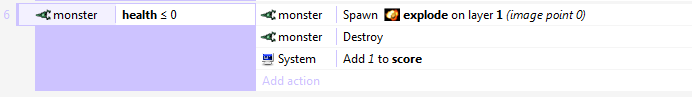
最后添加怪物事件:
怪物的血减为0时爆炸,增加分数

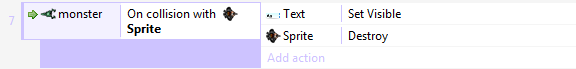
5) 怪物碰到英雄后,英雄消失,游戏结束
首先添加一个text来显示游戏已结束,添加一个图层,设置这个图层Parallax为0,0,表示这个图层总是定位当前背景,并在上面添加一个text:Game Over!

然后,添加事件来控制其是否显示
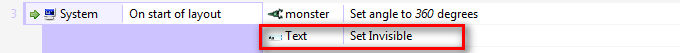
游戏开始时不显示:

怪物碰到英雄时显示:

最后,把分数显示在屏幕上方:

到此为止,这款看上去还不错的小游戏就制作完了,可以直接在屏幕上方点击
来进行运行和调试,不过它会默认打开系统默认浏览器,如果不是HTML5支持的浏览器就会有问题,所以最好是把系统的默认浏览器设置为支持HTML5的
#p#
STEP6 部署
web
以web的方式就需要有个服务端来存放打包出来的html,可以考虑dropbox或者像amazon ec2,google appengine这样的云服务。
1)construct2里export项目,export for: HTML5 web site
2)把export的目录里的文件上传到dropbox或amazon ec2的web服务器里
由于dropbox和gae在中国被屏,只好在amazon ec2里装一个apache,ec2在中国还是可以访问的。
部署之后,就可以在支持HTML5的浏览器里访问,这样一来就可以通过facebook或人人网这样的社交平台来传播你的游戏
移动终端
移动终端也可以通过浏览器来访问刚才部署的游戏,但由于有很多元素需要下载,体验不好,因此可以基于phonegap这样的native&web组合的方案来部署到移动端。construct2也支持以phonegap的方式来export项目
1)construct2里export项目,export for: phonegap。
2)在eclipse里生成一个phonegap的空项目
3)把export出来的文件拷入到asert/www下
4)在emulator或真机上进行调试

appmobi
appmobi是一个能模拟多种终端的HTML5开发工具,能在ipad, iphon3/4, moto等多个主流机型模拟器上运行你的程序,正好construct2也支持以appmobi的方式来export项目
1)construct2里export项目,export for: appmobi。
2)在appmobi里生成一个空项目
3)把export出来的文件拷入到项目根目录下
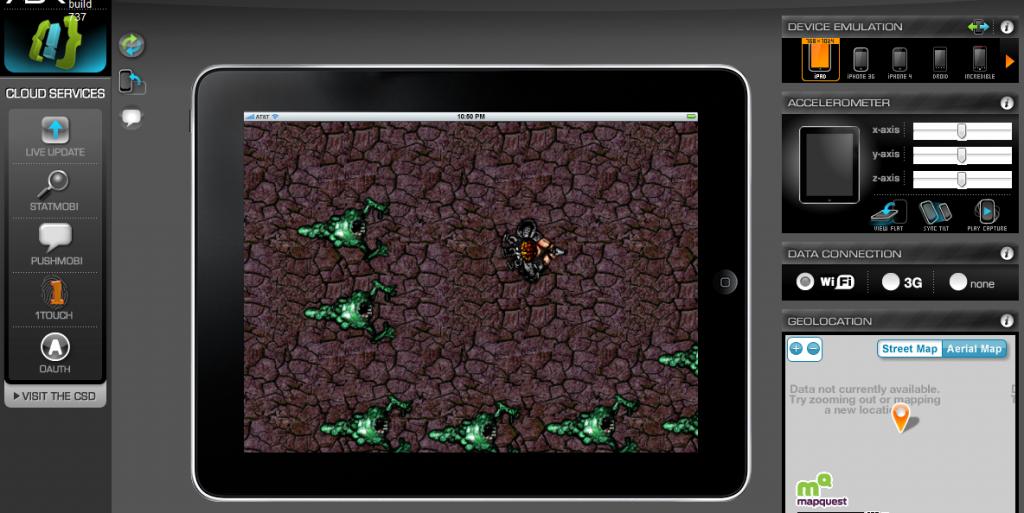
4)刷新appmobi sdk,即可在选择的模拟器上运行游戏
先看看在ipad下的效果:

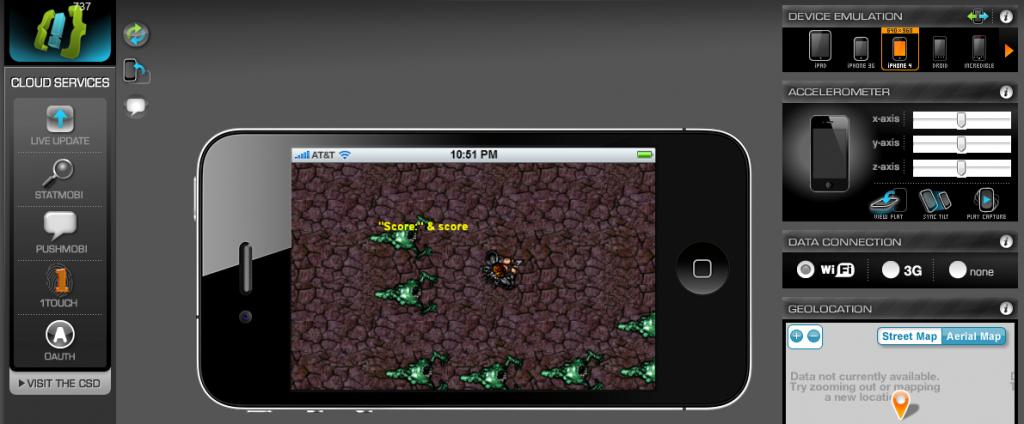
再看看在iphone4上的效果:

感觉还是不错的。不过在手机端还得增加对touch的支持,这个construct2也是支持的,可以继续深究一下。
总结:
通过一个上午的尝试,让我惊喜的发现,开发游戏也不是一件常人无法碰及的事情,当然,这个例子足够简单,要真想做出一款值得一玩的游戏还有很多事情需要做,还是开始说的那三件事:
一个好的剧本
一个能抓人眼球的UI
一个足够强大引擎
希望这次尝试也能给其他朋友也能产生同样的共鸣,跨入游戏开发的行列。
这个例子是construct2官方推荐的tutorial,在它的examples里还有很多很多不错的例子,大家可以继续深究一下,从这些例子里看看一些常用的效果是如何做出来的。
原文:http://blog.csdn.net/cutesource/article/details/7316234
【编辑推荐】

























