自从“Ajax”这个字眼在2005年崭露头角以来,它就改变了互联网的面貌。应用程序变得交互性更强了;桌面模式向Web迁移,而且在这个过程中不断嬗变;Web作为一种平台已开始流行开来。
这个改变并没有影响网站的基本运作方式。当然,代码模块以异步方式装入;一些网站使用Ajax来装入通知;你在滚动浏览页面时,Facebook Like按钮神奇地出现。典型的博客网站或宣传手册式网站(brochure site)提供了基于页面的体验;既然Web从本质上来说是一种基于页面的介质,为什么将事情搞得过于复杂呢?
但是移动应用程序的普及促使基于页面的交互迈上了一个新的台阶。导航区域待在原地不动时,屏幕可以顺畅地滑入滑出,不但提供令人愉悦的体验,还保留了上下文,进一步证实用户在信息层次体系中的位置。用户看到的是装入的动画,而不是屏幕与屏幕之间的一片空白。
不刷新网站
也许现在我们是时候为桌面Web采用这种方法了:不刷新网站(no-fresh website)。哪怕装入速度很快,整页刷新还是会影响上下文。借助Ajax,我们可以在装入新内容的同时,让导航元素待在原地。我们可以通过进一步证实我们如何在网站的信息层次体系中穿梭的动画,装入新内容。而即使有了动画,这类操作也可能让人觉得比较轻便,因而鼓励访客继续导航——尤其是由于Back(返回)操作触手可及。
诚然,这样一种网站比传统网站需要编写多得多的代码。但是这些代码有许多已经编好了:jQTouch和jQuery Mobile已经可以拿来多个HTML页面,创建动画的、基于Ajax的体验——总的来说,没有额外的JavaScript代码。它们为对桌面友好的框架提供了***的基础。
我们不妨称之为page.js。请恕我保留pagejs.com(https://github.com/schvenk/page.js),将它指向全新的GitHub存储库,那样我们可以马上开始对它进行改动了。下面是其工作机理:
你可以按今天的方式来编写网站的HTML,为针对特定标记的页面元素另外添加一点信息。(jQuery Mobile使用HTML5数据属性,如<div data-role="content">,以定义页面上的不同区域。)
网站***装入时,page.js读取和修改你的HTML,使用可以移动的滚动元素,将随时准备滑出屏幕的那部分页面内容包装起来,并且相应调整你的内部链接。(如果性能至关重要,这可能出现在服务器端,缓存起来。)
访客点击内部链接时,装入动画在屏幕上显示的同时,新页面通过Ajax装入。当前页面滑出屏幕,新页面滑入屏幕。视情况而定,导航区域待在原地不动。
浏览器的Back/Forward(返回/前进)历史记录使用URL的哈希部分(#后面的一切内容)保留下来。 点击Back按钮,之前的页面又滑入屏幕。你可以使用Ben Alman编写的hashchange插件(http://benalman.com/projects/jquery-hashchange-plugin/),在我的网站(http://interfacethis.com/portfolio/)上看看这个非常简单的例子。
新机遇
但这只不过是开了个头。单页面网站大有潜力。
当访客滚动浏览你的主页时,何不在后台装入可能向下钻取的页面呢?结合你的Google Analytics数据,就可以确认当前页面之后最有可能访问的目的地。如果你喜欢,也可以按访客的人口统计资料来加以细分。
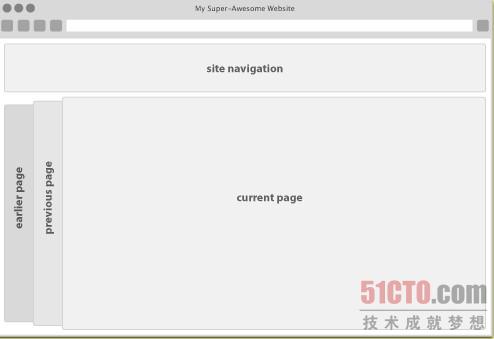
新的导航模式因而成为了可能。之前的页面不需要一路滑出屏幕,而是可以浏览旁边的部分,以保留上下文,从而创建一种现代的面包屑(breadcrumb)导航方式:

另外,我们可以使用HTML5的离线功能,为无法全部缓存的页面改进性能:将导航元素及其他静态元素保留在客户端上,然后使用那些缓存的元素来动态组装页面。
挑战
眼下,对大多数来说门槛过高,做不到这一点。唯有掌握丰富的专门知识,并且投入大量的努力,page.js才会成气候。
***链接(Permalink)带来了挑战。基于Ajax的导航依赖ULR的哈希部分(http://my-site.com/my-page#hash-component)。它包含在书签里面,但是并不传输到服务器端。所以,哈希部分是***链接的一部分,但是它离不开能够支持JavaScript的客户端的合作,又没有被谷歌及其他搜索引擎编入索引。但愿有一个解决办法:谷歌已开发了一项标准,好让Ajax链接能搜索到;一旦使用了这项标准,你的不刷新网站就能搜索到。而解决办法变得更好了:许多浏览器在开始实施HTML5 History API(应用编程接口);相比之下,这套API解决这个问题要漂亮得多。所以你现在只要用一点JavaScript代码,就可以实现,将来可以大大减少JavaScript代码。
从框架层面来看,这些挑战可以应对的,也是可以克服的。所以,***步是创建page.js,然后将它交到网站制作者的手里。之后就等着坐收其成了。
原文:http://operationproject.com/2011/rethink-the-website/
【编辑推荐】





























