【51CTO独家译文】经常浏览Developer.com的读者也许注意到了这点:我最近特别关注JavaScript驱动的移动应用开发解决方案,先后撰文介绍了众多的相关话题,包括jQuery Mobile、jQTouch、Sencha Touch和PhoneGap。我得承认,要搞清楚这一批前沿技术并非易事,于是我这回概述一下这些主要的移动开发解决方案的主要特性和优点(51CTO注:PhoneGap未作介绍,欲了解更多PhoneGap内容请移步51CTO专题:跨平台移动web中间件PhoneGap开发入门)。但愿这篇概述多少可以帮你确定哪一种解决方案最适合你项目的具体要求。
jQuery Mobile适合你吗?
 差不多二十年来,处理跨浏览器的HTML和CSS不一致问题一直让许多开发人员颇为苦恼。而Ajax的出现更是加剧了这些问题,因为开发人员现在要处理新的问题:无数与JavaScript有关的浏览器不兼容问题和异常现象。后来出现了jQuery:由于可以对基本的JavaScript任务进行强大的抽象处理,jQuery大大减轻了编写复杂的跨浏览器代码方面的压力。难怪jQuery一下子火了起来。
差不多二十年来,处理跨浏览器的HTML和CSS不一致问题一直让许多开发人员颇为苦恼。而Ajax的出现更是加剧了这些问题,因为开发人员现在要处理新的问题:无数与JavaScript有关的浏览器不兼容问题和异常现象。后来出现了jQuery:由于可以对基本的JavaScript任务进行强大的抽象处理,jQuery大大减轻了编写复杂的跨浏览器代码方面的压力。难怪jQuery一下子火了起来。
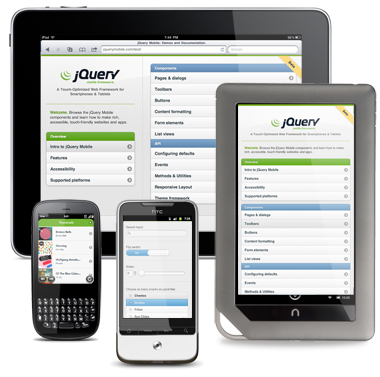
眼下移动应用开发人员面临可能更艰巨的挑战,这不仅是由于要处理各种各样的移动浏览器不兼容问题,还由于需要设计合理布局,以便适合移动设备所固有的各种外观尺寸和有限资源。这时候,jQuery Mobile应运而生,它自诩是“一种针对触摸而优化的Web框架,面向智能手机和平板电脑”,可以充分发挥jQuery和jQuery UI(51CTO注:查看jQuery UI实例http://jqueryui.com/)的优势。
虽然jQuery Mobile目前仍是测试版(第二个测试版在去年8月3日宣布发布),但已经支持数量多得惊人的移动平台,包括安卓、黑莓、iOS和Windows Mobile等其他平台。同样出色的是,它还支持众多的窗口组件:由于jQuery Mobile对渐进增强(progressive enhancement)很重视,开发人员可以利用这些窗口组件,轻松创建统一的、跨移动设备的界面。务必将演示程序(51CTO注:查看演示程序地址http://jquerymobile.com/demos/1.0b2/#/demos/1.0b2/)装入到众多不同的设备上(包括你的桌面浏览器),领略一下界面是如何变化以适合目标设备的。
此外,务必从桌面浏览器里面来查看演示程序的源代码;连刚入门的jQuery用户也会注意到该程序的代码很注重全面隔离页面布局和JavaScript驱动的功能。你会看到,整个应用程序都在一个文档里面,每个“页面”及其组成部分使用与自定义属性有关的DIV来定义。比如说:
- <div id="home" target="_blank">
- <h1>WJGilmore, LLC</h1>
- </div>
- <div>
- <p>Check back regularly for the latest information about Jason's books!</p>
- </div>
- <div>
- <h1>Copyright © 2011 W.J. Gilmore, LLC</h1>
- </div>
- /div>
jQuery Mobile的主要特性
虽然使用jQuery Mobile的理由有多个,但是下面三个理由显得尤为突出:
- jQuery开发人员使用jQuery Mobile时会觉得驾轻就熟,那是由于两者使用共享的代码库。
- 如果目标用户群并不局限于使用某一种设备,关注跨平台兼容性这个优点很理想。
- 社区和企业的广泛参与促使像Dreamweaver CS 5.5这些广受欢迎的开发产品和像非常出色的Photo Swipe这一批值得关注的插件内置了对jQuery Mobile的支持。
51CTO专题推荐:jQuery Mobile基础入门教程#p#
jQTouch适合你吗?
 那边厢,jQuery Mobile力求提供在众多移动设备上兼容的功能;这边厢,jQTouch项目而是将大部分精力投入到了支持基于WebKit的浏览器(Chrome和Safari)的设备上。因而,jQTouch应该与旨在部署到iPhone和安卓设备上的Web应用程序结合使用。支持针对WebKit而优化的动画以及旨在与移动设备的式样融为一体的多个主题。
那边厢,jQuery Mobile力求提供在众多移动设备上兼容的功能;这边厢,jQTouch项目而是将大部分精力投入到了支持基于WebKit的浏览器(Chrome和Safari)的设备上。因而,jQTouch应该与旨在部署到iPhone和安卓设备上的Web应用程序结合使用。支持针对WebKit而优化的动画以及旨在与移动设备的式样融为一体的多个主题。
要熟悉jQTouch的功能,最容易的办法就是通过你的移动设备或WebKit浏览器,仔细研究演示网站(51CTO注:演示网站地址http://jqtouch.com/preview/demos/main/#home)。我尤其建议查看演示程序的源代码;你会看到,与jQuery Mobile一样, jQTouch“页面”也使用一系列DIV元素和相关属性来组装,设计人员对这种方法应该会很熟悉。
jQTouch的主要特性
虽然使用jQTouch的理由有多个,但是下面两个理由显得尤为突出:
- 虽然jQTouch同样基于jQuery,但是其侧重点主要是为基于WebKit的浏览器提供经过优化的支持。因而,如果你打算一心锁定使用基于iOS或安卓的设备的用户,那么jQTouch可能比较合适。
- 与jQuery Mobile一样,jQTouch也采用了以HTML和CSS为中心的方法来开发页面,使用JavaScript专门致力于添加事件、动画及其他功能。如果你在与设计人员合作,或者开发人员不是特别精通JavaScript,在想方设法逐步熟悉移动Web开发,那么这种方法就很吸引人。
51CTO专题推荐: Sencha Touch基础入门教程#p#
Sencha Touch适合你吗?
 较之与jQuery Mobile和jQTouch,Sencha Touch学起来难度相对比较复杂,不过有弊也有利:虽然比较复杂,但是带来了强大的功能。作为Sencha公司的一款双许可证(商业版和GPL/FLOSS版)产品,Sencha Touch采用了与上述的几种移动开发框架全然不同的方法,原因在于布局和界面窗口组件是使用出色的JavaScript库构建而成的,而该JavaScript库恰好拥有丰富的实用特性,比如离线支持、独特布局和轻松制作主题的功能。
较之与jQuery Mobile和jQTouch,Sencha Touch学起来难度相对比较复杂,不过有弊也有利:虽然比较复杂,但是带来了强大的功能。作为Sencha公司的一款双许可证(商业版和GPL/FLOSS版)产品,Sencha Touch采用了与上述的几种移动开发框架全然不同的方法,原因在于布局和界面窗口组件是使用出色的JavaScript库构建而成的,而该JavaScript库恰好拥有丰富的实用特性,比如离线支持、独特布局和轻松制作主题的功能。
此外,Sencha Touch采取了从极其全面的角度来应对应用程序开发所固有的挑战,原因在于它支持可以完全直接开发MVC驱动的应用程序。为了形象地说明开发Sencha Touch应用程序与开发jQuery Mobile / jQTouch应用程序之间的反差到底有多明显,不妨将jQuery Mobile/jQTouch演示程序里面的源代码与用于仅仅创建和启动视口的下列Sencha Touch代码作一比较:
- Ext.regApplication({
- name: 'App',
- defaultUrl: 'Index/index',
- launch: function()
- {
- this.viewport = new App.views.Viewport();
- },
- });
虽然这种方法对相对不熟悉JavaScript的新手来说可能难度很大,不过我还是建议花点时间尝试一下Sencha Touch,因为直观的语法、编写清晰的文档以及众多的配套实例对于你尽快上手会大有帮助。
Sencha Touch的主要特性
虽然使用Sencha Touch的理由有多个,但是下面三个理由显得尤为突出:
- 原生的MVC架构致力于为面向框架的开发人员消除紧张,他们可能在为如何合理地组织和管理JavaScript代码而苦恼。
- Sencha开发人员已付出了很大的努力,在Sencha网站(51CTO注:Sencha网站地址http://www.sencha.com/)上发布了众多的教程和演示应用程序。
- 对于之前熟悉窗口组件工具包(想一想Swing和GTK+)的开发人员来说,窗口组件的布局和组织方面采用JavaScript驱动的方法自然很熟悉。#p#
结束语
读者***总是问我应该选择哪一种框架。回答总是一样:这得看情况。毫无疑问,Sencha Touch是这种开发框架当中功能最丰富的,不过有时候学起来比较困难。话虽如此,如果你的目的仅仅是为现有的应用程序提供对用户友好的移动界面,那么jQuery Mobile或jQTouch可能会提供一条阻力最小的道路。如果你给移动应用程序设的目标比较高,那么Sencha Touch极有可能完全值得你为此投入时间。不管你***选择了什么样的解决方案,我都很想听听你使用后的感受!欢迎留言。
本文作者
W.Jason Gilmore曾开发了大量PHP和MySQL应用程序,并在各大专业媒体发表了众多脍炙人口的文章。
原文地址
http://www.developer.com/ws/mobile-web-development-frameworks-the-javascript-roundup.html
【51CTO译稿,非经授权谢绝转载,合作媒体转载请注明原文出处、作者及51CTO译者!】




























