以意想不到的方式取悦我
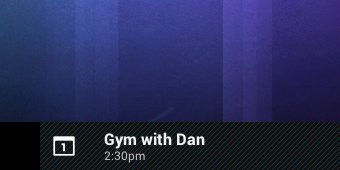
一个漂亮的界面,一个悉心摆放的动画,或者一个适时的声音效果,都是一种快乐的体验。精细的效果能产生一种轻松的氛围,感觉手中有一股强大可控的力量。

真实对象比按钮和菜单更加有趣
允许人们直接触摸和操作你应用中的对象。它减少了执行一项任务所需的认识上的力量,并使之更加令人舒心。
让我把它变成我的
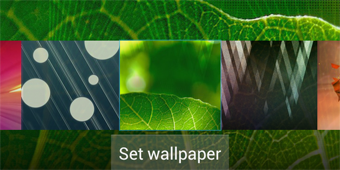
人们喜欢加入个人手势,因为这让他们感觉自在与可控。提供可感的、漂亮的默认手势,但同时又考虑好玩、可选又不影响主要任务的定制项。

学会了解我
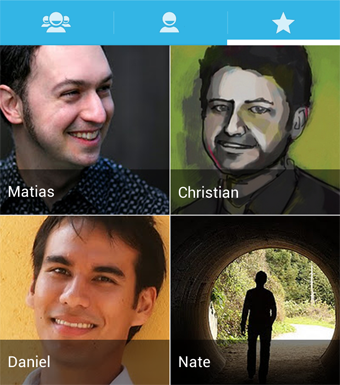
随着时间的推移,学习用户的偏好。不要反复地问用户同样的问题,将用户先前的选择列出来以供快捷选择。

简化我的生活
用语简洁 使用由简单词汇构成的短句。人们更倾向于跳过过长的句子。

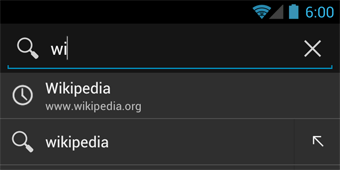
图像比文字更能直达理解 考虑使用图像来解释观点。图像能捕获人们的注意力,往往比文字更有效率。

为我决定,
但最终由我说了算 做***的猜测,先做而非先问。太多的选择和决定会令人不愉。只当你可能会犯错时,才提供个‘撤消’,然后仍然先做后问。

只在我需要的时候显示我所要的
当一下子看到太多东西时,人们容易受打击。将任务和信息分解成小的、可消化的片段。隐藏当前非必须的选项,并指导人们如何走下去。

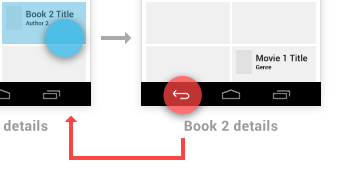
我应该总能知道我在哪里
给人们以清楚自己在哪的信心。把你应用中的不同场景设计得可区分,并使用变换效果来显示不同场景(窗口)之间的关系。提供任务进度反馈。

#p#
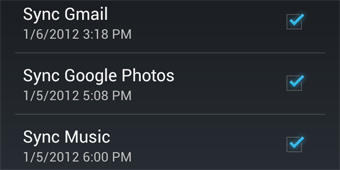
决不能丢失我的东西
保存用户花时间创建的东西,使得他们能随处访问。跨手机、平板电脑及计算机等平台,记住设置、个人手势以及作品。这将使得软件升级成为世界上最简单的事。

如果看起来一样,所做的事就该一样
通过在视觉上加以区别,来帮助人们区分出功能的差异来。避免出现雷同场景,即看上去一样,但对于同一输入结果不同的场景。
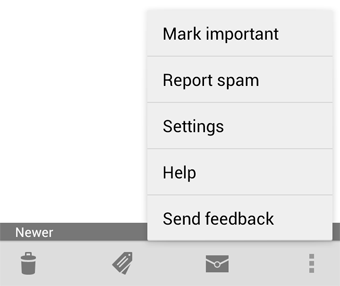
只在十分重要时打断我
尤如一个好的个人助理,应该保护上司不被不重要的小事打扰。人们需要专注,除非情况十分严重并且紧急,打扰会是十分令人不悦的。

给我点处处可行的诀窍
人们如果能够自己探索出东西来,将会兴奋不已。通过使用可视的模式和习惯操作,使你的应用更加易于学习。比如,猛击操作会是一个很好的导航快捷手势。

这不是我的错
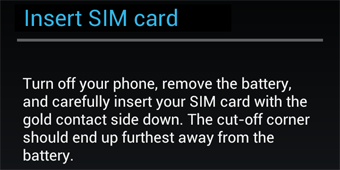
在提示用户改正错误时,应该礼貌。他们在用你应用的时候,需要被认为是聪明的。如果出错了,给出明确的恢复指令,而不是将技术细节留给他们。如果你可以在后台修复错误,那当然***。

挥洒鼓励
将复杂的任务分解成小的容易被完成的步骤。对用户的操作给出反馈,即使只是一小步的成功。

为我担负重任
通过使他们做成他们认为自己不可能做到的事,让新手感觉自己像专家一样。比如,综合多个照片效果的快捷操作可使得外行简单几步做出惊人的照片效果来。

让重要的事情能更快地完成
并非所有的操作都是平等的。确定你应用中最重要的操作,使它能很容易地被发现与使用,比如相机上的快门,又如音乐播放器上的暂停按钮。

【编辑推荐】



























