jQuery UI 提供了强大的前端功能,包括基于脚本和样式表的日历,拖放等等非常酷的特性,但是,这些都是基于 javascript 编程的,对于不太属性这门语言的程序员来说,掌握 jQuery UI 还是有一定难度的。
今天,我要向大家介绍一个标准的 ASP.NET 控件库 JuiceUI ,从这个地址 http://www.juiceui.com/ 你就可以下载到。
JuiceUI 是开源的 WebForms 控件集,你可以简单地在 WebForm 项目中使用 jQuery UI 组件。现在,你也可以在 ASP.NET 项目中轻易地使用流行的 JavaScript 界面库。
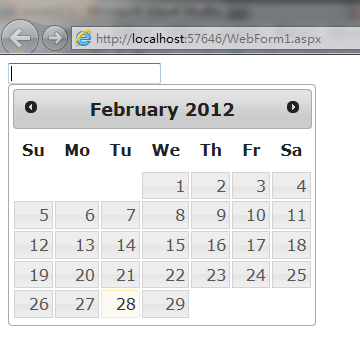
比如说,你希望在页面中实现一个弹出式的日历选择器,下面的代码就可以做到。
- <asp:TextBox runat="server" ID="_Default" />
- <Juice:Datepicker runat="server" TargetControlID="_Default" />
拖个控件就可以了!

注意:必须先增加对于 ScriptManager 的使用。
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="JuiceUI_1.WebForm1" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:ScriptManager ID="ScriptManager1" runat="server">
- </asp:ScriptManager>
- <asp:TextBox runat="server" ID="_Default" />
- <juice:Datepicker runat="server" TargetControlID="_Default" />
- </div>
- </form>
- </body>
- </html>
甚至还提供了如下的控制:
- page up/down - 上月/次月
- ctrl+page up/down - 上年/次年
- ctrl+home - current month or open when closed
- ctrl+left/right - 昨天/明天
- ctrl+up/down -上周/次周
- enter - accept the selected date
- ctrl+end - close and erase the date
- escape - close the datepicker without selection
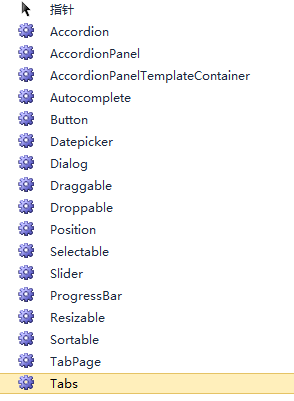
可以从工具箱中直接拖过来。

什么?你希望在代码中有更多的控制,没有问题!你有大量的属性可以用来进行设置,比如 DateFormat 就可以设置日期的格式。
到这里下载吧!http://nuget.org/packages/JuiceUI
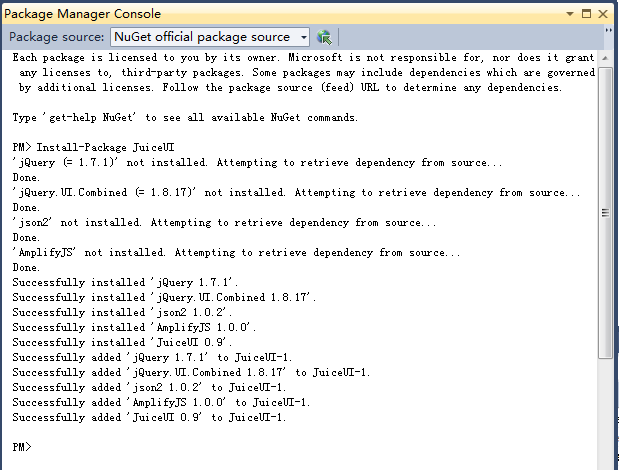
如果你已经安装了 NuGet, 直接使用这个命令就可以为你的项目增加这个支持。
Install-Package JuiceUI
注意:这个库基于 jQuery 和 jQuery UI , 下面是其使用的版本:
jQuery 1.7.1
jQuery.UI.Combined 1.8.17

安装之后,所有需要的文件都已经在你的项目中了,包括 jQuery。

包括脚本

在你的项目文件夹中,包括所有的文件。

原文链接:http://www.cnblogs.com/haogj/archive/2012/02/29/2372757.html
【编辑推荐】























