接下来介绍IndexedDB(以下简称IDB)的JS接口设计

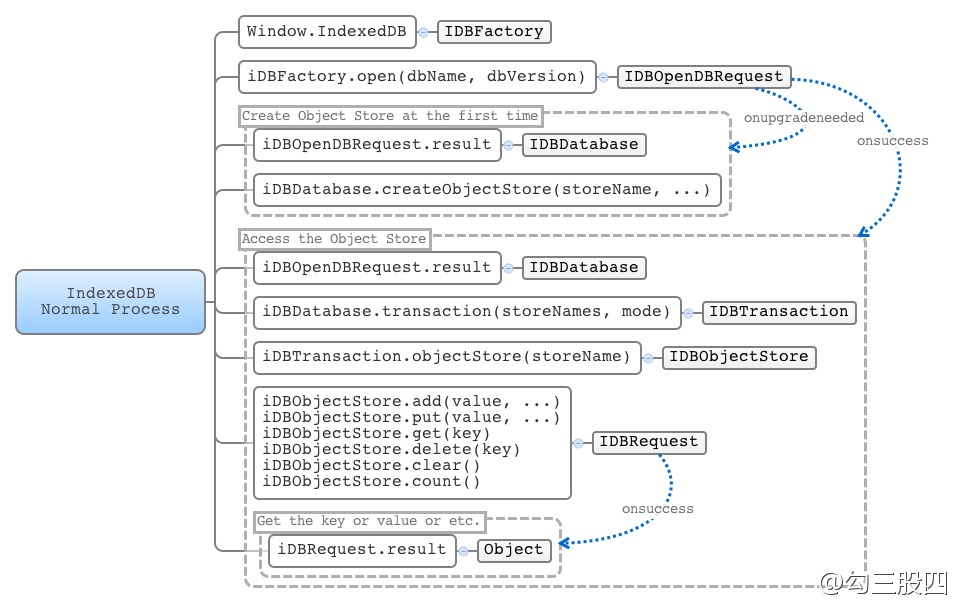
如图所示,我们按照操作过程,把IDB的接口分成三部分来介绍:
1.初始化数据库连接
2.在数据库中建表
3.在表中存取数据
初始化数据库连接
- var req = window.IndexedDB.open(dbName, dbVersion);
- req.onsuccess = function (e) {...}
- req.onupgradeneeded = function (e) {...}
- req.onerror = function (e) {...}
这里有两个重要的参数,dbName是数据库的名称,dbVersion是数据库的“版本”。第2个参数“版本”可能不太好理解,IDB不允许数据库中的表在同一个版本中发生变化,所以当我们创建新表或删除旧表的时候,必须使用一个不一样的版本号。他的作用在于避免重复修改数据库的表结构。默认的版本是空字符串"",我们在使用时,可以使用"1.0"。如果请求中的版本号和当前数据库的版本号相同,则会触发onsuccess事件,如果版本号不同,则会触发onupgradeneeded事件,我们在这一事件中可以对数据库的表结构进行修改,然后再触发onsuccess事件。
在数据库中建表
- req.onupgradeneeded = function (e) {
- var db = req.result;
- vardb.createObjectStore(storeName, optionParameters);
- };
之前提到了,当被访问的数据库版本号需要发生改变时,onupgradeneeded事件会被触发,我们就从这个事件继续说起。通过req.result我们可以得到当前的数据库对象db。db有一个方法createObjectStore,是专门用来创建表的。***个参数是表的名称,第二个参数是可选的,它决定了我们要创建的表是内联关键字还是外部关键字,关键字是否需要自动生成,代表这两个设置的字段分别是keyPath和autoIncrement。比如,当第二个参数是
- {keyPath: 'profile.id', autoIncrement: false}
时,说明这个表采用内联关键字,且keyPath是profile.id,同时关键字不是自增的,需要每次插入数据时手动设定;当第二个参数是
- {autoIncrement: true}
时,说明这个表采用外部关键字,并且关键字是自增的。
同样的,我们可以在onupgradeneeded事件中删除一个表,方法是db.deleteObjectStore(storeName)。道理很简单,就不展开论述了。
在表中存取数据
- req.onsuccess = function (e) {
- var db = req.result;
- var transaction = db.transaction(storeNames, mode);
- var store = transaction.objectStore(storeName);
- var subReq = store.add(value, key);
- // var subReq = store.get(key);
- // var subReq = store.delete(key);
- // var subReq = store.clear();
- subReq.onsuccess = function (e) {
- console.log(subReq.result);
- };
- };
对表中数据的存取通常是在onsuccess事件之后进行的。同样的,我们可以通过req.result获取数据库对象db,并随时通过db进行各种存取数据的操作。
上一篇文章提到了,所有的数据库操作都是在事务(transaction)中进行的,具体代码格式是这样的:
***句,先创建一个transaction,两个参数分别是会涉及到的表的名字和读写模式,表的名字可以是数据也可以是字符串,如"users"或["users", "articles"],读写模式可以是IDBTransaction.READ_ONLY或IDBTransaction.READ_WRITE。
第二句,用transaction对象获取一个表,需要传入的参数是表的名称。
第三句及其后面的四句注释掉的代码,分别是我们可以利用store这个对象进行的基本的表操作——添加数据、获取数据、删除数据、清空表。参数也都很好理解,有一个要注意的地方是,添加数据时,key是可选项,如果我们已经在表里定义了keyPath或表本身有自增关键字,则key是不需要写的。
***,如***篇文章所说,这些操作是异步进行的,想获得操作的结果,可以在subReq.onsuccess事件中,通过访问subReq.result获取操作结果。添加操作的操作结果是关键字,获取数据的操作结果是对象的值,删除操作和清空操作无需返回结果。
上述介绍是IDB的一些基本操作,我刻意省略掉了IDB中的遍历、索引以及对各种出错异常的处理。为的是给大家一个直观的印象,用了上面的接口,我们起码可以做到一件事,就是想使用localStorage一样通过键值对来存取json对象。
下一篇文章,会进一步介绍遍历操作,并结合firefox 10对IndexedDB的支持情况做一个简单的demo。
【系列文章】
原文:http://bulaoge.net/topic.blg?dmn=g3g4&tid=2330716#Content






























