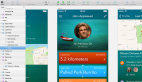
Clear这款待办事宜应用软件(参见相关介绍)给我们留下的最深印象就是摆脱了按钮的束缚,出色地践行了少即是多的信条。活泼的层次感、动态转换、清脆悦耳的声音提示,这一切都体现出简约的视觉语言以及扁平化的导航结构。
综合来看,界面设计有三大趋势值得注意,在不久的将来超越Clear设计风格的应用将会层出不穷:
1.移动优先,简约主义
移动设备屏幕的方寸之地迫使设计者返璞归真,必须把那些花俏的修饰和多余的内容去掉,优先保证对业务和客户体验影响最大的功能的呈现。
同样这还意味着此类应用要想取得成功的话必须专注于极少数的功能子集。Clear这个例子,就是这样,不仅只选取了待办事宜中最基本的功能,连界面也是简约主义。
简单的界面要求将交互性降到最低。需要优先考虑功能,专注于期望结果的基本需求。这里的挑战是,要知道创建出一个可行的、令人满意的产品你需要多少,有多少可以去掉,如何才能够扩充产品和服务。看看这类应用如何进行演进跟扩充是件有趣的事情。
2.四维思考,彰显魔力
用户界面设计者开始意识到,没有必要再坚持把现实生活中的对象按照原样照搬进数字空间里面。数字世界跟现实本来就有差异。它可以赋予用户魔力。它不再是用户、鼠标以及需要跟眼睛协调的手指芭蕾舞。而是用户直接操作屏幕或者对象,他们所接触到的是一个用户无论走到哪里都可见的四维世界(时间、空间、人、信息)。Clear聚焦于手势UI很好地诠释了这种魔力,传统上的待办事宜应用必备的复选框和文本输入不需要了。
3.敏捷设计,动态原型
无论是设计者还是移动平台都被推动着向动画式的用户界面设计的方向前进。尽管手势在日常生活中并非什么新鲜玩意儿,但是要想恰当地、有意义地把它运用到面向消费者的应用当中,对于设计者来说仍是一项挑战,因为他们平时习惯于墨守常规,采用静态的框架来设计界面。而如果软件和产品研发采用新式的原型化及多学科混合方法(如敏捷方法和新的精益用户体验Lean UX)的话,创建出动态的、符合视觉和感觉习惯的原型并就其进行沟通都会更加简单、更加为用户所接受。动画式设计赋予应用以更多的动态运动。跟好电影很类似的是,最关键的部分往往是那些静态帧之间。
Clear的大胆设计的确令人兴奋。不过该应用还只是更加令人激动的界面设计冲击波打前阵的一朵小浪花,界面设计的革命即将到来了!
Via:Gigaom