IndexedDB 是一种W3C 工作草案,令 JavaScript 开发人员可以存储、搜索并检索用户本地客户端上的数据,即便未启用 Internet 连接的情况下也可以。本博文介绍 IDBExplorer,我们在内部利用该工具调试 IndexedDB 应用程序。利用 IDBExplorer,您可以查看数据库架构、对象存储内容和索引详细信息。
通过一个 IndexedDB 应用程序示例了解该工具
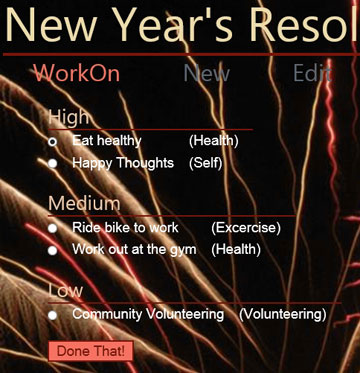
为了更好地演示说明,我使用 IndexedDB 创建了一个应用程序,用于跟踪我的新年计划。它在本地存储并访问我的计划(在系统上浏览网页),并允许我添加或编辑计划。[Done That](完成)按钮会将选定的计划从列表中移除,并从数据库中移除其内部表现形式。

IndexedDB 将某个数据库定义为信息的容器。每个数据库均包含对象存储,用作 JavaScript 对象的存储库。每个对象均包含可以利用 API 进行查询的特性。如果您对关系数据库熟悉,对象存储可以等同于表,对象存储中的每个 JavaScript 对象表示一个记录。不过,IndexedDB 对象存储中存储的对象都被视为不透明实体。另外,这些对象都无需包含相同的属性。
如果JavaScript 对象与关系数据库记录相似,则该对象的属性可以被认为是表中的列(或字段)。结果,IndexedDB 允许您定义标识对象属性的索引,用于在对象存储中搜索记录。因此,索引允许您使用 JavaScript 对象的特性值遍历并搜索 IndexedDB 数据。
IndexedDB 允许每个域具有多个数据库。此示例使用一个数据库:“NewYear”。该应用程序在 NewYear 数据库中名为“Resolutions”的对象存储中存储我的计划。每个计划都是具有以下特性的 JavaScript 对象:
◆ priorityId:将计划分成不同的优先级
◆ name:计划的名称
◆ occurrenceId:跟踪计划的活动的执行频率
◆ dueDate:计划的完成日期
◆ createdDate:计划添加到对象存储的内部日期
◆ categoryId:定义计划的活动类型
请注意,并不是所有特性在应用程序的 UI 中都是可见的。在某些情况下,他们仅供内部使用(如 createdDate)。
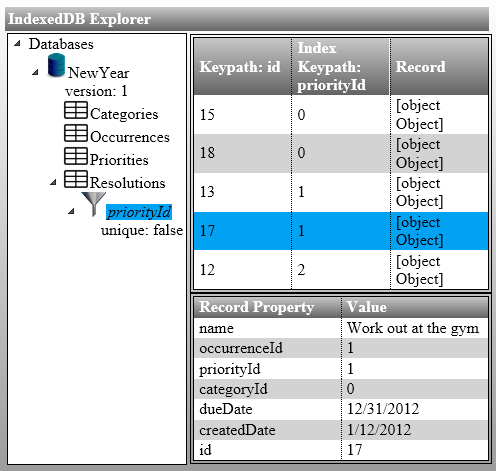
下面是 IDBExplorer 工具显示“Resolutions”对象存储的内容的方式:
“Resolutions”对象存储还包含名为“priorityId”的 priorityId 特性的索引,利用该索引应用程序可以使用priorityId 属性查询对象。每个 priorityId 值的描述位于“Priorities”对象存储内,occurrenceId 值的描述位于“Occurrences”对象存储内。类似地,categoryId 值的描述位于“Categories”对象存储内。
该工具使用一个树层次结构来说明上述关系:

IDBExplorer 工具显示数据库中有五个计划(两个高优先级任务,两个中优先级任务和一个低优先级任务)。
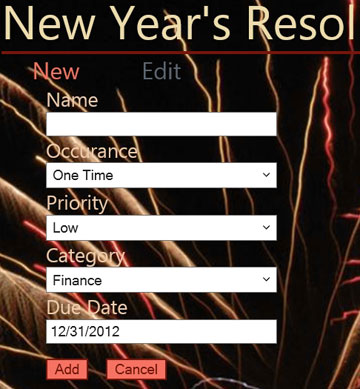
利用该应用程序,我可以添加一个新计划:

该应用程序利用光标从 Occurrence、Priority 和 Category 字段的各自对象存储中检索这些字段的值,并将这些值显示给用户。IDBExplorer 工具允许您查看这些值在对象存储中存在的方式。例如,选择 Categories 对象存储会显示可用的类别及其描述:
您可以在“WorkOn”屏幕中选择某个计划,并选择 [Edit](编辑),对该计划进行更新。进行任意更改后,选择 [Update](更新)按钮将提交这些更改,并在“Resolutions”对象存储中更新这些值。

在您的应用程序中使用 IDBExplorer
您可以在您的 Metro 风格应用程序或网站中包括 IDBExplorer 工具。不过,我们建议您不要在您的应用程序中部署该工具。
要将该工具添加到您的网站,请将 IDBExplorer 软件包的内容复制并解压到您的网站。您的应用程序需要利用 iframe 元素或一个新窗口链接到 IDBExplorer 文件夹内包含的 IDBExplorer.html 文件。
在我们的示例中,我们决定在 iframe 元素内承载 IDBExplorer。.不过,对于常规开发,我们建议在一个新窗口内承载此 URI。当您调试数据库和应用程序时,不会影响您网站的用户界面,实现了并行的用户体验。
当承载 IDBExplorer 时,您需要使用查询字符串传递数据库名称。在此示例中,是通过利用 iframe 元素的 src 特性来实现的:
<iframe id="debuggerId" class="debuggerContainer" src="IDBExplorer/IDBExplorer.html?name=NewYear"></iframe>
- 1.
当计划在 Metro 风格应用程序中承载此功能时,请切记 Metro 风格程序是全屏幕运行的。因此,您应该导航到此 URL,而不是打开一个新窗口(您将需要向 IDBExplorer.html 文件中添加一个 [Back](返回)按钮,以便能够返回您的应用程序)。另外,您可以添加一个 iframe 元素并在该元素中显示该工具。
原文:http://blogs.msdn.com/b/ie_cn/archive/2012/02/01/indexeddb.aspx
【编辑推荐】

























