大家在网站设计和web开发过程需要很多不错的设计UI素材,可以有效地帮助你提高开发效率,寻找设计灵感,希望大家喜欢!
免费的超棒UI组件,可变化大小的形状布局,使用非常棒的PSD

这个漂亮的UI界面包括干净,像素精度的元素,非常适合web和应用项目

每一个在这个暗色套装中的元素都被很好的设计,并且完全支持vector图形。

这个套装拥有非常干净的外观。每一个都是100%的vector,所有你可以重新修改大小

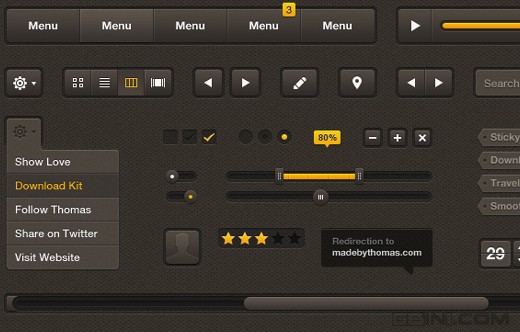
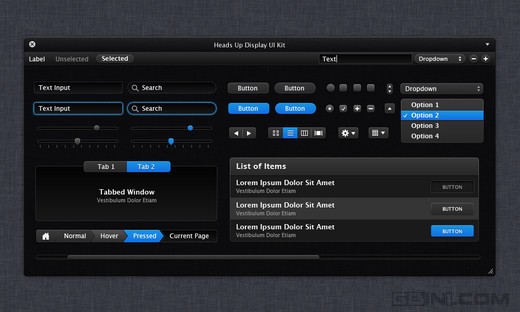
这是一个非常好的HUD设计UI元素,非常适合构建桌面和web应用

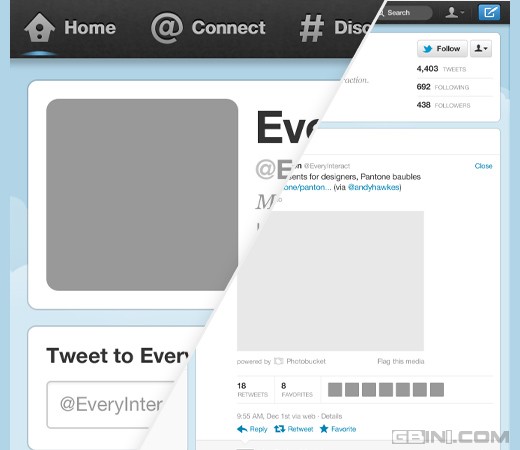
New Twitter Profile Page GUI PSD
PSD提供了完整的vector矢量设计,允许你无损失修改图片大小

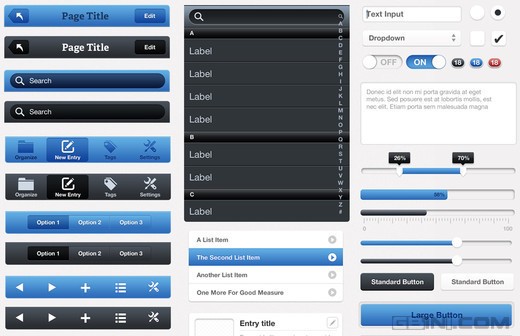
新鲜的iphone和ipod UI元素,简单漂亮。包括了菜单条,列表样式,按钮,表单元素,icon及其更多

这套UI包括了真正漂亮的UI元素。直接去留言找到链接下载。

这套设计包括60个***的web设计元素。每一个元素都从原型设计。100%可缩放大小,非常容易编辑

每一个元素都是100%的矢量,因此你可以重新修改元素大小。包括了photoshop PSD文件。

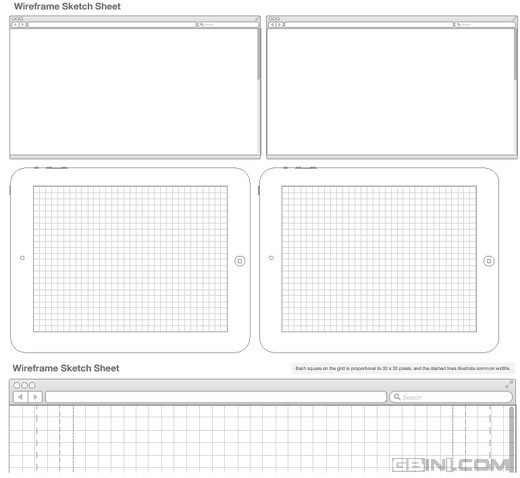
10个iphone和ipad的website设计模板。设计使用32x32的设计,并且直接使用Photoshop和fireworks文件

#p#
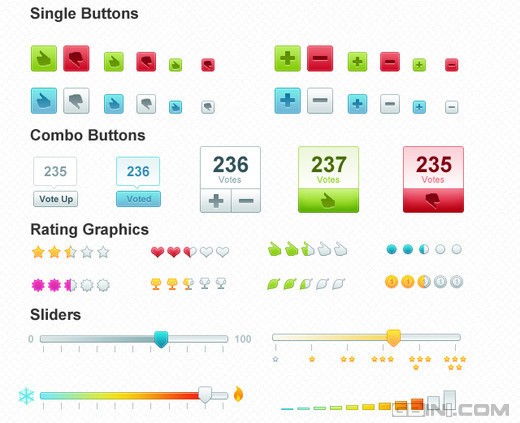
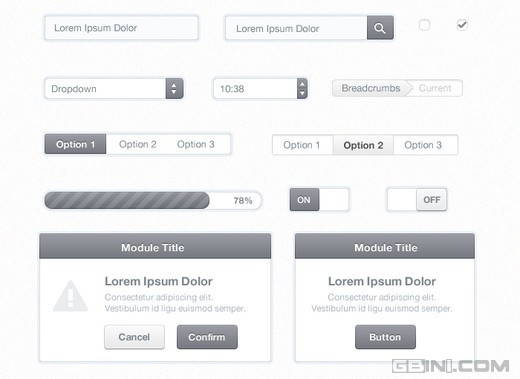
这里有完整的布局的,可编辑的PS web元素,特意为投票系统和评级系统。每一个都支持缩放。

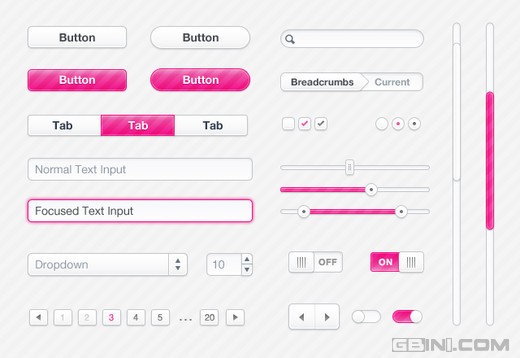
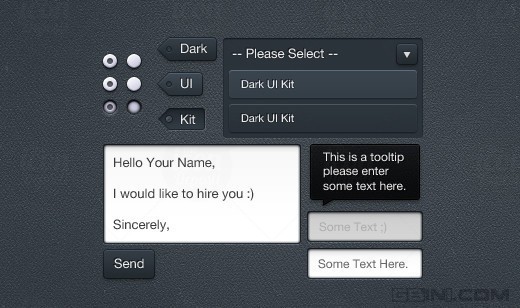
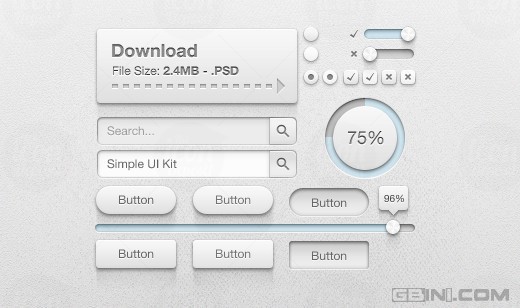
这个简单套件包括radio按钮,checkbox,搜索框,普通和圆形按钮,开和关的GUI开关。都是矢量,支持缩放,支持任何尺寸。

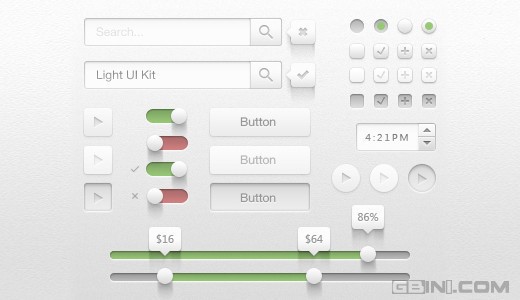
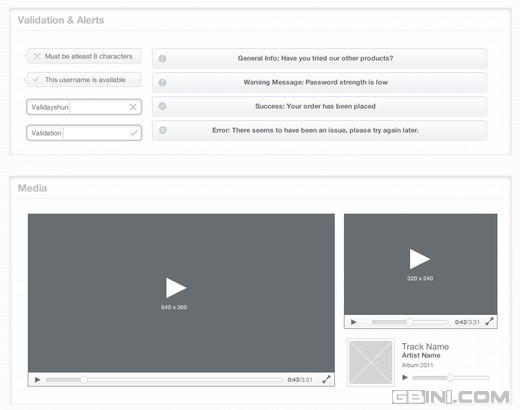
这套web和UI元素将创建清晰地,干净的网站和应用

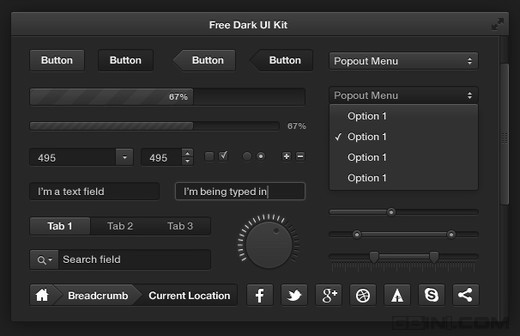
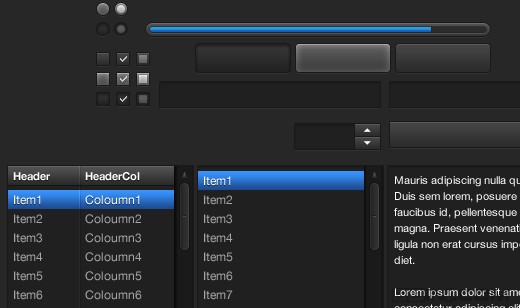
这个UI使用光滑的黑色样式,设计来自于OS X和ubuntu。

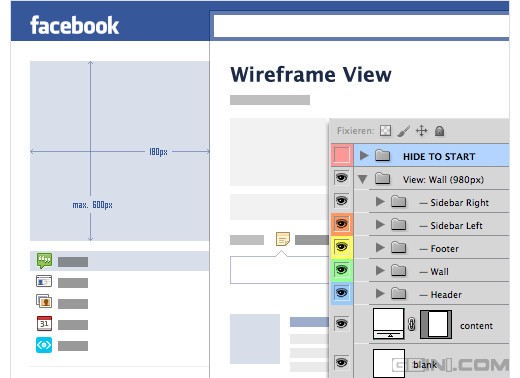
这个组件包括粉丝页面,并且扩展品牌到FaceBook。所有的层设计都是矢量,允许你修改大小

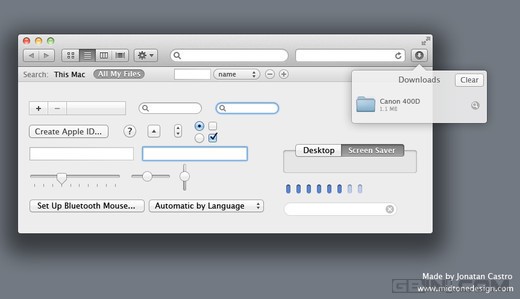
Mac OS UI套件,非常适合你创建构思和想法。 请去留言处下载UI kit。

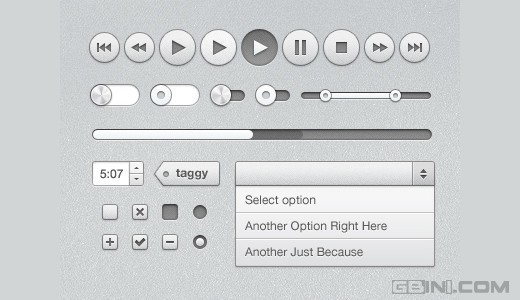
包括radio按钮,checkbox,一个滑动器,向前/向后按钮,矩形/圆形的按钮,搜索框... ,100%的矢量,支持缩放图片

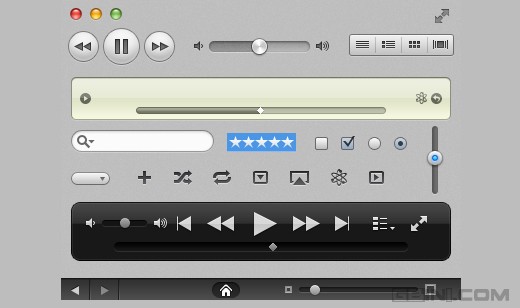
这是一个简单,光滑的设计媒体工具条UI,100%矢量,你可以重新修改大小。
这个设计拥有非常漂亮的UI设计,帮助你构建你的项目

原文:http://www.gbin1.com/tools/icon/20120213getyourkitsfreshwebandmobileuikitswireframekitsandpsds/
【编辑推荐】





























