今天我们将分享一系列CSS3的工具提示教程。工具提示经常用来显示额外的信息。当我们创建网站上的链接时,我们都需要添加title来帮助SEO。这些title将会能够在鼠标hover的时候能显示,但是没有非常漂亮的样式。
Bubble Point Tooltips with CSS3 & jQuery
这里Chris Coyier展示了如何使用CSS3和jQuery来重新创建气泡式的工具提示
CSS3 Tooltips
在这个教程中你将学习如何创建你自己的CSS工具提示,无图片和JS

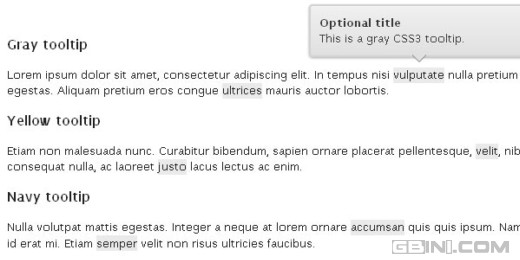
How to Create Script-Free CSS3 Tooltips
我们将使用纯CSS3创建一些超棒的工具提示,然后我们将创建一个手机友好的版本,我们将使用一个小js fix - IE9.js
How to Create Link Tooltips Using CSS3 and JQuery
使用纯CSS3创建一个工具提示
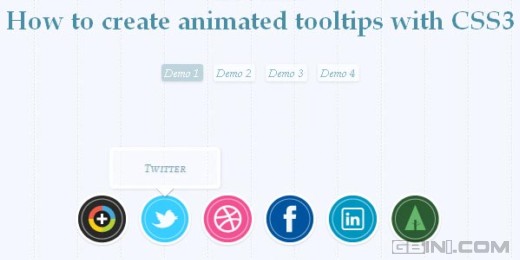
How to create animated tooltips with CSS3
在这篇文章中,我们将使用CSS变化来创建简单,动画的工具提示,并且使用伪类 :before和:after

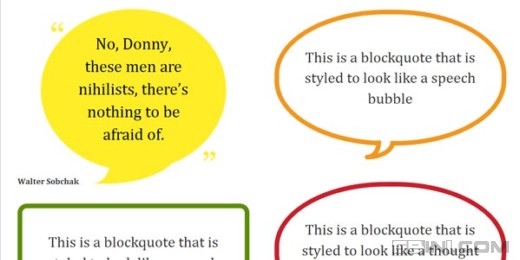
Pure CSS speech bubbles

Twitter like tooltip with transition effect with CSS3
在这个教程中,我们将学习如何使用CSS动画/变化来创建Twitter类似的工具提示
原文:http://www.gbin1.com/technology/css/20120210css3tooltiptutorials/
【编辑推荐】

































