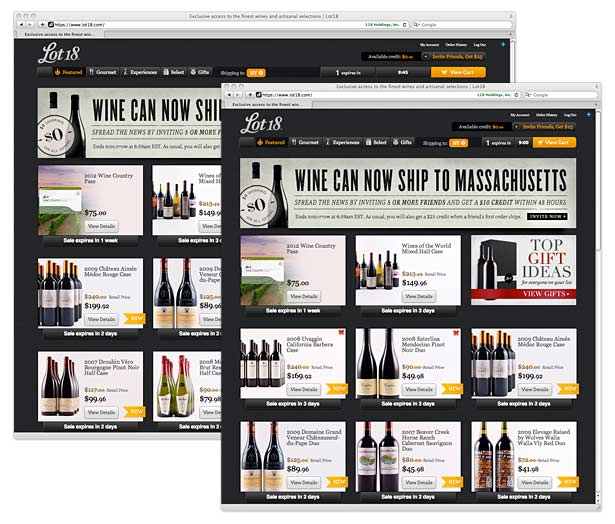
开发者视角中的优秀并不意味着用户也有同样的感受。国外知名电子商务网站Lot18的高级前端开发人员Vince Allen,特别撰文讲述了采用响应式设计开发Lot18的背后故事和7条经验。全文如下:
为Lot18这样迅猛发展的电子商务公司工作是件激动人心的事情。知道几个月后,在开发团队面临一项重大决择的时候,我们狂热的情绪才逐渐平复下来。我们的困扰是:是在网站的原有引擎(该引擎很有可能网站发布后不会有超过几个月就难以为继)上继续开发还是重新搭建全新的平台(可以使用数年),我们选择了后者,只用了三个半月填鸭式地完成了一年的工作。
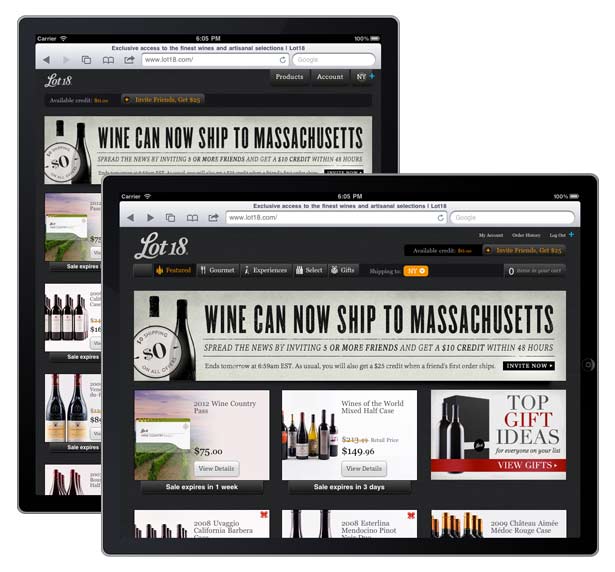
我们也知道我们的访客越来越多地使用多样性的方式来访问Lot18,并且这种趋势在逐渐增加。Web响应式设计是我们开发战略的核心,但是它使得我们不得不颠覆原本开发工作中的思维模式。
以下是我们在短时间内开发响应式网站得出的7点心得。
1. 要做的工作太多,找到主线
作为一个开发人员,总是需要适应不同的设备、浏览器和操作系统—从不缺工作。但是,为每个平台创建一个APP对于一个小公司来说并不是以个可持续战略。在开发、测试和部署每个代码块时,尽量简化和合理流程中的每个步骤。这样在关键时刻,使疲劳的你可以把精力集中到关键路径上。

2.业务***
对于电子商务网站来说,假期购物季是最忙的—尤其是对专注于食物和红酒的网站来说。数以千计的顾客筹划派对,选礼物,我们不能推断出,是不是每个买家都坐在电脑旁,或者,能够花时间搜索响应的App,下载使用。
假设所有特定的用户都会使用同样类型的设备,用户每次访问网站或者被邀请到Lot18用户的朋友都使用相似的设备,作出的这样的推测是不靠谱的。采取响应方式提升业务优先权,并把我们重新定位成开发团队。我们更加接近用户的体验,并不只是关注我们自己的时间表。
3.不要追求跨平台,专注于开发功能
不针对每个平台进行开发,我们可以花更多的时间在为新网站开发功能上。举个例子,随着我们不断地调整我们的校验系统,我们可以把精力放在某个UI/UX策略上,而不用担心某个特定设备的构造。这样,开发团队将会更加专注于功能的开发,并且更高效。

4. 每个人都是QA
在小公司里,每个人都很忙,可能没有时间排查新版本中的bugs和意外的复杂情况。在开发新响应式设计的时候,我们遇到非常棒的解决方法:每个人可以利用自己的闲暇时间测试网站。
如果某个人想按照进度测试网站,他们可以在上下班途中使用自己的手机或者平板—或者在家中用电视进行测试。这样更好,这种形式的测试更接近我们的用户使用网站的方式。
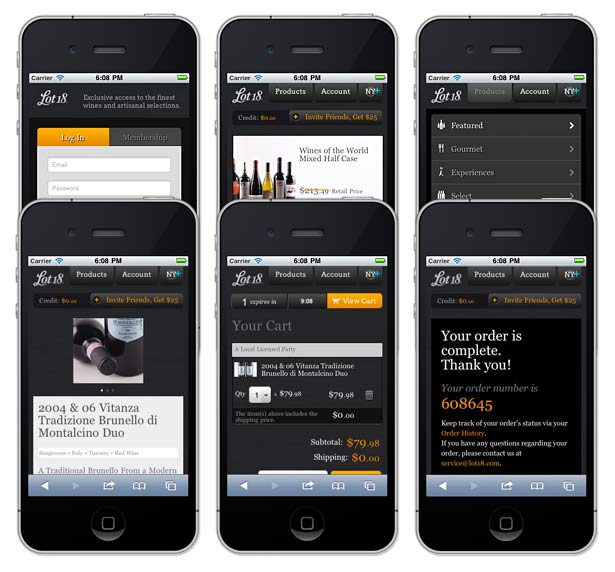
5.保持本地Apps和移动Web的一致
近期,Lot18将会发布一款本地iPhone App。和大多数本地Apps一样,只不过这是为iPhone设计的,使用起来感觉大方自然。
然而,即使专注于某个App的用户也会通过email,Twitter,Facebook访问移动网站。响应式网站需要提供本地和移动web体验的一致性、并强化整个品牌的体验。

6.开发新的响应功能
网站发布之后,我们观察到人们在预览网站的时候,出现的一种新行为。一旦他们意识到网站对他们做出响应,他们开始进入游戏状态。
响应能力为网站的体验增加了更多因素,并随着用户使用不同的设计—或者从一种模式换到另一种模式,给用户提供不同的外观。
我见到的是情绪化的反应,可以被解释成“这太有意思了!”。总的说,这是正面的评价。
7.你需要作出可靠的分析
***,在比较统计数字的时候,很高兴得知用户与同样的内容进行交互。我们有了更多角度来观察用户的行为,从评测结果来看,这一点已经给我们带来了积极的变化。
我们最近发布遇到的最棒的事情就是,对于我们来说,这不再是一个“真正的”Lot18.com。相反,所有的访客在Lot18的体验—不管使用的是什么设备—都是有特别的收获。因此,我们的开发团队更靠近业务逻辑,能够作为用户服务这一部分的扩展,提供更好的在线商店体验—在激烈竞争的电子商务网站中,这是个突出的优点。
原文出处:netmagazine
译文出处:webapptrend
【编辑推荐】


























