为了找出在移动设备上设计简单交互的***方法,我对航班状况查询的任务做了些调查。希望我的分析能阐明这个话题。
交互:查询航班状况
旅客查询航班的状况是从找出该航班开始的,可通过其起飞时间,加上航班号或出发地/到达地或降落机场等信息筛选出来。听起来很简单,对吧?分析这个任务得出了如下几个步骤:
◆***步—决定是用航班号还是出发地/到达地来查询。
◆第二步—如果是用航班号查询,则输入航班号码。如果是查询出发地/到达地,则输入该城市名字或其机场代号。
◆第三步—输入航班日期。
◆第四步—提交表单。
在web上完成这个任务很容易。把两个选项都呈现在页面上,让用户通过其知道的信息(航班号或出发地/到达地)来完成。输入一个航班号比输入城市名或机场代码更容易,但用户更能记住的是航班城市,而不是机场代号或航班名。然而,下面这些有趣的细节你需要好好考虑:
◆你应该先问哪个?航班日期、航班号还是航班城市?
◆哪个选项应该放在首位?航班号还是航班城市?
◆ 为了确保完整的工作流,不管用户是通过航班号或航班城市或机场代号来查询航班状态,你都要二次确认航班日期吗?
在web上查询航班状况
各航空公司的回答不尽相同。因此,他们查询航班状况的web页面也各有不同,可从图1和图2看出。但是这些差异对网站的用户体验并没有多大影响。通常,页面上有足够的空间容纳所有选项,让用户清晰明了地完成交互。
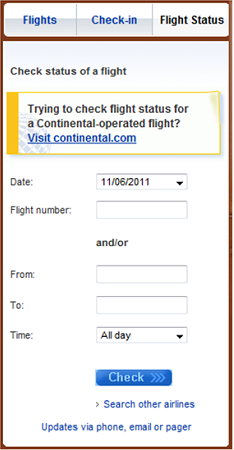
图1—United.com的航班状况查询

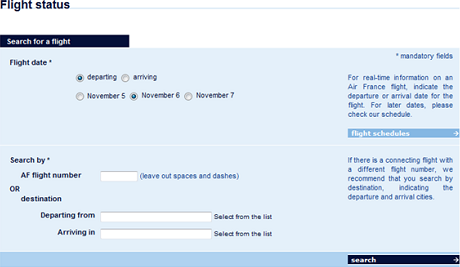
图2—Airfrance.us的航班状况查询

在移动站点上查询航班状况 但是,这样简单的交互到了移动UI上就显得很笨拙了。触摸屏的小屏幕加上艰难的输入是影响移动用户体验的主要因素。由于各公司对这些貌似细微问题的理解不一样,该交互的移动UI也大相径庭。在移动设备上,这些差异对于查询航班状况的速度和成功率有很大影响。
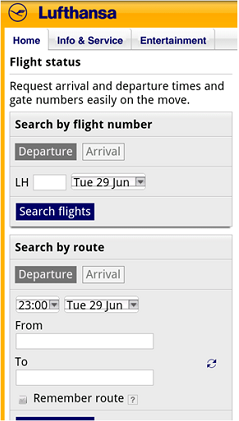
法航的起始页上有两个选项—航班或城市,要用户选择一个之后才能进一步操作,如图3所示。这样简化了UI,但是多增加了一步。汉莎航空的起始页则放了这两个选项,允许用户输入城市名或航班号,如图4所示。该页面试图提供两个完整的工作流,所以页面上有两个航班日期控件和操作按钮,这样会增加页面长度并且会把第二个按钮(search flight)置于第二屏。
图3—法航移动站点的航班状况查询

图4—汉莎航空移动站点的航班状况查询

法航的例子是一个时间堆栈型(stacked-in-time)的设计,而汉莎航空的例子则是空间邻近型(proximity in space),我在之前的专栏里曾写过《移动站点设计:特殊考虑》。(也可看看Francisco Inchauste的文章《UX里最脏的词:复杂》。)如果用户使用这两个选项(航班出发地/到达地或航班号)的频率差不多,法航的时间堆栈型设计***用,页面简洁。然而,就像我之前说过的,很多人使用航班的出发地/到达地而不是航班号来查询航班状况。所以,似乎没必把两个选项都列出来。但是,这两个航空公司都认为航班号查询和航班城市查询一样重要。
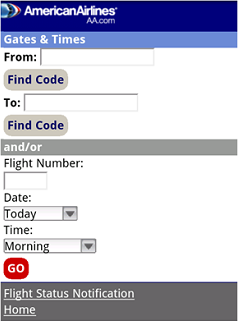
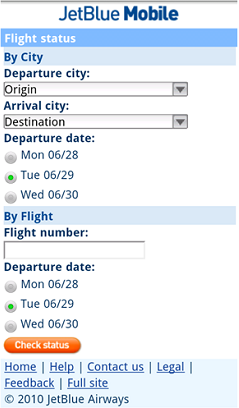
美国航空想通过使用and/or来混合这两种方式,如图5所示。捷蓝航空的两个选项都有航班日期按钮,如图6所示。但是注意到美国航空和捷蓝航空都是先放城市后放航班号。因此,仅仅是因为这个设计策略,我认为这两个设计优于图3和图4,后者是平等对待这两个选项,而前者更侧重于航班城市。
图5—美国航空移动站点的航班状况查询

图6—捷蓝航空移动站点的航班状况查询

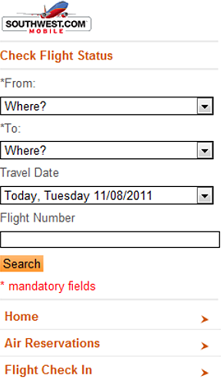
西南航空做了一些跟前面几个案例不太一样的事,具体如下:
他们不仅更看重通过城市查询状况的选项,更是将其设为必选项。这个解决方案仍然允许用户通过航班号查询,但是用户必须要先选择航班城市才行。或许这是一个基于分析数据的商业决策,该分析反映了只用航班号查询的用户比例。
他们把航班时间放在航班城市后,故意将航班号的输入框放到了表单底部,使其很容易被忽略。在西南航空的站点上,焦点是用航班城市查询。
图7—西南航空移动站点的航班状况查询

心得
我们越是理解用户的需求和交互模式,解决方案就会越好。我通过对这些网站的分析得到了一些想法。我认为它们对专注移动设计的人有帮助,尤其是设计和展示工作流方面的。
◆为更频繁的交互做优化
更频繁使用的选项的优先级越高,大多数用户就越发觉得该设计好用。在我们的例子里,因为大多数用户是通过城市查询的,***给这个选项更多的优先级。
◆使用一个短的下拉列表而不是单选按钮来呈现选项
当用户用手指操作设备时,选中单选按钮是很困难的。尽管捷蓝航空和西南航空都有航班时间选项,捷蓝航空要求用户从三个单选项中选一个特定的日期,而西南航空则用一个短的下拉列表,使得交互更容易些。
◆减少文本和说明
用户完成任务时不会花很多时间去阅读文字。而说明则可能会阻碍交互。***的方法就是尽量从简从易地设计,这样就根本不需要说明了。可以比较汉莎航空和西南航空在此设计上的差异。
◆尽量少的输入
与其让用户输入城市名或机场代号,不如让他们在下拉列表中选择。减少用户必须在移动设备上的输入数量,让数据录入更容易的同时也会减少用户的错误。比较美国航空和西南航的设计差异,后者需要更少的输入。
所以我要问的问题是:在我谈到的这些案例中,你最喜欢哪个设计?你觉得移动设备的简单交互设计(如查询航班状况)还能如何改善?