身为一个移动web网站的设计师,除非你只是针对某种特定的设备设计,否则你应该会常常碰到这样的问题:如何清楚地了解网站运行设备的屏幕尺寸大小?这个问题一直困扰着移动设备上的设计师。
例如:
- iPhone的高度是480个像素,宽320像素。
- 许多Nokia N系列设备的宽度为240像素,高度为320像素。
- 许多更新款的设备支持宽度和高度颠倒的视图。
- 旧款的Nokia(目前仍然比较流行)设备屏幕的尺寸从176×208到352×416不等。
- Blackberry屏幕的分辨率也是从160×160到324×352各种尺寸都有。

本文意在说明如何针对丰富的移动设备和屏幕尺寸,合理地设计应用视图。首先提出两个小屏幕设计中的关键问题——屏幕和像素大小的多样性。
处理多样性
现在你可能会问自己“我的设计真的需要满足所有这些不同的屏幕尺寸吗?”,或者是“我是否应该为每种不同的设备专门设计一个版本?”这完全取决于你的项目的商业要求,有的设计可能只需要满足一种屏幕尺寸——或者说是一种设备就足够了。但如果项目要求你的设计必须支持大多数的主流设备,那么你就必须找到一种处理多种屏幕尺寸的有效方法了。
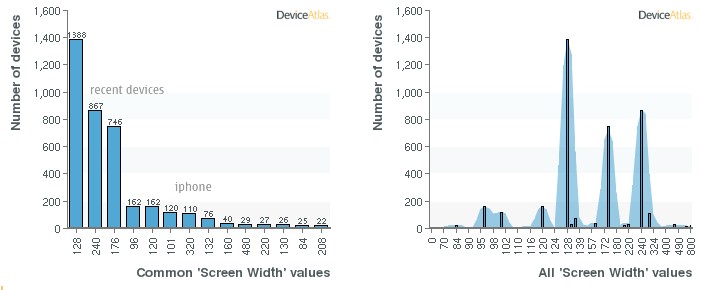
不用慌张,事情没有那么可怕。在设计移动web时,你完全可以假设页面是可以上下滚动的——就像桌面浏览器中的应用一样。这样就不用考虑屏幕的高度问题了,你可以将主要的精力集中在处理设备屏幕的宽度上了。幸运的是,DeviceAtlas Explorer已经提供了大量已有设备的屏幕宽度统计信息了。

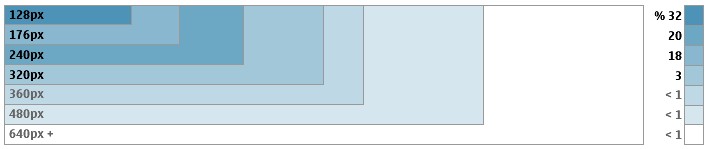
正如图表所示,大多数的屏幕宽度主要集中在128,240和176像素这几种类型中——而剩余的集中类型:120,130,160,208和220像素——和最多的三种类型值也相差不大。还有一小部分的屏幕尺寸宽度为96,101,320或是大于320像素。屏幕宽度低于128像素的设备只占了很小的比例,总共有469个设备。

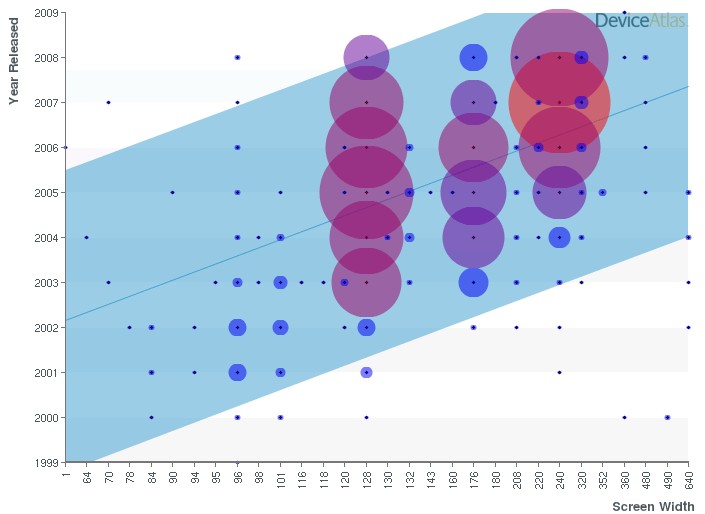
还有一点,不到5%的设备宽度大于320个像素。但这一数字可能会在未来有所提升,目前已经可以看到,小屏幕(128,176等)设备正逐渐被大屏幕(240+)设备所代替。下面的图表给出了相关的分析。

屏幕的分辨率的确很重要,但还有一点同样也必须考虑——屏幕的物理尺寸。
‘像素问题’
这些年来,设计师主要是针对大型的桌面设备设计视图。尽管显示器的物理尺寸可能不尽相同,但屏幕的尺寸基本都为1024×768像素;常见的像素密度为85 ppi(pixels-per-inch).但是最近,显示的视图开始发生了一些变化:
- Asus Eee PC 900上网本的分辨率为1024×600像素,像素密度约为133ppi。
- Apple iPhone的分辨率为320×480像素,其中像素密度为160ppi。
- Nokia的E60屏幕的分辨率为416×352,而像素密度是240ppi。
为了支持多种设备,像素密度的不同将带来新的问题;像素的大小也将影响整个设计的效果。
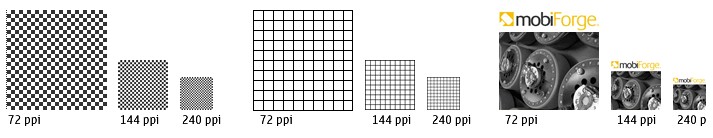
下图显示了在像素密度为72,144和240ppi的设备上,100×100像素的图像的显示效果。随着图片越来越小,图像的形状和一些细节都有所变形。

幸运的是,追求高像素密度的风潮似乎已经过去了,目前超过200 ppi的设备还并不多见了。这意味着,你并不是真的需要支持上图中列出的所有的像素密度。但是,在设计的时候,你需要记住,不能想当然地认为所有的设备的像素都是相等的。需要做到以下几点:
- 确定你需要支持的像素密度的范围。
- 在真实设备上检测你的设计,以防某些极端的情况被你忽略了。
- 使用相对单位设计和定义布局元素,比如ems或是百分百。这将提供一个更真实的布局元素尺寸和位置信息。
由于制造商想要提升操作系统的灵活性,因此‘像素问题’将受到越来越多的关注。事实上,Google的Android系统已经实现了一个“>potentially interesting solution”方案来解决像素的问题。Android操作系统采用了一个抽象的‘dp’(独立像素密度)单位,它是基于160 ppi屏幕尺寸的。这样一来,设计人员就能使用相对大小定义字体以及其他界面元素了,从而根据设备的真是尺寸自动调节视图了。
在认识了屏幕尺寸和像素密度的多样性后,接下来将介绍具体的设计策略了。
策略1:定义设备分组
正如文章之前提到的,尽管目前各种移动设备成百上千,但是要处理这种多样性并没有想象中的可怕。事实上,完全可以将这些设备按照相近的屏幕宽度划分为若干组,大致可以分为五组:
- 微小: 84, 96, 101, 128, 130, 132
- 小: 160, 176
- 中等: 208, 220, 240
- 大: 320, 360, 480+
- 台式: 800+
这样的划分只是一个示例,你完全可以根据自己的需要重新对设备进行划分。例如:iPhone划分为320像素,其他常见的浏览器划分为240像素,旧款设备划分为128像素。最终,具体的划分还是由设计目标和项目用户决定的。你应该定期访问DeviceAtlas查看设备布局情况,然后再重新评估你的分组是否合理。
你可能还会发现开发团队会根据设备的处理能力进行分组。这种分组常常是按照分级制度区分的,每个级别会规定一些技术功能(或是限制),满足相应功能的设备将被划分到相应的等级之中。例如,一个‘A等’设备应该能够支持高级的CSS标准,能够处理DOM和JavaScript——而‘C等’的设备可能只能处理简单的XHTML-MP和最基本的CSS。记得定期与开发人员进行交流,确保你的设计分组与技术人员的分组是吻合的。
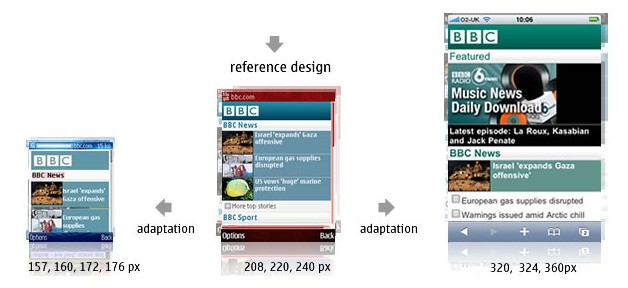
策略2:开发一个默认的参考设计
确定好你的设备分组(并咨询了相应的开发人员)以后,你接下来要做的就是选定一个参考设备。在你的设计过程中,将使用这个参考设备创作你的参考设计。根据你的商业需求,你可能会选择一个中等屏幕尺寸(240 px)的设备开发你的参考设计版本。这可以简单地适应更小屏幕的设备,也能在更大的设备上留有更多的创作空间。当然,也可以选择多种参考设备,创造多个参考设计版本(通常是根据设备分组情况决定的),这有助于你:
- 可以适应更高级的设备并逐步提升设计方案(例如:利用GPS,感应器或是CSS3)
- 能够处理各种操作模式的设备(例如:触摸设备),或者
- 能够根据设备的限制条件调整设计方案。
策略3:内容和设计制定规则
完成了参考设计方案后,你还需要给出这个设计适应其他屏幕尺寸的指南。类似于一个可视化设计文档,这些指南应该能够指导开发团队用编程的方式实现你的设计方案。例如:
- 网站的图标应该能够根据不同的设备组调整合适的大小:
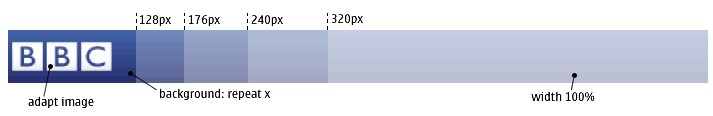
- 使用了背景图片后,网站的标题应能能够100%占满屏幕的宽度。
- 默认分组的内容图像不应该超过200px(或者是设备屏幕宽度的80%)。
- 内容图像应该能够根据屏幕的宽度自动调整大小和布局。
- 当屏幕尺寸小于默认设备时,***不要显示列表图标,从而为有效内容预留出更多的空间。
- 使用动态样式表单设置设备的版式信息,并正确地缓存相关数据。
虽然以上的几点并非官方的建议,但却是是一些通用的策略,可以提升小屏幕的设计。应该根据你的项目目标(以及挑战)和特定的用户确定你的设计方案。
策略4:选择web标准和一个灵活的布局方案
制定了参考设计和适应规则以后,介绍的***一个策略就是使用XHTML和CSS构建一个通用的标准视图。实际上,这就是指使用标签和基于HTML(比如,头,段落,列表和分区)的语言定义你的页面结构。最直接的好处就是——所有能够识别HTML的浏览器都能够显示你的设计内容,并能够呈现出可视化效果(尽管只能呈现一些基本的效果)。考虑到移动设备的庞大数量,这一好处是不容小视的,它使得你的设计能够被大量的用户访问。通过使用浏览器或是设备的CSS、制图工具以及脚本,你还能在此基础上进一步针对各种不同的设备提升你的设计方案。
正如前文所述,你的内容和设计的适应性取决于你的项目需求。究竟应该选用固定的宽度设计还是选择灵活可变的宽度设计,这个问题一直是web设计人员争论的焦点。而其中关键的一点就是如何优化文本的显示长度,使得浏览器能够适应整个屏幕的大小,当窗口变大时仍然能够适当地显示。
在移动web领域,这些争论没有那么激烈。通常单行文本的长度是非常长小的,以至于没有足够的空间容纳多于一个的浏览器打开窗口。事实上,灵活可变的设计非常适合移动设备,它利用了低带宽设计技术,并充分运用了CSS和XHTML技术优化设计。具体包括:
- 并不规定具体的宽度,这样使得设计能够根据屏幕的实际尺寸灵活调整。
- 充分利用块元素,因为它具备很好的可伸缩性。
- 使用CSS背景色以及平铺图像(注:编者译,原文为tiled images)控制布局和内容元素的风格。
- 使用百分百比定义布局元素的大小,这样它们就能够根据页面的宽度灵活地伸缩了。
综合运用
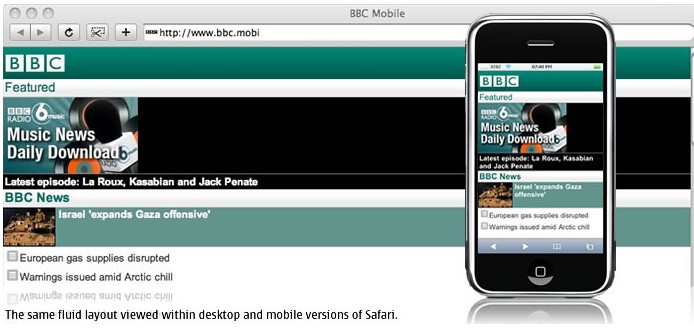
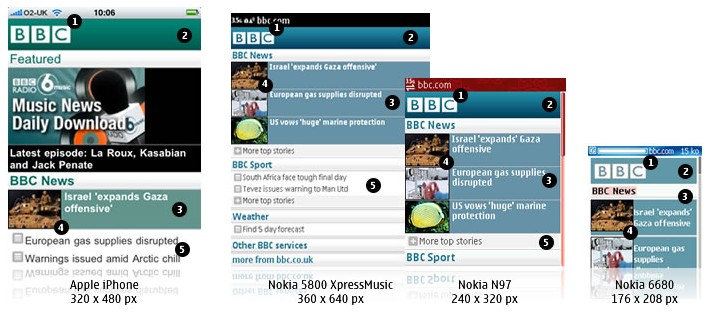
下面给出了bbc.co.uk的一个示例,它使用了前文介绍的设计和适应策略。首先看看它用到的XHTML部分。
- <h1><img src=”/mobile/images/hp-colours/tiles_greenblue.gif” width=”75″ height=”34″ alt=”" border=”0″ /></h1>
- <!– Editorial promo –>
- <h2>Featured</h2>
- <div id=”topPromo”><img src=”20081201180906.musicnews_mobile.jpg” width=”170″ height=”96″ alt=”" border=”0″ />
- <p><a href=”radio/6music/podcasts/index.shtml”>Latest episode: La Roux, Kasabian and Jack Penate</a></p></div>
- <!– News feed promo –>
- <h2><a href=”bbc_news/index.shtml?”>BBC News</a></h2>
- <div><imgsrcimgsrc=”http://news.bbc.co.uk/media/images/45348000/jpg/_45348804_tank_getty226x260.jpg” width=”66″ height=”49″ alt=”" border=”0″ />
- <p><ahrefahref=”http://news.bbc.co.uk/mobile/bbc_news/top_stories/781/78129/story7812979.shtml?”>Israel ‘expands’ Gaza offensive</a></p>
- </div>
- <!– end News feed promo –>
- <div>
- <ul>
- <li><ahrefahref=”http://news.bbc.co.uk/mobile/bbc_news/top_stories/781/78128/story7812860.shtml?”>European gas supplies disrupted</a></li>
- <li><ahrefahref=”http://news.bbc.co.uk/mobile/bbc_news/top_stories/781/78128/story7812861.shtml?”>Warnings issued amid Arctic chill</a></li>
- <li><ahrefahref=”http://news.bbc.co.uk/mobile/bbc_news/top_stories/index.shtml?”>More top stories</a></li>
- </ul>
- </div>
BBC的代码是非常简,它使用了XHTML标记来定义内容的结构。这样确保它的基本内容(包括一些头,body,图像和一个无序的列表)能够得到最广泛的支持——无论是在哪种设备或是哪种浏览器上。然后还用到了CSS来设计内容的风格。
- h1 {
- padding: 3px;
- background: url(/mobile/images/hp-colours/banner-bak_greenblue.gif);
- background-repeat: repeat-x;
- background-color: #00594d;
- color: white; font-weight: bold;
- font-size: small;
- }
- h2 {
- color: #027063;
- font-weight: normal;
- font-size: medium;
- padding: 2px;
- background: url(/mobile/images/newimgs/h2-bak.gif);
- background-repeat: repeat-x;
- background-color: #ecedee;
- border-bottom: 1px solid #c1c0c0;
- }
- h2 a:link, h2 a:visited {color: #027063;
- font-weight: bold;
- text-decoration: none;
- }
- h2 a:hover, h2 a:active {
- color: #333333;
- text-decoration: underline;
- }
- <;/pre>;
- <;pre id=”line”>;/* New promos */
- #topPromo {
- background-color: #000000;
- }
- #topPromo p {
- color: white;
- font-size: small;
- border-top: 1px solid #757474;
- padding: 2px;
- }
- #topPromo a:link, #topPromo a:visited {
- color: white;
- font-size: small;
- display: block;
- text-decoration: none;
- }
- #topPromo a:hover, #topPromo a:active {
- color: #8ad3ca;
- font-size: small;
- display: block;
- text-decoration: underline;
- }
- .linkList ul {
- border-bottom: 1px solid #c1c0c0;
- }
- .linkList li {
- padding: 2px;
- padding-left: 19px;
- margin: 2px;
- }
- .listTxt {
- background: url(/mobile/images/newimgs/ico_txt_on-fff.gif);
- background-repeat: no-repeat;
- background-position: top left;
- }
你可能已经注意到了,它的布局设计完全是灵活的。在页面中各个部分并没有限定宽度的大小。在下面的例子中可以看到,这样设计的布局具有很好的灵活性,能够适应不同的屏幕宽度。

其余的风格和内容则是针对服务器端调整适应各种设备。

- 图标根据设备屏幕的宽度调整大小。
- 报头使用了一个平铺和彩色的背景。像Nokia 6680这类旧款的设备不支持渲染平铺背景的功能,但是它能够显示背景的色彩。一些更简单的设备,比如只支持WAP2.0(XHTML-MP)的设备,可能直接忽略样式属性,而是简单地显示一个图标而已。(还是以BBC为例,它可能导致在白色的背景上显示白色的图标;显示的效果有时会难以辨认)。
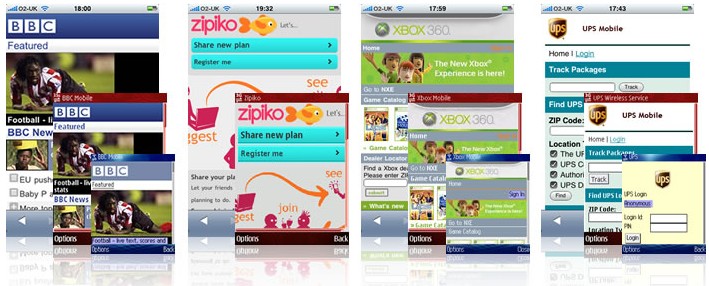
- BBC还可以为特定的设备(或是一组设备)重新编排一些内容。iPhone有非常丰富的功能,因此iPhone版的BBC还有音乐下载选项,而其他的设备可能只会显示今天最热门的‘BBC新闻’。可以根据数据的大小,多媒体的处理能力甚至是屏幕的尺寸决定是否需要针对iPhone提供更加丰富的内容。以Nokia 6680上的‘特色’显示为例,它大部分的显示内容是让用户滚动屏幕查看今天最热门新闻故事。iPhone上显示了三个新闻故事,而其中只有一篇配有插入。这使得用户无需滚动屏幕就可以大致了解全部的咨询。
- 根据显示的宽度调整图像的大小
- 在更大一点的设备上,每个列表条目都会配有一个图标。但是当屏幕尺寸较小时,可以将一些风格元素剔除从而使得列表的显示更加合理。
均衡策略
BBC的web网站是一个很好的例子,它阐述了如何使用一个简洁的框架支持尽可能多的设备,然后再加入样式和编辑策略从而针对不同的设备提供更加合理的用户体验。最终,你的设计、适应方案和编辑选择将取决于你的预算,用户的预期以及移动网站的功能。说到底,你的设计就是在加载及时、显示优美和满足用户需求中达到一个平衡。
要想更加深入地了解如何设计一个伟大的移动应用程序以及如何从用户界面、功能和可用性方面设计你的移动网站,可以参考Mobile App Design: Getting to the Point Part I和Part II