
特别解释:
Apps,native apps,都是指移动应用为代表的应用,类似于PC电脑时代的本地应用程序;
请阅读 [超级火爆]未来趋势大争论:应用 vs 网络,谁是未来?[全面详解]和[跨世纪激辩]:网络Web Internet已死?还是应用App Internet 将死?[英],了解清楚基础内容。
下面是该报告的主要内容,来自美国媒体SAI。该报的信息来源介绍,
在这篇报告中,我们采访了LeKiosque.fr(在法国iTunes App Store中最卖座的app)的CTO,Stéphane de Luca,以及Applidium(一个app开发公司)的创始人兼CTO,Romain Goyet;Software of Backelite(一个移动软件公司)的创始人兼副总裁,Thomas Sarlandie;还有Financial Times的新兴技术部门领导人,Steven Pinches。
该报告覆盖的内容简介:
- 取代本地化应用程序的主要因素分析
- HTML5是什么?
- HTML5对战本地应用Native Apps:目前的情况对比
- HTML5占领和压倒应用的过程分析
- HTML5 最成功的应用: 英国金融时报(The Financial Times)
- HTML5 未来是什么样子
1.html5取代本地化应用程序的主要因素分析

- binvisions
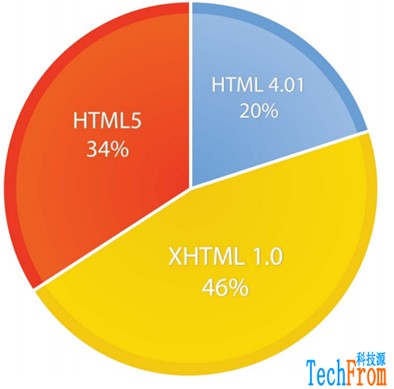
主流网站逐渐开始支持HTML5
HTML5对战native apps听起来像是一个技术之争,但事实并非如此。
究竟未来是由HTML5主导还是native apps?这个问题牵涉到多个方面:
分发渠道。native apps和HTML5 apps的分发渠道非常不同。各大平台的供应商(基本上就是指iOS和Android)通过app stores和app markets控制native apps的分发。而HTML5则是通过开放web的规则——链接分发,通常是通过搜索引擎或是社交平台。
盈利模式。HTML5和native apps的盈利模式也有所不同。Native apps通过移动平台的一键付费模式将应用货币化,尽管需要将部分收益分配给下载平台提供商,但是对用户而言,这种直接的支付方式还是相当方便的。相反地,HTML5 apps则趋向于通过广告获取收益,因为毕竟直接支付模式缺乏对用户的友好性。
平台的力量与网络的效应。为什么当今Apple的app分发渠道如此强大?因为app开发者都必须遵从Apple的规则,并且与Apple保持步调一致。Apple可观的市场份额创造了网络效应和锁定现象:如果你想让用户使用你的应用,那么你就需要与Apple合作。一旦开发者能够使用HTML5开发出优秀的iPhone和iPad功能,他们就能摆脱对Apple的依赖。这将削弱Apple平台的网络效应(以及财务收入)。
功能。现在,HTML5 apps还无法像native apps那样实现许多功能。HTML5 apps将越来越好,但是可能不会像许多HTML5拥护者想象的那么快。(后面将继续讨论。)
发布自由。web是一个完全开放的媒体,允许各种资源自由发布。而(著名的)App stores则更像是一个“有限制的”环境,没有充分体现web的自由性。
所以这个问题绝不仅仅是技术层面的问题。它会影响到技术领域的每个成员,并且可能会改变现有的格局。但是首先需要弄清楚:究竟什么是HTML5?#p#
2. HTML5是什么?
人们总是在谈论HTML5,但是很少有人真的了解究竟什么是HTML5。
首先是一些背景资料。HTML是一个用来设计万维网上的页面的基础编程语言。你现在看到的页面就是用HTML编写的。
大约从1995年起,HTML中就引入了许多其他的技术,比如动态HTML,JavaScript和Flash,它们使得web页面变得越来越丰富,并且有了更好的交互性。
HTML5是***的HTML版本。它之所以受到如此多的关注,主要有两个原因:
它的目标是取代和超越所有其他已有的web语言。
HTML5宣称它将使得web apps能够像native apps一样:具备丰富的功能和良好的交互性。HTML5拥护者表示,一旦HTML5成熟并被广泛采用以后,原来native软件能够实现的效果在web上也能够实现。这样web将取代native软件,这将改变整个产业的格局,这是一个非常重大的改革。这意味着,web将取代所有基于客户端的软件,我们将进入一个“瘦客户端”电脑时代,所有的计算都将在web和云中完成。
关于HTML5的另一件事——也非常重要——就是它是由专门的委员会制定的技术。HTML5需要得到所有人的支持,因此它由一个团体共同制定——World Wide Web Consortium (W3C),它是web领域的一个主要国际标准制定组织。
这并不是说HTML5是一个糟糕的技术,但这意味着,它的推动进程将会比较缓慢和随意。
那么,与native apps相比,HTML5具有哪些优势和缺点呢?#p#
3. HTML5对战本地应用Native Apps:目前的情况对比
这里总结了HTML5和Apps对战的情况:

- html5
HTML5的开发成本更低,因为它是跨平台的。如果你想让你的应用程序能够在所有的设备上运行,你几乎需要针对各个平台重新开发一遍。但是使用HTML5,则基本可以做到一次性开发,然后就可以在所有的平台上运行了。
app开发公司Applidium的CTO,Romain Goyet表示:开发人员觉得HTML5更容易上手。
用户体验

- app
在这方面,目前还是native apps胜出。Goyet表示“所有***的apps都是native的”。因为现在HTML5技术还不够成熟,而native代码提供了更加丰富的功能。
功能

- app
HTML5目前在这方面还有很多问题。有些事情还无法用HTML5实现。例如,浏览器应用程序无法访问手机的GPS,所以那些需要使用位置信息的应用程序目前还不会选择HTML5技术。HTML5将在后续的发展中解决这个问题。
分发渠道

- html5
这个目前还很难评价,但在此还是判HTML5胜出。一些人非常欣赏native/app store这种分发模式。但是,更加开放的web模式最终将使得更多人能够有机会将自己的应用程序推向用户。这也将削减像Apple这样的控制平台的影响力。
货币化

- app
通过app stores 发布的native apps可以直接让用户使用信用卡付款,获取服务,这使得native apps比起HTML5来,更容易货币化。
这样看来,似乎native apps占据了绝对的优势,那为什么说HTML5最终将替代native apps呢?#p#
4. HTML5占领和压倒应用的过程分析

- VideoJS
Native apps似乎在许多方面都优于HTML5。那么,为什么大家还认为HTML5会取代native apps呢?
因为HTML5具备了一个颠覆性技术应该具备的所有特质。
在Clay Christensen著名的技术侵蚀框架中:一个技术如果不如当前技术,但是成本比现有技术要低,并且具备了一些现有技术所不具备的特性,那么它将侵蚀现有的技术。新兴的技术一开始可能只能占据小份额市场。然而,随着时间的推移,低成本的技术将不断地发展,并开始逐步吞掉剩余的市场份额。
HTML5现在就是这样。在许多方面它都不如native apps。但是这个技术正在不断地提升。并且,开发HTML5 apps的成本要低于native apps。
更重要的是,对某些类型的apps——这些apps代表了大多数与此类似的apps——HTML5技术特别适用:
媒体apps。这些apps会显示文本、图像和视频信息,它们通过广告和订阅获取收益,HTML5特别适合这类应用程序的开发,因为它的代价更低并且更加有效。Apple一直试图通过“报亭”这种特殊的分发策略处理媒体类型的native app,但是大多数的媒体大鳄对此并不买账。
“访问”apps,比如,通过移动设备访问一个银行或工具的服务账户的apps。
另一个预示HTML5兴起的现象就是套壳apps(编者注:原文是shell apps,此处编者将其译为套壳apps)越来越多。这些apps都有一个native“壳”,这样用户就能在app stores中下载到这些应用了,但是这些应用的所有功能其实都是使用HTML5技术实现的。Facebook的iPad app就是这样一类应用。这种“混合”apps能够利用两种技术的优势,这也意味着越来越多的开发资源正在朝着HTML5转变。随着HTML5的提升,这种“封装过的”apps最终将无需再套上一层native的壳了。
话虽如此,HTML5还需要花上好一段时间才能真正替代apps——这个时间超出了HTML5迷们的期望。

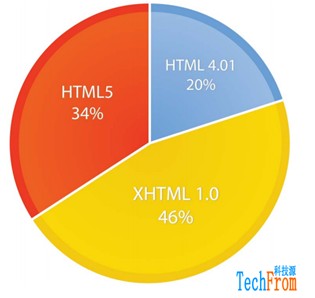
- binvisions
主流网站逐渐开始支持HTML5
为什么?
首先,历史经验显示,技术通常会在短期内被炒得很热,但是真正要做到广泛使用需要一段很长的时间。
其次,HTML5现在还没有充分做好全面投入生产的准备。许多native apps能够实现的功能,目前在HTML5 apps中还无法实现。native apps更加丰富和优美。另一个可能还会长时间坚持使用native apps的领域就是游戏,它需要利用native软件的丰富功能。
另外一点,HTML5来自一个复杂的团队。这意味着HTML5的推动进程将会非常缓慢。也就是说,这个技术必须让所有人满意。当W3C通过了一个新的HTML5标准,Microsoft, Google, Mozilla和Apple都需要更新他们的浏览器来支持这个新标准。与此相反,如果Apple决定开发一个新的iOS标准,它只需要实现这个标准,然后让所有的开发人员遵循这个标准就行了。
因此,随着功能集的不断完善,HTML5可能将逐步取代apps,从媒体apps和“访问”apps入手,***占领游戏领域。
在可预见的将来,native apps还将在开发领域占据一席之地,但是它的数量和影响力将逐渐下降——就行今天还有许多PC用户一样,虽然以后“主要是在浏览器中访问应用服务”,但一些native apps还是会被保留下来。
从native Apps转到HTML5获得成功的例子有很多,FT就是其中一个非常成功的案例…#p#
5. HTML5 最成功的应用: 英国金融时报(The Financial Times)

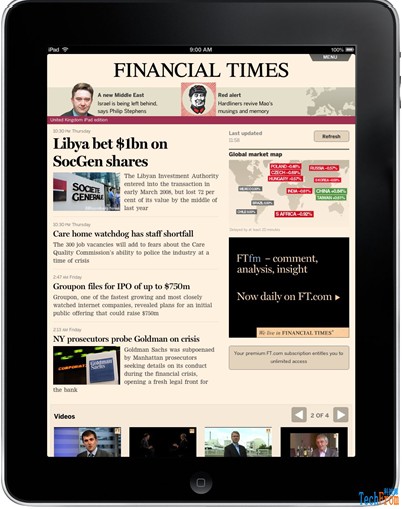
- Financial Times
备注,因为金融时报跟苹果应用商店的政策规定冲突,所以金融时报直接放弃移动应用转而使用html5开发,短期内获得了几十万用户使用,获得了***的成功。
FT是***个走HTML5路线的媒体出版商。为了更加深入地了解他们的策略,我们采访了FT的新兴技术部门主管Stephen Pinches。
下面是采访内容:
因为HTML5的开发成本更低,同时能够帮助开发者掌握控制权,所以FT决定采用HTML5技术:功能的测试和部署更加及时,商业模式可以简单地通过一个用户名和匹配的密码来维护。
实现HTML5 apps还存在一些技术难点,因为目前为止,它还没有一个统一的标准可以遵循。
Pinches认为app stores是一个糟糕的应用分发模式:无论是大品牌还是小品牌应用,都能够在web上找到更多的分发渠道。(这也是HTML5的另一个优势。)
HTML5目前还难以在web上实现,因为像IE6和IE7这样旧版本的浏览器还广泛存在(而这些浏览器并不支持HTML5)。Pinches认为,如果一个网站不曾开发过桌面版apps,那么他们可以尝试使用HTML5开发。
那么,未来HTML5将会发展成什么样呢?#p#
6. HTML5 未来是什么样子

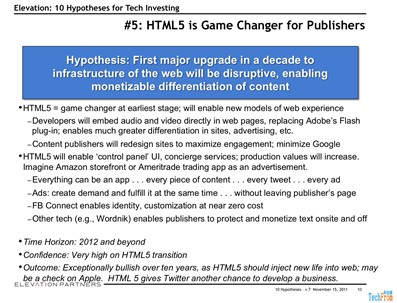
- Roger McNamee认为HTML5将改变出版行业的游戏规则
iPhone和iPad上的native apps显示了若干年以后,web上的交互方式和使用形式。
高地风险投资公司(Elevation Partners)的创始人Roger McNamee是HTML5***的推动者之一。HTML5是他的技术投资十大猜想中的一部分(他的PPT中有更多详细介绍)。
尽管我们认为HTML5时代可能不会像McNamee认为的那样那么早到来,但我们仍然同意他的观点。

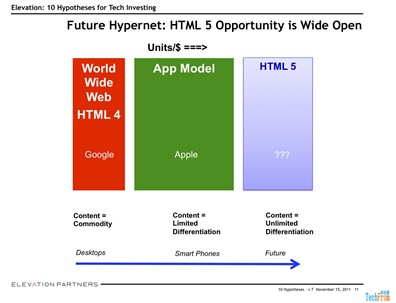
- HTML5将是下一个app模式
根据McNamee的观点,HTML5能够做到:
更多交互性的在线内容。“在HTML5中,一个广告可以是一个app,一个推文可以是一个app,所有的内容都可以是app。”“它就是一张白纸,开发者可以尽情发挥他们的创造力。”
McNamee认为HTML5将使得在线内容从普通商品转变为有差异性的商品,因为它在内容中增加了交互性。(虽然大多数的人都认为在线内容是普通商品,但我们并不这样认为。)因为HTML5将使得网站更加丰富并且更具交互性,用户访问网站的时间可以从几秒钟到几分钟不等。
McNamee表示,HTML5还将改变在线广告,它将使得广告更加丰富多彩,并且能够与用户交互。通过交互,广告可以直接根据用户的需求为用户提供服务,目前其他的广告形式还无法做到这一点(商业信息广告除外)。#p#
***的总结:
1、基于Web的HTML5 ,将在3-5年内取代移动应用;
2、移动应用仍有一段时间的存活期,但是游戏类方面可能会经久不衰;
3、HTML5 让在线的软件和内容互动性更强,更加丰富。
4、随着HTML5 的盛行,苹果这个应用的受益者,移动应用一定会逐渐减少。
5、目前主要是通过应用商店发布移动应用,但是,未来html5在分发渠道方面将会跟现在不同,并且非常明显的影响未来商业化内容如何发布。
6、在内容发布供应方和平台之间有个平衡,但总体上朝着有利于内容方的演进。但是,苹果公司和更多的未来的应用商店仍将会有很强的发布控制权。
注:编者按:本文来自TechFrom科技源,作者是CharlesZuo
文章来源:http://www.techfrom.com/21771.html





























