用过Wordpress或者Joomla的朋友一定对他们的灵活的页面布局印象深刻。在Joomla中,你可以将一个控件,放在页面的任何一个位置,例如:左边,右边,菜单,底部等等。
所以我也尝试着在Swing桌面上实现类似的功能,思考以后发现其实swing实现这种功能比利用html页面实现该功能还简单。
首先我们定义一个位置接口,实现该接口的类就标示它的位置
- public interface Arrange {
- public String getComponentName();
- }
第二:继承Arrange 接口,定义不用的位置接口,分别有
- public interface ArrangeBottom extends Arrange
- public interface ArrangeLeft extends Arrange
- public interface ArrangeLogo extends Arrange
- public interface ArrangeMainBottom extends Arrange
- public interface ArrangeMenuBar extends Arrange
- public interface ArrangeRight extends Arrange
- public interface ArrangeToolBar extends Arrange
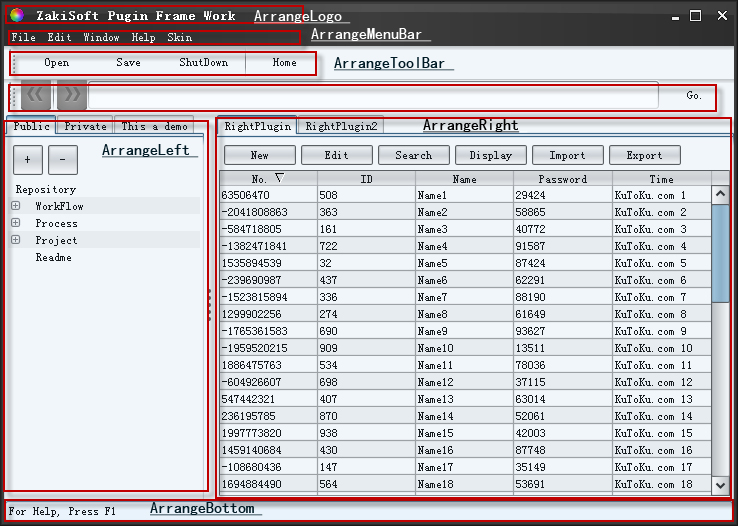
上面的接口标示的位置见下图:

第三:我们写一个面板,实现位置接口
例如:public class ZPanel extends JPanel implements ArrangeRight
- protected void paintComponent(Graphics g) {
- if (null != wallpaper) {
- processBackground(g);
- }
- System.out.println("f:paintComponent(Graphics g)");
- }
- public void setBackground() {
- wallpaper = new javax.swing.ImageIcon(getClass()
- .getResource("/com/peraglobal/workspace/initcompt/picpanel/kutoku.jpg"));
- this.repaint();
- }
第四:在配置文件中配置这个类
打开配置文件按zlconfig.xml
编写 <bean class="com.peraglobal.workspace.initcompt.picpanel.ZPanel" ></bean>
第五:加载配置文件
我们利用Spring将配置文件中实现了某一接口的类全部拿出,并且加载到指定的位置:
- Map<?, ?> lefts = context.getBeansOfType(ArrangeLeft.class);
- ArrangeLeft agLeft;
- leftPanel.setLayout(new BorderLayout());
- JTabbedPane tabLeft = new JTabbedPane();
- leftPanel.add(tabLeft);
- Iterator<?> it = lefts.entrySet().iterator();
- while (it.hasNext()) {
- Map.Entry<?, ?> entry = (Map.Entry<?, ?>) it.next();
- Object key = entry.getKey();
- Class<?> newClass = Class.forName((String) key);
- agLeft = (ArrangeLeft) newClass.newInstance();
- tabLeft.add((Component) agLeft, agLeft.getComponentName());
- }
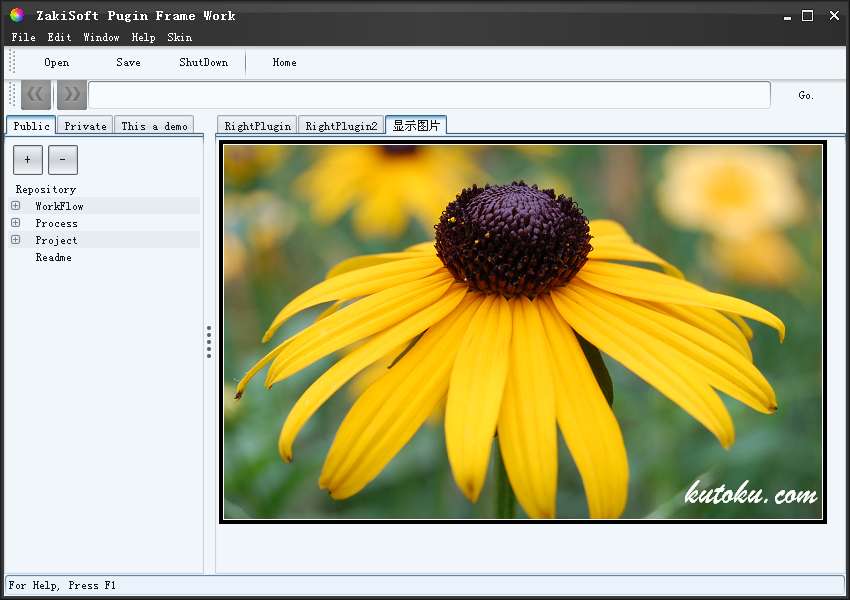
第六:我们看到我们刚才写的一个Panel已经加载到了右边的面板中

原文链接:http://javapub.iteye.com/blog/865475
【编辑推荐】
























