Web套接字(Web socket)和画布(Canvas)是目前实施到浏览器中的两项超酷的特性。本教程将简要介绍这两者是如何工作的,并且制作了基于Node.js和Web套接字的实时画布。为了简洁起见,我将使用CoffeeScript来编写所有代码。如果你青睐用传统的JavaScript来编写,只要看一下相应的.js文件。出于同样的原因,我也弃用了CSS。
从GitHub下载代码(https://github.com/wesbos/websocket-canvas-draw)
介绍详细内容的屏幕播放速成教程
http://www.youtube.com/watch?feature=player_embedded&v=n7wQsLu_k00
跨设备/浏览器的兼容性
http://www.youtube.com/watch?v=oI9AahO9vDY&feature=player_embedded
服务器端
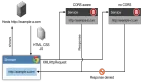
我们要做的第一件事就是建立一台Web套接字服务器。为此,我们要用到Node.js和模块Socket.io。Socket.io使得搭建和运行Web套接字服务器的任务超容易完成。它甚至为不支持原生Web套接字的浏览器提供了可退回到Flash的功能(Flash fallback)。在本教程中,我们将只使用支持元素的浏览器。
如果你之前还没有安装Socket.io,就要确保已安装,为此需要往你的终端中输入npm install socket.io。
现在,我们不妨建立Web套接字服务器。创建server.coffee文件,采用下列配置。
io = require('socket.io').listen(4000)
io.sockets.on 'connection', (socket) ->
编译你的coffeescript,重新回到你的终端,输入node server.js.。现在你已有了一台通过端口4000运行的Web套接字服务器。
如果你进入到本地主机:4000,会看到下列结果:
客户端
首先,我们不妨立马让index.html文件搭建和运行起来。除了一些基本的标记外,我还加入了jQuery、现在从我们这个服务器提供的Socket.io JS文件、面向拖动事件的jQuery插件以及我们自己的scripts.js文件。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8">
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
- <script type="text/javascript" src="js/jquery.event.drag-2.0.js"></script>
- <script src="http://localhost:4000/socket.io/socket.io.js"></script>
- <script type="text/javascript" src="scripts.js"></script>
- <link rel="stylesheet" href="style.css" />
- <title>HTML5 Canvas + Node.JS Socket.io</title>
- </head>
- <body>
- <article><!—我们的画布将在此插入--></article>
- <!-- Scripts required -->
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
- <script type="text/javascript" src="js/jquery.event.drag-2.0.js"></script>
- <script src="http://localhost:4000/socket.io/socket.io.js"></script>
- <script type="text/javascript" src="scripts.js"></script>
- </body>
由于我们的服务器已搭建和运行起来,我们可以编写用来画到画布的一些代码。创建一个新文件,名为scripts.coffee。下面的所有代码都在App.init()方法里面执行,一旦jQuery文档准备就绪,我们就触发该方法。
创建我们的Canvas元素
#构建我们的应用程序,它有自己的命名空间
- App = {}
- ###
- 初始化
- ###
- App.init = ->
- App.canvas = document.createElement 'canvas' #创建<canvas>元素
- App.canvas.height = 400
- App.canvas.width = 800 #加大尺寸
- document.getElementsByTagName('article')[0].appendChild(App.canvas) #把它附加到DOM中
- AppApp.ctx = App.canvas.getContext("2d") # 存储上下文
- # 为我们的线条画设置一些参数
- App.ctx.fillStyle = "solid"
- App.ctx.strokeStyle = "#bada55"
- App.ctx.lineWidth = 5
- App.ctx.lineCap = "round"
- # 绘图函数
- App.draw = (x,y,type) ->
- if type is "dragstart"
- App.ctx.beginPath()
- App.ctx.moveTo(x,y)
- else if type is "drag"
- App.ctx.lineTo(x,y)
- App.ctx.stroke()
- else
- App.ctx.closePath()
- return
#p#
画到画布函数
由于画到画布需要建立、移动和关闭路径,我创建了一个短小的函数,用来连接到jQuery拖动开始事件和拖动事件。
- # 绘图函数
- App.draw = (x,y,type) ->
- if type is "dragstart"
- App.ctx.beginPath()
- App.ctx.moveTo(x,y)
- else if type is "drag"
- App.ctx.lineTo(x,y)
- App.ctx.stroke()
- else
- App.ctx.closePath()
- return
设置客户端Web套接字
由于我们已将文件添加到http://localhost:4000/socket.io/socket.io.js,我们就能创建一个对象,以便通过该对象发送数据。只编写了几行代码,我们就创建了App.socket对象,并且绑定到名为“draw”的任何入站Web套接字事件。我们稍后对此会有介绍。
- # 套接字!
- App.socket = io.connect('http://localhost:4000')
- App.socket.on 'draw', (data) ->
- App.draw(data.x,data.y,data.type)
画布绘图事件
激动人心的一刻就出现在这里。现在我们想把几个事件绑定到我们的元素。其工作方式是,有人在画布上绘图时,我们立即使用draw()函数,画到当前画布上,并且使用socket.io的emit,通过Web套接字发送x和y坐标。稍后我们会看一下这个事件的服务器端部分,看看服务器如何将该数据发送到所有打开的窗口。
- ###
- 绘图事件
- ###
- $('canvas').live 'drag dragstart dragend', (e) ->
- type = e.handleObj.type
- offset = $(this).offset()
- ee.offsetX = e.layerX - offset.left
- ee.offsetY = e.layerY - offset.top
- x = e.offsetX
- y = e.offsetY
- App.draw(x,y,type)
- App.socket.emit('drawClick', { x : x, y : y, type : type})
- return
回到服务器端
由于我们知道通过Web套接字发送x、y和事件类型,我们需要在服务器端进行一番处理。我们要做的就是,把该数据回过头来发送到浏览器打开的另外每个人。
我们更新后的server.coffee文件现在看来像这样。我们先等待连接事件,然后等待由浏览器发送的“drawClick”事件。发送完毕后,我们把数据发送到浏览器打开的另外每个人。我们之前编写的服务器端脚本然后就会绘制画布。
- io = require('socket.io').listen(4000)
- io.sockets.on 'connection', (socket) ->
- socket.on 'drawClick', (data) ->
- socket.broadcast.emit 'draw',{ x : data.x, y : data.y, type: data.type}
- return
- return
你现在需要重启Web套接字服务器,因为我们已对它作了改动。按Control-c命令即可终止它,输入node server.js即可重启它。
开始绘图!
一旦你完全了解了这一切的工作原理,就可以在支持Web套接字和画布的任何Web浏览器(截至截稿时包括Chrome、Firefox、Safari、Opera和IE9)中打开你的index.html文件。访问http://caniuse.com/#search=canvas,即可获得更多的支持信息。
补充说明
由于这是一个非常基本的演示,存在几个局限性,不过再编写一点代码,就很容易克服。目前,画布只支持每次一个人绘图;如果两个或多个人同时绘图,画布就会被零星地绘制。另外,添加工具方面肯定也有很大的改进余地,比如缺少画笔、颜色、橡皮檫和PNG导出。
原文:http://wesbos.com/html5-canvas-websockets-nodejs/
【编辑推荐】