现状和改变
这篇文章是移动Web应用程序报告的第二版。之前的版本分别在2011年2月和2011年5月发布,所有这些版本的发布都需要感谢W3C Wiki的支持。欢迎大家将对这篇文章的想法告诉作者(dom@w3.org),或许这些想法将会出现在下一版的报告中。这篇文章记录了从上一个版本到现在为止,Web平台上发生的所有重大变化:
- 新增了一个设备适配领域
- 新增了一个W3C Community Groups开展W3C标准制定工作
- Web Performance Working Group推出了四个新的API: Performance Timeline, User Timing, Efficient Script Yielding和Timing control for script-based animations
- 完成了Web Real-Time Communication的初稿
- 一批标准已经引起了更多的重视(WOFF, Contacts API,DeviceOrientation Event, Network Information API,Widgets specifications系列文章)
- 提出了基于模型的用户界面的一些建议
- 更新了Device APIs Working Group charter
文章结构
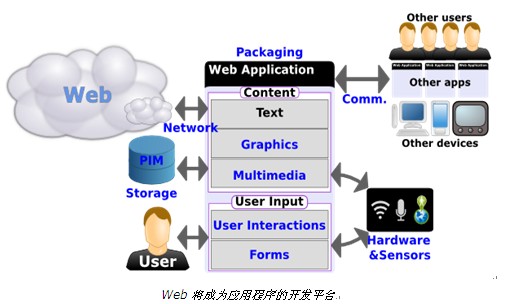
下面将逐一介绍Web平台上新增的技术功能:
- 图像处理
- 多媒体
- 设备适配
- Forms
- 用户交互
- 数据存储
- 个人信息管理
- 传感器和硬件集成
- 网络
- 通讯
- 封装
- 性能和优化

每一节里面都有一个表对各个功能进行了总结,其中包括:
- W3C对该功能的规范定义,
- W3C中负责相应规范的团队,
- 规范的成熟度,
- 规范文档的稳定性评估,由本报告的作者对规范文档需要改动的幅度进行评估,分为三个等级:低(规范文档基本已经稳定)、中(部分稳定,而其他部分需要大幅度修改)、高(整个文档需要大幅度调整),
- 在移动设备上实施后的可用性评估,这个评估只是粗略的定性描述,
- ***规范文档的链接
- 相应功能测试集的链接
需要指出的是,W3C在制定Web标准的过程中,需要按照 Recommendation track经历以下几个阶段:
- “Editors drafts”表示该定义仅仅代表作者的个人观点,并不是标准的定义。
- “Working Drafts”是工作组取得的初步进展。
- “Last Call Working Drafts”表明工作组认为规范已经满足要求并且所有已经发现的问题都已得到解决,需要获取更加广泛的反馈。
- “Candidate Recommendations”会邀请开发人员实现规范中的内容并且给出反馈意见;工作组会在按照规范开发的应用上运行测试集。
- “Proposed Recommendations”表明规范已经得到了充分的实践检验,只差W3C的最终审核。
- “W3C Recommendations”表明规范已经是一个稳定并且完整的Web标准了;相关的文档很少会再被更新了,它通过了“Edited Recommendation”过程,是工作组经过反复修正的成果。
工作组只有通过W3C Members的讨论或是被W3C Member Submission接受后方能开始制定标准。
W3C最近新成立了一个Community Groups,该机构帮助人们在W3C的基础设施上做各种实验,并在知识产权允许的范围内将他们所做的工作转化为W3C标准。
图像处理
SVG(Scalable Vector Graphics) ,可缩放矢量图,是基于XML用于描述二维矢量图形的一种图形格式。由于图像是由一组几何图形构成的,这些图形能够按照用户的需求任意缩放,因此它非常适合移动设备上的开发。用它开发动画也是相当方便的,因此可以用来优化用户界面。
SVG为HTML5带来了更加丰富的功能,例如可以为多媒体文件增加高级图像过滤器(使用SVG的过滤器)。
HTML5提供的标签是对SVG申明的补充,该标签提供了一个2D编程API,能够减少图像处理时的内存开销。这个API不仅可以实现图像渲染,还能用于图像的处理和分析。
SVG和HTML都能够使用CSS (Cascading Style Sheets)设计图形样式;值得一提的是,CSS3(CSS第三版)提供了一组标准样式集,里面有许多新的功能,使得用户能够方便地打造图像效果,如圆角、复杂的背景图像、阴影(CSS Backgrounds and Borders)、旋转(CSS 2D Transforms)、动画(CSS AnimationsCSS Transitions)、甚至是3D效果(CSS 3D Transforms)。
动画通常是非常消耗资源的——基于脚本的动画API提供了时间控制器,能够控制动画更新的频率,从而限制动画对资源的占用。
在构造图形界面时,字体的选择也是非常重要的,但通常移动设备上可供选择的字体是非常有限的。WOFF (Web Open Font Forma)的出现解决了这一问题:它允许用户从样式库中自动下载各种字体,并且能够根据实际的需要调整字体的大小。
注:WebGL——3D图形API的定义工作是由Khronos Group完成的(并不是W3C);这个API与OpenGL ES是兼容的,主要用于移动设备的开发。
| Feature | Specification | Working Group | Maturity | Stability | Latest editors draft | Current implementations | Test suite |
| 2D Vector Graphics | SVG Tiny 1.2 | SVG Working Group | Standard | Finished | New version of SVG (SVG 2.0) in preparation | Widely deployed (iOS, BlackBerry, WebKit on Nokia, webOS, Opera, Firefox, announced for Android, announced for Windows Phone) | High coverage |
| 2D Programmatic API | HTML Canvas 2D Context | HTML Working Group | Last Call Working Draft | Mostly stable | Updated regularly | Widely deployed (iOS, BlackBerry, Android, webOS, Opera, Firefox, announced for Windows Phone) | Good coverage |
| Rounded Corners | CSS Backgrounds and Borders | CSS Working Group | Candidate Recommendation | Mostly finished | Updated regularly | Deployed as an extension in many mobile browsers | None |
| Complex background images | Limited (?) | ||||||
| Box shadow effects | Limited (?) | ||||||
| CSS 2D Transforms | CSS 2D Transforms Module Level 3 | Working Draft | Stabilizing | Last update May 2010 | Limited (?) | None | |
| 3D Effects | CSS 3D Transforms Module Level 3 | Working Draft | First draft | Last update Dec 2010 | Very limited | None | |
| Animations | CSS Animations Module Level 3 | Working Draft | First draft | Updated regularly | Limited (?) | None | |
| CSS Transitions Module Level 3 | Working Draft | Early draft | Last update Aug 2010 | Limited (?) | None | ||
| Timing control for script-based animations API | Web Performance Working Group | Working Draft | Early | Regularly updated | None | None | |
| Downloadable fonts | WOFF File Format 1.0 | WebFonts Working Group | Candidate Recommendation | Mostly stable | Last update Aug 2011 | Good deployment | Good coverage |
多媒体
HTML5通过添加<video>和<audio> 这两个标签显著提升多媒体内容在Web上的集成度。这两个标签帮助Web开发者摆脱对插件的依赖,可以更加方便地在Web中使用音频和视频内容了。从此可以像处理图像一样方便地处理多媒体内容了。
这两个标签允许播放多媒体内容,而HTML Media Capture和Media Capture API 定义了使用摄像机和麦克风记录多媒体内容的方法,这是移动设备上普遍具备的功能。Web Real-Time Communications Working Group也将开发可以直接处理摄像机和麦克风上的数据流的API。
此外,Web平台上还新增了两个API用来处理多媒体内容。一个是我们之前已经提到过的Canvas 2D ContextAPI:可以使用它来修改图像,甚至有可能用它来编辑视频。W3C Incubator Group同样也在开发一个音频API(Mozilla’s proposal draft),诣在修改音频内容,其中包括对声音的分析和合成——这些工作为Audio Working Group今后的开发打下了良好的基础。
***,Device APIs Working Group的新规范中包含了一个API,该API用于读取设备当前音频的音量,并通过与用户的交互调整设备音量。
所有的这些功能表明Web正向着综合的多媒体平台发展。将Web和TV领域结合起来是目前的发展趋势(这一点已经得到了W3C Web and TV Interest Group的证实)。越来越多的用户开始使用移动设备收看电视节目,移动设备将成为第二大电视媒体,用户能够通过他们的移动设备找到更多的电视节目甚至在观看节目的同时还能与节目进行互动。
HTML5 videoelement
| HTML Working Group | Last Call Working Draft | Stabilizing | Updated regularly | Good deployment | Just started | ||
| Audio playback | HTML5 audioelement | Barely started | |||||
| Capturing audio/video | HTML Media Capture | Device APIs Working Group | Working Draft | Early draft | Last update Apr 2011 | Very limited | None |
| The Media Capture API | Working Draft | Early Draft | Last update Dec 2010 | None (?) | None | ||
| WebRTC 1.0: Real-time Communication Between Browsers | Web Real-Time Communications Working Group | N/A | None | Last updated August 23 | A few experimental ones | None | |
| Image & Video analysis, modification | HTML Canvas 2D Context | HTML Working Group | Last Call Working Draft | Mostly stable | Updated regularly | Widely deployed (iOS, BlackBerry, Android, webOS, Opera, Firefox, announced for Windows Phone) | Good coverage |
| Audio analysis, modification | None | Audio Working Group | N/A | Not started | Mozilla Data Audio API, Google Web Audio API | None | None |
| Audio volume reading | N/A | Device APIs | N/A | Not started | N/A | None | None |
设备的适配
移动设备不仅与传统的电脑有着明显的差异,就是各种移动设备彼此之间也有着不小的区别。不同类型的移动设备具有不同大小的屏幕尺寸和分辨率,键盘的类型也各有不同,还有许多其他的差异。
Device Description Repository API是一个服务器端API,当用户使用移动设备访问服务器上的网页时,服务器可以获取设备的相关信息,Web开发人员调用这个API就能从服务器上获取用户正在使用的设备信息了。
客户端也有一个相应的API,它已经作为Systems Information API的一部分;相关的规范目前正在被重新修订,设备APIs工作组希望能够进一步完善设备信息API。
为了充分利用手机设备上丰富的多媒体资源,The Media Capture API提供了这些设备的功能和性能信息。
CSS Media Queries使得Web页面能够根据设备的特性在设备上更加合理地显示出来。
Device information
| Device Description Repository Simple API | Device Description Working Group (now closed) | Recommendation | finished | N/A | Limited | Good Coverage | |
| Systems Information API | Device APIs Working Group | Working Draft | Likely to be vastly reworked | Last update March 2011 | N/A | N/A | |
| Media Capture API | Device APIs Working Group | Working Draft | Likely to be vastly reworked | Last update December 2010 | N/A | N/A | |
| CSS-based adaptation | Media Queries | CSS Working Group | Candidate Recommendation | Mostly finished | Last update August 2010 | Widely deployed | Good coverage |
表单
基于Web的应用程序之所有能够有丰富的信息主要是靠用户的输入。由于移动设备上键盘的限制,在移动设备上输入大量的信息对很多用户来说是一件相当麻烦的事;HTML5通过添加一组新的表单控制类型来简化用户的输入:
- 日期时间条利用一组表单控件(如<input type="date">)使得用户可以直接使用本地的日期控件;
- <input type="email">、<input type="tel"> 和 <input type="url">可以简化用户对复杂数据的输入方式,例如可以使用虚拟键盘。或者是利用设备的访问记录(如地址簿或者是书签等)简化用户输入工作;
- Pattern属性既能简化用户的输入,又能避免服务器端的检查(服务器检查需要花费一个往返的网络开销)或是基于JavaScript的检查(JavaScript的检查开销通常更大);
- Placeholder属性在用户输入文本时,会根据需要输入的文本类型给用户相应的提示信息;
- 新增加的<datalist>元素允许用户根据输入的需要创建新的输入类型,而不再受限于原有的类型定义。
HTML5 Date and Time state of input element
| HTML Working Group | Last Call Working Draft | Stabilizing | Updated regularly | Limited | None |
| Customized text entries (tel, email,url) | HTML5 telephone, email and URL state of inputelement | Stabilizing | Updated regularly | Limited (?) | None |
| Input pattern | HTML5 pattern attribute | Stabilizing | Updated regularly | Very limited (?) | None |
| Input hint | HTML5 placeholder attribute | Stabilizing | Updated regularly | Limited (?) | None |
| Pre-defined values for text entries | HTML5 datalist element | Stabilizing | Updated regularly | Very limited (?) | None |
用户交互
触摸式交互在移动设备上越来越普及了。虽然传统的交互方式(如键盘、鼠标)并不会从未来的Web平台上消失,但是无疑触摸式交互将给Web平台带来更好的用户体验,这一点至关重要。因此,在DOM上定义触摸事件的工作已经在积极开展了。
另一方面,许多移动设备运用触觉反馈(例如震荡)创造新的交互方式;Device APIs Working Group有意开发一个震动API(最近添加到了工作组的近期工作计划中)。
由于是在新兴的设备上完成Web开发,而这些设备又新增了许多用户交互机制,这就需要Web开发者处理更加抽象的用户操作:除了传统的“点击”、“按键”、“触摸”
操作以外,还有诸如“撤销”、“下一页”此类的操作,弄清楚用户如何使用这些操作控制设备将有助于开发出独立于具体设备的Web应用程序。Web Events Working Group正在开发抽象DOM事件用于解决上述需求。
用户通常会将移动设备随身携带,许多用户将移动设备当做备忘录:Web Notification提出将这一功能加入到Web环境中。
同样的,一个新添加到Device APIs Working Group 的工作计划中的API可以产生系统蜂鸣声(而不是应用程序提供的声音),从而将各种不同系统采用的机制整合起来。
移动设备,尤其是手机,通常需要支持声音交互;HTML Speech Incubator Group希望能够就用户通过声音与Web页面交互的问题制定一个标准协议框架(详见use cases and requirements)。
Touch Events Specification
| Web Events Working Group | Working Draft | Early draft | Updated regularly | Growing deployment | None | ||
| Vibration | N/A | Device API | N/A | Not started | Not started | None | None |
| Intent-based events | N/A | Web Events Working Group | N/A | Not started | Not started | None | None |
| Notification | Web Notifications | Web Notifications Working Group | Working Draft | Early draft | Regularly updated | None | None |
| System beeps | N/A | Device API | N/A | Not started | Not started | None | None |
| Speech-based interactions | N/A | HTML Speech Incubator Group, planning to request creation of standards-track work | N/A | N/A | Use cases and requirements | N/A | N/A |
| Model-based user interfaces | N/A | Proposed Model-Based User Interfaces Working Group | N/A | N/A | Model-based UI Incubator Group report | N/A | N/A |
数据存储
许多应用程序的主要功能就是保存信息,显示信息,以及将系统上其他文件和服务的数据整合起来。
Web Storage规范为简单的数据存储提供了两个基本方法——localStorage和sessionStorage,localStorage可以将数据一直保留在本地,而localStorage可以在浏览器会话保持期间帮助用户保存数据。
Web平台新增了许多用于与设备文件系统交互的API:File Reader API用于下载文件的内容信息,File Writer API用于保存或者修改文件,新增的FileSystems API支持更加常用的文件操作(包括目录管理操作)。
除了对文件的操作外,Web平台还提供了Indexed Database API,用来操作结构化的数据库对象,在JavaScript中可以方便地调用这些API,从而高效地修改和查询数据。值得一提的是,客户端的基于SQL的数据库从2009年推出发展到今天,已经逐渐被新的系统所抛弃。
Web Storage
| Web Applications Working Group | Working Draft | Stabilizing | Updated regularly | Well deployed | None | ||
| File reading | File API | Web Applications Working Group | Working Draft | Stabilizing toward LC | Regular updates | Limited (?) | None |
| File writing | File API: Writer | Web Applications Working Group | Working Draft | Early draft (but starting to stabilize) | Last update May 2011 | Limited (?) | None |
| Filesystems operations | File API: Directories and System | Web Applications Working Group | Working Draft | Early draft | Last update May 2011 | None | None |
| Database query/update | Indexed Database API | Web Applications Working Group | Working Draft | Still changing, but starting to stabilize | Regularly updated | Very limited (?) | None |
| Web SQL API | Working Group Note | Abandoned | N/A | Limited | N/A |
个人信息管理
应用程序应该充分利用已有的数据记录;在移动设备上,地址簿和日历是非常重要的信息来源,开发人员可以通过调用Contacts API和Calendar API获取这些信息。
Contacts API
| Device APIs Working Group | Last Call Working Draft | Stabilizing | Regularly updated | Very limited | early draft | ||
| Calendar data | Calendar API | Device APIs Working Group | Working Draft | Still changing | Regularly updated | Very limited | None |
传感器与硬件集成
移动设备上集成了许多传感器,方便用户与虚拟世界交互:如GPS、加速计、光检测器、麦克风、摄像头、温度计等。
为了方便Web开发者利用这些传感器,需要提供一组接口供开发者使用。
Geolocation API提供了一个设备定位通用接口,并且对底层技术(GPS,WIFI网络发现,蜂窝网络三角测量等)是透明的。
DeviceOrientation Event Specification也在开发处理传感器上的方向和速度信息的方法。
虽然目前还不确定开发一个通用的方法是否实用,但System Information API已经计划开发一组通用API,用于提取并监控传感器的数据。
正如在多媒体一节中提到的,目前已经有许多工作诣在开发一组访问摄影机和麦克风数据流的API。
Geolocation API
| Geolocation Working Group | Candidate Recommendation | Mostly finished | Regularly updated | Widely deployed | Good coverage | ||
| Accelerometer / Orientation | DeviceOrientation Event Specification | Geolocation Working Group | Working Draft | stabilizing; last call planned before November | Regularly updated | Limited, but growing | None |
| Battery Status | Battery Status Event | Device APIs Working Group | Working Draft | Stabilizing | Updated regularly | None | None |
| Generic sensors | The System Information API | Device APIs Working Group | Working Draft | Needs a lot of changes | Last update Jan 2011 | None | None |
| Camera & Microphone streams | WebRTC 1.0: Real-time Communication Between Browsers | Web Real-Time Communications Working Group | N/A | None | Last updated August 23rd | A few experimental ones | None |
网络
网络连接是移动设备***的优势:Web打破了移动设备之间的界限,上面存储了海量的信息,并且能够利用这些信息源源不断地创造出更加丰富的资源。
Web平台上开发出了越来越多的API用来将不同环境下的各种网络互连起来。
XMLHttpRequest(AJAX中的“X”)是一个广泛使用的API,用于通过HTTP和HTTPs协议从远端Web服务器上下载内容。
该规范的第二版——XMLHttpRequest Level 2 完善了***版的部分功能:能够在不同的域名中向服务器发送请求,在网络操作过程中能够给出反馈,能够更加有效地处理二进制内容。
浏览器默认地禁止一个Web页面上跨域名的访问;这一规定是为了禁止某些网站滥用甚至是盗用其他Web网站的内容。网站可以通过使用Cross-Origin Resource Sharing机制解除上述限制,从而增强Web程序和Web服务间的合作。
XMLHttpRequest是一个由客户端触发的网络请求,但受限于移动设备的网络能力以及网络请求的开销,***能提供一个由服务器触发的网络请求。Server-Sent EventsAPI允许服务器将请求推送给客户端(通过HTTP或是其他协议)。
基于IETF的WebSocket protocol开发的WebSocket API,提供了一个双向连接,比XMLHttpRequest更加灵活,并且资源占用更少。
当然,使用一个网络连接首先需要知道一个网络连接是否已经建立,并且能够识别当前可用的网络类型。在Web环境中,可以通过 HTML5 onLine DOM flag(ononline)查看网络连接是否已经建立。
network-information API能够识别网络特征,从而判断用户使用的网络类型(如用户使用的是WIFI还是3G)。
XMLHttpRequest
| Web Applications Working Group | Candidate Recommendation | Mostly finished | Regularly updated | Widely deployed | Good coverage | ||
| XHR2 | XMLHttpRequest Level 2 | Web Applications Working Group | Working Draft | Still changing, but starting to stabilize | Updated regularly | Very limited (?) | None (?) |
| Cross-domain requests | Cross-Origin Resource Sharing | Web Applications Working Group | Working Draft | Close to stabilizing | Last update November 2010 | Growing deploymentImplementation data | None (?) |
| Server-pushed requests | Server-Sent Events | Web Applications Working Group | Last Call | Still changing but stabilizing | Regularly updated | Growing | None (?) |
| Bidirectional connections | The WebSocket API | Web Applications Working Group | Working Draft | Still changing but stabilizing | Regularly updated | Limited, but growing | None |
| on-line state | HTML5 onLine DOM state | HTML Working Group | Last Call Working Draft | Mostly stable | regularly updated | Getting deployed | None |
| Network characteristics | The Network Information API | Device APIs Working Group | Working Draft | Early draft | Regularly updated | Very limited | N/A |
通讯
一个好的移动开发平台不仅能够让用户享受在线服务,还能允许用户之间通过设备或应用程序彼此通讯。
Messaging API不仅可以通过连接(如使用sms:,mms:,和mailto:URI schemes)添加信息和发送信息,还能在信息中添加附件,并降低了信息发送失败的概率。
HTML5 Web Messaging的postMessage API可以实现Web程序之间的交互。
Device APIs Working Group受到Web Introducer和相关工作的启发,致力于将各种Web应用程序更加紧密地联系起来。
Web Real-Time Communications Working Group的成立标志着将会有更加丰富的通讯方式产生:
- 设备间的P2P连接
- P2P视频音频流使得用户能够实时通讯
The Messaging API
| Device APIs Working Group | Working Draft | Still subject to large changes | Last update July 2011 | None | None | ||
| Inter-app communications | HTML5 Web Messaging | Web Applications Working Group | Last Call | Stabilizing | Regularly updated | Limited (?) | None |
| Inter-app triggers | None | Possibly Device APIs Working Group | N/A | Not started | Possible inspiration from Web Introducer | None | None |
| P2P connections | WebRTC 1.0: Real-time Communication Between Browsers | Web Real-Time Communications Working Group | N/A | None | Last updated Aug 23 | None | None |
| P2P Video/Audio streams |
封装
应用程序想要具备良好的用户体验,就必须让用户觉得这个程序是***可用的(即使当这个程序已经下线,这点对于移动设备来说尤为重要),此外让用户能够方便地分享或是从应用程序商店购买到应用程序也是非常重要的——通过将应用程序封装起来能够很好地解决上述问题。
Web平台上新增了两种Web应用程序封装方法:
- HTML5的 ApplicationCache使用一个文件列表访问离线的Web应用程序,浏览器可以将文件列表上的内容缓存在本地;
- W3C Widgets的一系列规范定义了一种发布Web应用程序的方法——通过配置文件(详见Widget Packaging and Configuration)将Web应用程序以Zip文件的形式发布;配置文件中定义了应用程序的签名、允许访问的API、对网络使用的限制等等。
HTML***pplication Cache
| HTML Working Group | Last Call Working Draft | Still changing but stabilizing | Regularly updated | Getting deployed | None | ||
| Widgets | Widgets Packaging & Configuration | Web Applications Working Group | Proposed Recommendation | Mostly finished | Last update Aug 2011 | Getting deployed | Full coverage |
| Digital Signatures for Widgets | Proposed Recommendation | Mostly finished | Last update Aug 2011 | Getting deployed | Full coverage | ||
| Widget Access Request Policy | Proposed Recommendation | Mostly finished | Last update Aug 2011 | Getting deployed | Full coverage |
性能和优化
由于移动设备的CPU以及电池的限制,移动设备的开发需要特别关注性能问题。
Web Performance Working Group的Navigation Timing , Resource Timing, Performance Timeline 和 User Timing提供了许多工具用于帮助开发者优化Web程序的性能。
Efficient Script Yielding的工作为Web开发者提供了更加高效的异步编程方式。
查看Web页面是否显示的API(Page Visibility API)能够根据Web程序的需要调整资源配置,例如当页面最小化时释放部分网络带宽。类似地, Timing control for script-based animations API能够减少播放动画时使用的资源。
除了优化资源外,应用程序的响应速度也是移动用户体验的重要组成部分。线程工作机制可以通过Web Workers将资源消耗较大的操作放到后台执行,从而提高应用程序的响应速度。
Mobile Web Application Best Practices给出了关于如何在移动设备上开发优秀的Web App的一些建议。
Timing hooks
| Navigation Timing | Web Performance Working Group | Candidate Recommendation | Mostly finished | Regularly updated | Getting deployed | Started | |
| Resource timing | Last Call Working Draft | Stabilizing | Regularly updated | None | N/A | ||
| Performance Timeline | Working Draft | Early draft | Regularly updated | None | N/A | ||
| User timing | Working Draft | Early draft | Regularly updated | None | N/A | ||
| Priority handling | Efficient Script Yielding | N/A | Early draft | Regulary updated | None | N/A | |
| Page Visibility detection | Page visibility API | Last Call Working Draft | Stabilizing | Regularly updated | None | N/A | |
| Animation optimization | Timing control for script-based animations | Working Draft | Early draft | Regularly updated | None | N/A | |
| Threading | Web Workers | Web Applications Working Group | Last Call | Stabilizing | Regularly updated | Limited (?) | None |
| Optimization Best Practices | Mobile Web Application Best Practices | Mobile Web Best Practices Working Group (now closed) | Standard | Finished | N/A | N/A | N/A |
























