但是,Googlebot,Bidubot等其他搜索引擎呢?可以抓取HTML5吗?引擎是否会由于HTML5这任何额外因素,在搜索结果中优先推荐您的网站吗?另一方面,少数搜索引擎会认为所有这些额外的H1标记的是垃圾网站吗?
这牵涉到搜索引擎是否正确读取内容,做出对关键字有利排名,搜索引擎是如何理解这些新代码的,它能否分析语义标记而进行相应的排名。
或许时机还不成熟,google还未准备好,百度更不用说了,因为HTML5的标记是尚未尽可能广泛使用(正确使用),现在它只是我们更好理解网站内容的手段,至少现在,不会因为您用上了HTML5取代旧代码而有所改变。
不是真的,这只是一个开始!HTML5在普及,我们更接近W3C的一个完整的规范,搜索引擎会采取更多的关注。搜索引擎优化,我也认为访问一个拥有正确编码,语义的网站总是比一个较不良的网站有优势。至少比使用算法和垃圾技术的改善搜索引擎优化来得容易吧。
最终用户优先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.” 一旦遇到冲突,最终用户优先,其次是作者,其次是实现者,其次标准制定者,***才是理论上的完满。
当HTML5提供了一些令用户兴奋的东西,其次产品得到更好的展现,其次我们可以放心地使用它们,其次元素被更谨慎的方式定义,嘿,***搜索引擎也不再淡定。
HTML5虽然有了语义化结构化的标签,如果并不是很清楚这些标签的明确含义和使用方法, 这会使标签乱用更加严重到大的文档结构的混乱。也许会导致机器不能更好的理解文档含义。
这对我们重构提出了更高的要求,在接到产品的需求时要理解其内容间的联系,比如内容脱离了整体是不是还能作为一个完整的、独立的存在,这部分在页面是担任什么角色等。
嗯……迅雷看看主页,它的顶部有页眉(header),底部有页脚(footer),数个展示区域(section、article)、导航区(nav)和边栏(aside)。
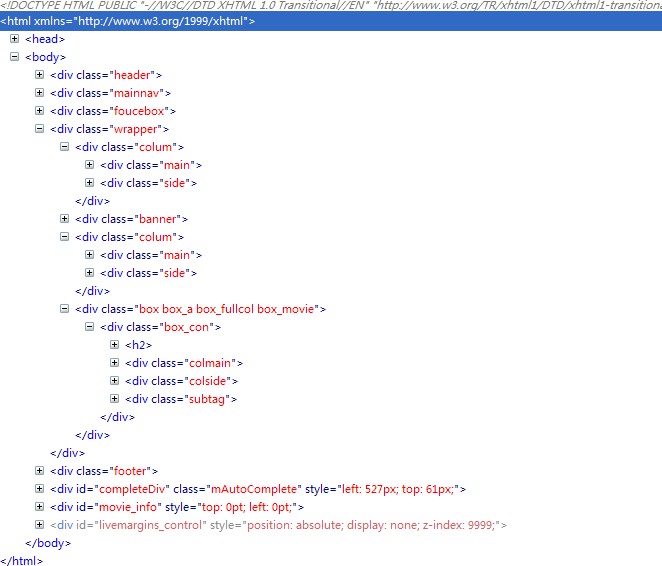
HTML4图1

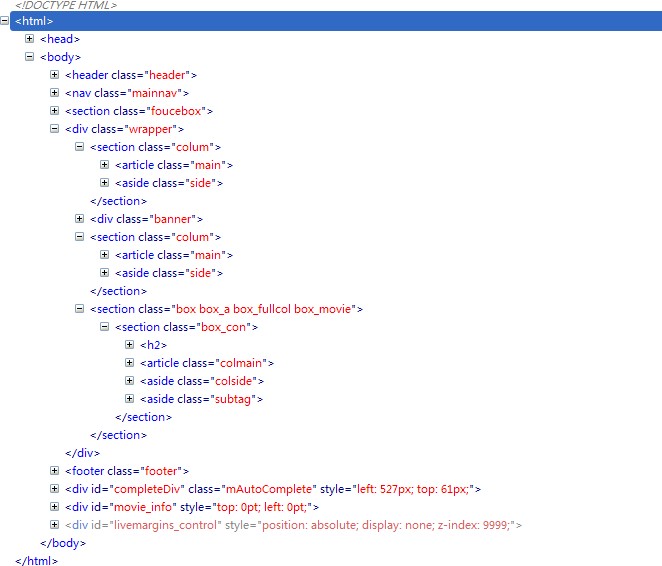
HTML5图2

可以看出HTML5代码的可读性更高了,也更简洁了。
结构
header:页面上显示的页眉,包含了logo,导航,登录信息。
nav:包含了一组指向其他页面的链接,这里是一组指向其他频道页面的链接。
footer:页脚,包含了copyright和nav。
section:一般带有标题的专题性内容,但只属于组成整体的一部分。根据主题的不同划分为电影、电视剧、动漫、综艺、娱乐、视频快报。
article:内容可以脱离上下文的其他部分,作为完整的独立存在的。
语义性的块元素
aside:标签定义 article 以外的内容,这里的两侧分类导航和视频排行列表的内容均与 article 的内容相关
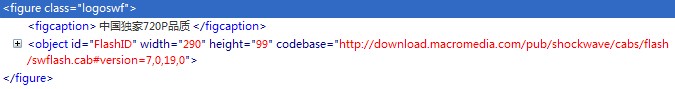
figure:标签用于对元素进行组合。请使用figcaption 元素为元素组添加标题。
例如logo的swf:


用上figure元素,浏览器(尤其是屏幕阅读器)可以明确地将图和说明联系在一起,有利于搜索引擎理解内容。
HTML5新增加了不少内联元素,不过主流浏览器均支持的情况比较少,下次再细谈,这里先放一放。
结语:随着youtube推荐用户尝鲜HTML5的视频播放,国内视频网站自然也不能独善其身。好吧,先从自己做起,迅雷看看拥抱HTML5的一小步,或许牵起国内视频网站的HTML5风暴。
原文:http://cued.xunlei.com/log011
【编辑推荐】

























