Firefox 11 Aurora 正式版将会在 2012 年 3 月正式发布。先睹为快,我们来看看 Firefox 11 中在开发者工具方面有什么亮点。
自由格式的样式单编辑
在***的Firefox 提供了 Style Inspector ,可以用它的规则来对某个元素的 CSS 属性进行查看和修改,而 Firefox 11 Aurora 将增加自由格式的样式编辑组合。
你可以从 Web 开发者菜单中打开 Style Editor ,如下图所示:

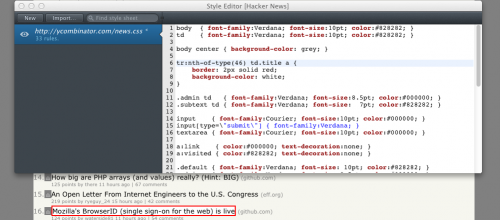
Style Editor 提供了一个 CSS 编辑的友好环境,你所作的修改会立即在页面上生效,你也可以在你本机上保存修改后的页面。
该工具还有很多好用的特性,例如点击 eye 图标可以对某个 CSS 属性进行设置和关闭,也就是我们常说的 toggle 操作。你可以在一个新页面上测试样式,或者创建一个新的样式或者直接从磁盘中加载样式。
另外,Style Editor 会自动对 CSS 进行排版处理,更适合阅读。
使用三维效果查看页面结构
哇塞,这个太酷了,你可以通过菜单中的 Web 开发者的 Inspect 来打开此功能,你将在工具栏看到一个 3D 按钮(前提是你的电脑兼容 WebGL),点击此按钮,就可以看到如下的酷图:
你可以对此图进行缩放、旋转等操作。
下面是控制这个三维图形的操作方法:
| Function | Mouse | Keyboard |
| Zoom | Scroll up/down | + and - |
| Rotate | Click and drag | a/d and w/s |
| Pan | (none) | Arrow keys |
等不及想体验一下 Firefox Aurora 吗?
【编辑推荐】