那些喜欢冒险体验前沿技术的开发者现在应该会非常开心。浏览器正变得越来越强大,上面有各种丰富的功能可以供开发者选择,一些在几年前几乎难以想象的功能都已经一一实现。有了这些新功能,开发者现在能够开发出更精细、更复杂、更有想象力的用户界面了。这为网站开发扫清了障碍,网站能够拥有让人惊喜的用户界面了。
有时候,这种技术的运用是非常精妙的,它无声无息地改变了应用的用户体验。有时结果就像是加入樱桃可乐中的跳跳糖,悄悄地给人们带来惊喜。
这里有20个特别突出的网站,他们在定位、技巧或者是JavaScript的使用上有各自的独到之处。
演示网站
先看一些有趣的东西。这些网站利用JavaScript将Canvas,WebGL,CSS3和HTML5元素这些浏览器技术融合在了一起。通常这些技术只是用来取悦用户,或是在现代的浏览器中显示一些新的功能。虽然大多数的功能都很不错,但有些会占用大量的处理器或是显卡,所以笔记本电脑用户常常需要关注他们的笔记本温度,以免温度过高而出现异常。
1. Baroque.me
Baroque.me是一个简单,但是能够催眠的网站,它就用到了HTML5 Canvas元素,并使用JavaScript巧妙地控制了一个简单的虚拟巴赫大提琴设备的渲染工作。网站的声音是由Flash提供的,并且使用JavaScript控制。你可以控制页面上那些跳动的圆点,但是却很难控制大提琴的时间节奏。
它的开发者Alexander Chen来自Google Creative Labs,也参与了非常受欢迎的Les Paul Google Doodle开发,在早些时候,还开发了一个非常棒的可视化NY地铁系统。
2. Beercamp
Beercamp 2011的界面非常有趣,可以自由缩放,它非常巧妙地使用了CSS3和JavaScript技术,这一点吸引了许多人的关注。网站大量采用了CSS3转换和变形效果,你还会发现它劫持了浏览器的滚动事件用来控制网页的缩放效果。今年的早些时候David DeSandro曾分享了相关效果实现的技术细节。

3. Three.js
Canvas和WebGL这些技术为浏览器带来了强大的渲染功能。Mr. Doob开发的Three.js项目是一个3D JavaScript引擎,能够利用浏览器上的这些新功能渲染页面。下面是一个利用Three.js渲染动画或是3D模型的例子。
***消息:Web将覆盖移动设备!老实说,这个消息确实对使用JavaScript技术的移动市场来说是一个好消息。这还只是推动移动市场发展的***步。
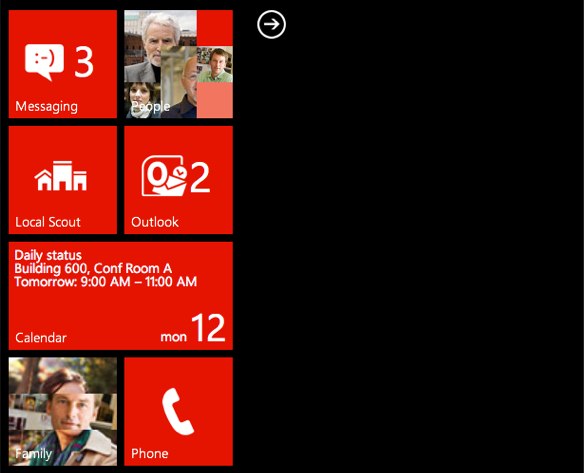
为了演示新的Windows移动设备界面,Microsoft开发了一个Windows mobile上的演示示例。用户确实能够发现它的界面播放的动画非常流畅,并且响应相当及时。这也是CSS和JavaScript的功劳(***是通过iPhone或是Android设备访问——目前还不支持Windows Phone!)。

#p#
工具
这一节介绍的技术可能不会直接给用户带来惊艳的感觉(虽然有些可能可以做到),但他们确实非常重要。其中有些是开发者可能会频繁使用的JavaScript资源,而有些是人们开发浏览器应用时的***工具。
5. Workflowy
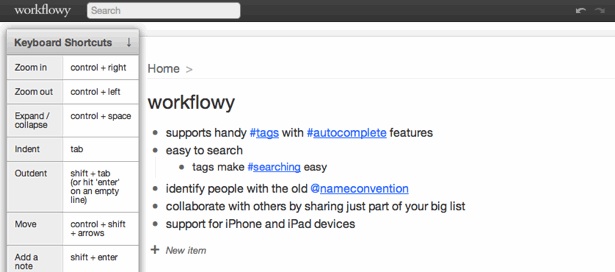
Workflowy可以帮助人们整理自己的想法。在2010年十一月推出了他们的测试版本,仅仅用了30天的时间,它就拥有了一百万条记录了。它是由 Jesse Patel和Mike Turitzin共同开发的,Workflowy使用JavaScript处理DOM操作和存储,并且能够在大量的本地记录中快速查找目标记录。如果你需要整理自己的记录或是想查找新的GTD 工具,Workflowy会是一个不错的选择。最近它还增加了对移动设备和平板电脑的支持,方便用户分享文档。

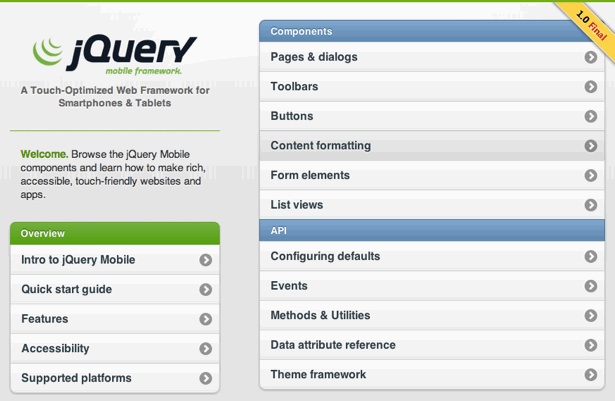
虽然现在移动web开发正变得越来越热,但是移动设备的开发工作还是相当困难的。jQuery JavaScript库的目标就是想在浏览器上实现一个通用的JavaScript开发方法。而 jQuery Mobile的目标则更加远大:简化各种移动设备平台上的web开发工作。这个库已经推出了1.0版本,jQuery Mobile网站就是一个很好的示例,展示了如何使用jQuery Mobile开发一个能够在各种移动设备和传统浏览器设备上运行的网站。

7. Spritecow
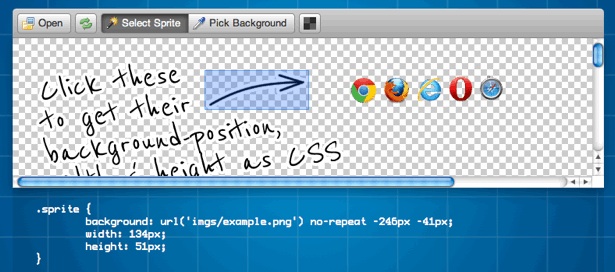
Spritecow是由Jake Archibald开发的,它能够帮助用户解决许多繁琐费时的问题。前台开发人员都知道,创建spritesheets的目标就是使得界面响应更加及时并尽量减少HTTP请求的次数。Spritecow将JavaScript,Canvas和一些数学逻辑算法融合在一起,为用户提供了一个好用的CSS生成工具。

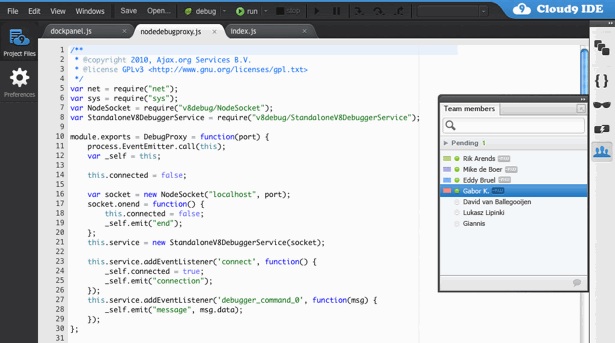
将整个开发环境整合到云和浏览器里面已经成为了我们这个时代的标志。在过去的几年里面,Cloud 9一直在开发他们的集成开发工具(IDE),但是今年,它变成一个令人期待的项目并且成为一个可用的web开发资源。创始人兼CTO Rik Arends表示,与其他类似项目(如Bespin)相比,使用JavaScript来管理DOM,在编辑环境中控制文档性能更好。 通过配置和扩展JavaScript,还可以为这个开发环境带来更多的提升和功能。都相当值得期待。

9. Reveal.JS
Reveal.JS是Hakim El Hattab开发的一个演示文稿制作工具,能够制作绚丽的演示文稿并生成HTML格式,将它发布到web上。它使用了CSS3变换功能和JavaScript,这个工具大受web开发者的青睐。
10. Pusher
Pusher是一个很棒的工具,在此不得不提。虽然它已经推出一年多了,但最近提升了Web Sockets对浏览器的支持,Node使得Pusher受到了更多的关注。
Pusher提供了一组API用来提升实时apps和服务。有许多非常棒的网站都使用了Pusher。
Pusher最初是由New Bamboo的几个员工开发的,虽然规模不大,但是做的工作却相当了不起,New Bamboo需要实现实时通讯来提升web游戏和工具,所以Pusher自身用到了Node。

11. Speakerdeck
来自Ordered List的Speakerdeck最近被收录到Github上,它利用JavaScript和web技术在web上展示演示文稿。虽然许多其他类似的服务都利用了大量的Flash技术,Speakerdeck相比之下则较少用到Flash,而是利用JavaScript实现幻灯片预览功能。这里有许多丰富的功能和技术。

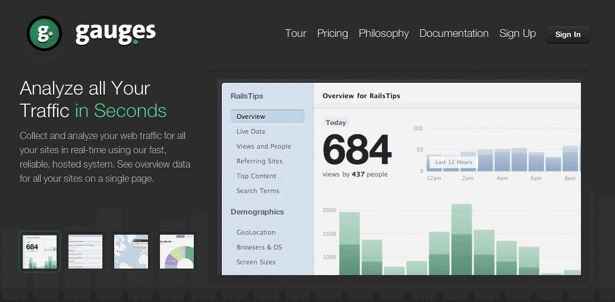
12. Gauges
既然已经提到了Speakerdeck,就不得不提一下Ordered List的另一个精彩服务——Gauges。它是一个分析工具,有点类似于Google Analytics,使用了常用的JavaScript插件获取用户的访问数据。Gauges有丰富的API,并且能够很好地渲染实时数据。JavaScripty相当的精彩。

#p#
改进界面
13. BBC主页
最近关于BBC更新的主页有一些争论。有些人喜欢它,而有些则对它感到反感。就个人而言,作者开始觉得新的主页看起来有点疯狂,但慢慢地也觉得它其实也挺可爱的。它的交互看起来非常酷,并且有许多的改进。即使在不支持JavaScript的环境中,这个主页也考虑得非常周到。但是,它还是显得有点拥挤和正正方方了。

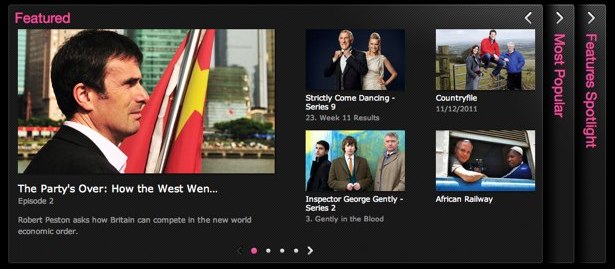
14. BBC iPlayer
虽然已经介绍过BBC了,但是BBC iPlayer的确值得拿出来再说一说。它有一个非常了不起的JavaScript驱动界面,能够非常有效地呈现丰富的内容信息(不仅仅是视频信息,还包括图片信息)。使用BBC的主页和开源的Glow JavaScript库能够做许多新颖的工作。

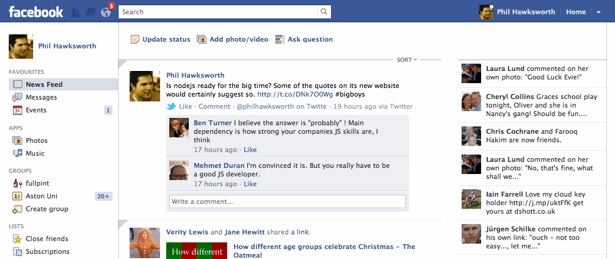
15. Facebook
必须承认,Facebook在界面设计上做了大量复杂、精细的工作,使得它真实。上面有丰富的实时资讯,通知和聊天功能,虽然它的风格可能无法迎合所有人的口味,但是它的确对web设计产生了影响,并且影响了许多人。

#p#
背后的美丽
虽然作者非常关注视觉效果和代码库(代码库确实相当重要),但他最关心的其实是如何巧妙地利用这些技术。***几个例子很好地展示了如何灵活地使用现有的技术。
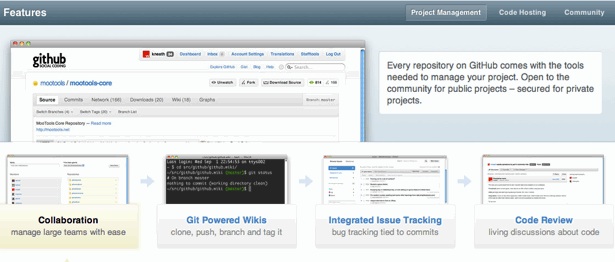
16. Github
Github在用户交互方面做得相当出色并且非常注重细节的设计。在代码导航树中,用户能够在项目的目录树中平滑地切换,网站记录了各个页面的地址信息并且可以对地址进行标记,内嵌了编辑器,可以直接在浏览器中修改代码(使用Cloud 9 editor)。使用Canvas实现网站的可视化工作,包括搜索预览,弹出菜单和界面元素,这个列表还在不断增加。Github做得非常棒。

17. Google Doodle
Google Doodles提供了非常有趣的动画,用户能够与这些动画交互。有时,这些设计会让用户会心一笑,有时也许人们还没发现它们,它们就已经消失了。Marcin Wichary是Google的这个“delighters”项目的负责人之一,为了推广这个项目,必须 扫清JavaScript优化技术中的障碍。这个团队使用了sprite-crunch技术,用来压缩它们在动画中使用的sprites的。处理方法相当妙。这些涂鸦非常巧妙地利用了浏览器API和JavaScript。Google的开发人员太聪明了!
Nike团队的这个网站常常被复制和讨论。这个网页将JavaScript和CSS结合起来,当用户滚动页面时,营造出一种有趣的视觉差。即使浏览器不支持JavaScript,这个网站也能优雅地降级显示,将视觉差效果移除,但并不会影响页面的正常显示,作者建议将导航链接保留下来。可以用JavaScript劫持这个链接,这样无论应用环境是否支持JavaScript,这个导航都能够工作。

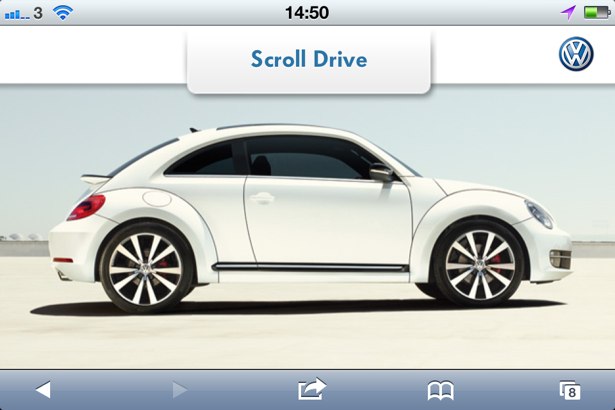
19. Mobile Beetle
作者在今年早前曾对Volkswagen Beetle的新网站提出了一些批评。在此不会重复这些批评,而只是介绍这个网站在将JavaScript推向***的几个方面。它也是一个旋转效果做得相当不错的网站。这个网站的移动版本做得相当精巧。当你在iPhone上访问这个网站时,它充分利用了触摸和旋转事件提升服务的用户体验(尽管如果不是使用的WIFI的话,网页中的图片可能显得有点过大)。

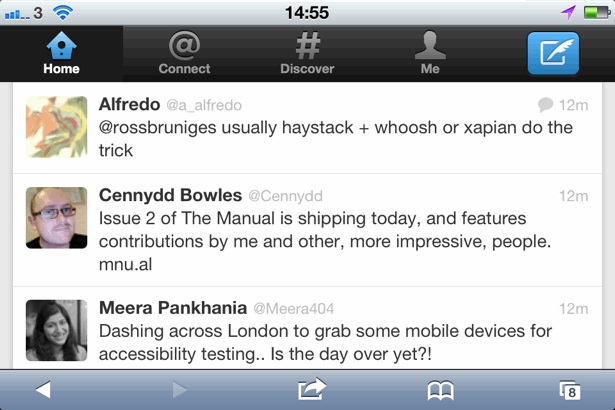
20. Twitter移动网站
其实移动设备上已经有许多非常棒的Twitter客户端了,以至于大家可能会忽略今年Twitter推出的移动优化版本的web客户端,尽管它相当不错。Twitter的开发团队采纳了iPhone Twitter apps上的许多UI惯例,并且在自己的web框架中重新设计了一些UI。结果相当不错,在智能手机上访问浏览器中的页面就像是native app一样。在Android和iPhone上的效果都相当出色。真的是一个很棒的工作。

…这就是全部的20个网站
这就是作者挑选出来的20个将JavaScript推到***的网站。当然,其实应该还有许多其他的网站也有资格出现在这个列表上,但是web太大了,而列举出20个网站只是一个很小的集合。虽然许多其他的网站也有一些突出的特点,但也各有不足。JavaScript让开发者能够在浏览器中做许多了不起的工作,但这里列出的20个网站中,有些为了实现某些特色牺牲了网站的访问性、地址性和其他性能或功能,这是一个优秀的web应用应该克服的。不过,它们确实在今年,给web开发者带来了不少新的想法。
原文:http://www.webapptrend.com/2011/12/1123.html
【编辑推荐】

































