1.操控便捷
iOS应用的控制设计应该具有圆润的轮廓和程式化的梯度,操作便捷。
2.结构清晰、导航方便

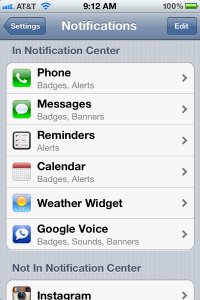
充分利用iOS导航栏。尽量将所有的导航都安排在一个分层格式中,方便显示应用内的当前位置。
3.微妙清晰的用户反馈

使用动画显示用户的操作结果。一个经典的例子是:当用户长按进入“重新排列模式”时,应用会抖动。
4.确保外观和功能协调
如果是生产力类型的应用,可在背景中加入与之协调的装饰,注重***限度地发挥功能效益;如果是游戏类应用,则应充分利用全屏,创造身临其境的体验。
确保应用的外观能很好地为其功能服务,苹果称之为“审美的完整性(aesthetic integrity)”。
5.突出首要任务

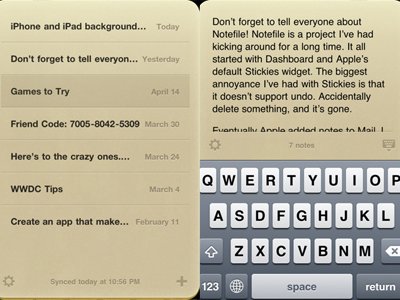
不要在屏幕上添加任何冗余的东西,尽量做到简洁,突出首要功能。如,苹果的便签应用只允许输入新的便签内容,电子邮件应用只允许读写邮件等。
6.提供一种逻辑路径

提供后退按钮和其他标记,方便用户了解在应用中的当前位置,清楚每一个屏幕的功能。***能确保每个屏幕都只有一条特定路径,这样就能做到尽可能简洁,让用户产生熟悉的感觉。
7.使用基本术语

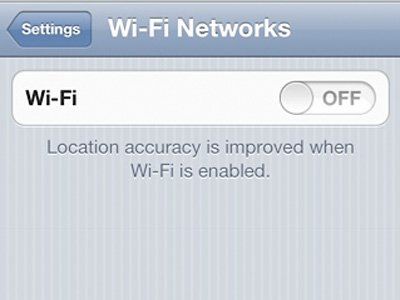
避免复杂生僻的术语,采用用户易于理解的交流方式。例如苹果的Wi-Fi网络就是一个很好的例子,他们本可以使用超级技术词汇,但实际采用的却是一些常见的基本术语。
8.考虑添加模拟现实元素

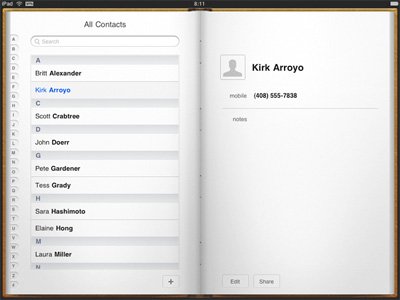
苹果的语音备忘录应用显示一张麦克风图片,地址簿应用看起来像一本真的地址簿。应用中添加的模拟现实元素越多,用户就能越快理解如何与应用进行交互。
9.考虑方向性
iOS用户使用设备时,有时喜欢横向模式,有时喜欢纵向模式,确保无论应用以哪种方式旋转,它的内容仍然是主要焦点。
10.确保触摸点适合指尖大小

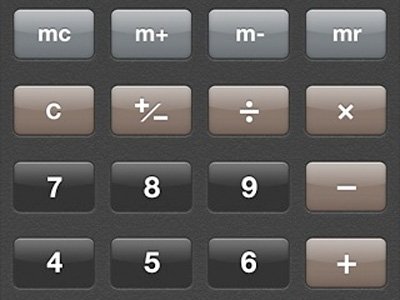
苹果建议的触摸目标大小为44*44像素,苹果计算器应用中的按钮就是一个不错的例子。




























