注:Mobile First(移动优先)的口号最初是由Yahoo前首席设计架构师Luke Wroblewski提出的,已经获得了业界的广泛反响。他提倡产品研发团队首先针对移动设备设计,这不仅是因为移动设备现在数量庞大而且在飞速增长,而且因为移动设备的限制能迫使我们改变旧习惯,先做减法,更关注产品最本质、最重要的方面,同时更多地注意性能和使用场景,反而最后会得到更出色的用户体验。当然,移动设备中丰富的传感器、摄像头等等硬件,也为产品提供了更广阔的空间。
51CTO推荐专题:移动Web开发指南
全文如下:
当谈到如何组织移动终端上的内容和功能时,可靠有效的信息架构准则比如清晰干净的标签、均衡的广度和深度、恰当的心智模型(mental models)都是非常重要的。但是要合理规划移动Web应用还需要做到:
与人们使用移动设备的习惯和原因一致;
◆ 突出内容而非导航;
◆ 对于搜索(exploration and pivoting)提供最相关的选择
◆ 保持清晰与集中;
◆ 和移动用户行为习惯一致。
在前面的部分中,我们已经讨论过移动设备的局限和功能,这些因素使得基于移动设备的设计工作非常独特。同样,传统桌面Web也自有其限制和可能性,所以如果只是简单的将桌面Web的工作策略移植到移动设备上经常是行不通的。相反,你需要考虑移动设备的独特优势以及如何与用户需求结合起来。
在更高层次来看这种结合,就可以对人们使用移动设备的行为和原因进行阐述。Josh Clark在他的著作《Tapworthy》中,重点提到三种关键的移动行为模式:微操作(micro-tasking)、“我在当地”(“I’m local”)以及“我很无聊”( “I’m bored”)这和Google提出的三种用户典型行为分解非常吻合:紧急需求(urgent now),实时更新(repetitive now), 和无聊(bored now),无论你如何标识这三种行为,移动场景基本包括以下交互类型:查询Lookup/Find(急需信息,本地):我现在就需要某些问题的答案——通常和我当前所处位置有关;
◆ 探索/娱乐(在某地感到无聊):我想消磨时间,只是想要有些东西来打发无聊时光。
◆ 签到/状态更新(重复/微任务):我需要跟进一些很重要的东西,让它们保持在最新状态;
◆ 编辑/创建(紧急变化/微任务):我现在急需完成一些任务。
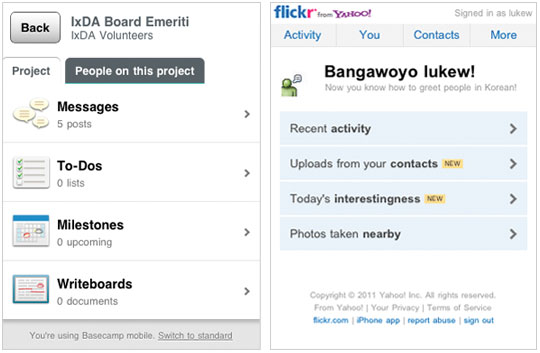
因为这些场景都与用户使用移动设备的需求直接相关,这些典型行为也决定了你该如何构建和组织手机应用体验,以契合用户需求。例如,图片分享Flickr通过四个主要功能传达它的核心移动体验,最近活动列表(Recent activity)和上传功能(Uploads from your contacts)让用户随时了解好友的新鲜事和新照片;当日有趣的事情(Today’s interestingness)和照片功能(Photos taken nearby)可以让人们在无聊时观看精美的图片以打发时间。

图4.1:Flickr和Basecamp的Web应用体验都与用户使用移动设备的需求契合
同样,项目管理手机Web应用Basecamp所提供的核心体验就是方便人们跟进、编辑、创建新信息、计划任务等。由于人们使用Flickr和Basecamp的理由不尽相同,两个网站都对移动版本的组织方式做了相应调整。和人们使用手机的习惯保持一致,也就是让你的网站和现实世界的需求保持一致。由于人们可以在任何地方使用手机应用,因此你需要考虑如何能让你的应用在任何地方都能对用户有用。这意味着进行大量的现实世界中的使用案例研究来搞清楚人们的真正需求,并以此来组织你的站点。
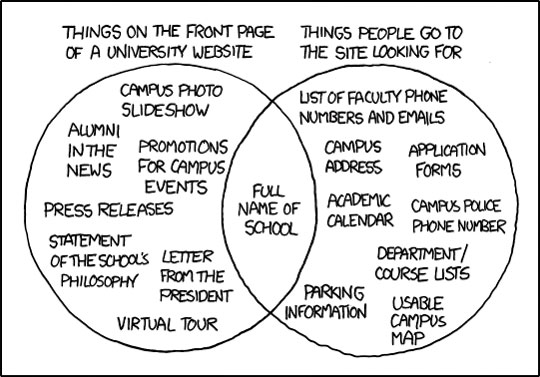
我最近发现了一个很好的样例。在Mobile in Higher Ed blog一文中, Dave Olsen对一个xkcd漫画(注:一个小型漫画网站,主题多涉及浪漫、讽刺、数学和语言)中的内容做了如下阐述:“当我看着右边的文氏图(译者注:Venn Diagrams,用于表示集合间的关系与运算)的时候,我想,‘这对我的移动应用站点来说,看起来就是一个天然的组织好的可用内容’。……去掉了不需要的东西,做相应的裁剪,以便能适应设备和网络的限制,就可以形成一个更好更有用的移动应用。”我完全赞同他的观点(就直接将他的原话引在这里)。

图4.2:一个来自于xkcd的漫画图(http://bkaprt.com/mf/40),讽刺性对比了人们在一个大学网站中想要找到的信息和他们能找到的信息。
#p#
内容比导航更重要
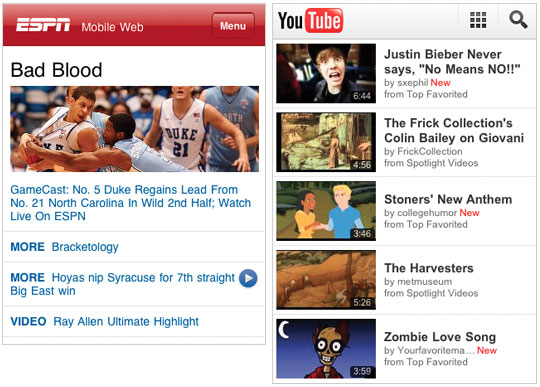
在手机上,内容比导航重要是一条普遍规则。无论人们是在跟进新消息如股票、新闻、比赛分数,或是查找当地的信息、文章,他们想要的都是及时的反馈结果而非站点地图。太多的手机Web应用(就像我们刚刚所提到的Flickr和Basecamp的例子),在会话开始都是提供一列导航选择而非内容。对手机而言,时间很重要,下载是要费流量花钱的,所以,要尽快反馈给人们他们所需要的。YouTube和ESPN手机Web应用就是这么做的。一个简单的头栏告诉你你正在访问哪个站点,并将所有的导航选项放到一个按钮中去了。页面其他部分都是即时信息(ESPN)和最新的娱乐资讯(YouTube)(图4.3)。

图4.3:ESPN和YouTube的移动Web应用将重点放在内容上而不是导航上。
定位与搜索
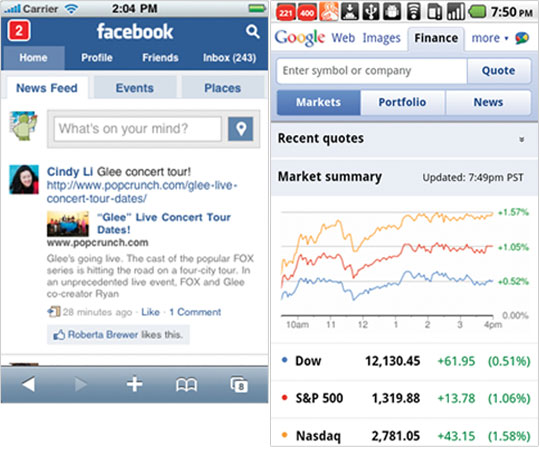
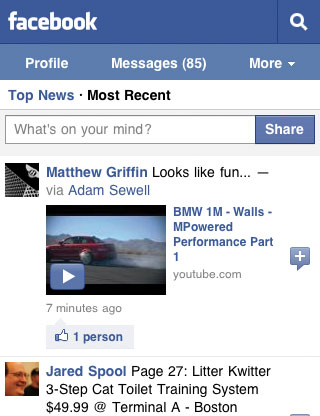
且慢,如果内容总优先于导航,那如何用我自己的方式浏览应用?难道我们不需要一种方式用于导航或者发现其他功能吗?当然需要,但是,让人们搜索相关内容并不一定意味着应用中铺设大量导航栏以至于掩盖了内容。例如,Facebook的手机应用将我常看的相关内容放在默认页面的中心部分,这非常好;但是,因为在页面顶端有三个导航栏,我只能在屏幕上看到一个更新。Google的Finace应用也以实时信息为主,但是这些信息却被五个导航栏中夹在其中。这些导航选项(人们有可能并不需要这些导航选项)占用了屏幕上很多宝贵的空间,这些空间本来是可以用来突出更有用的内容(图4.4)。

图4.4:Facebook和Google Finance 应用上用多个导航选项占用了宝贵的空间
Facebook最近重新设计了他们的Web应用,减少了导航选项数量(图4.5)。如果不算上消息推送中的“最热消息”和“最多评论”的话,他们将导航选项减少了一半(从10个减到了5个)。这是个很好的开始。

图4.5:Facebook最近的新的设计减少了其移动Web应用中导航选项的数量
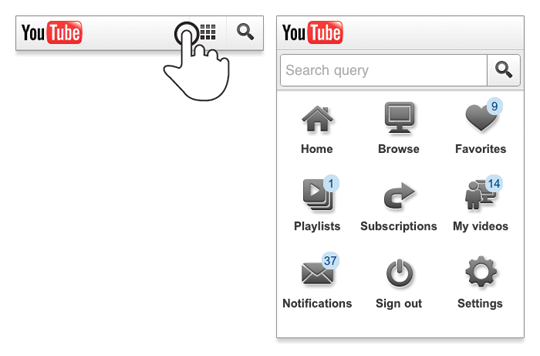
YouTube和ESPN的例子都是内容优先于导航,但对于用户如何通过导航搜索到它们网站的其他内容,有着不同的处理方式。YouTube提供了一个快捷方式,通过点击这个快捷方式就可以全屏显示出站点各个位置的导航(图4.6)。这种方式需要你主动去寻找导航按钮,并且当你在一个单独的全屏页面中查看(你将看不到原先的内容页面)导航栏。你需要了解YouTube顶端的图标代表着“导航,请点击”。

图4.6:YouTube的移动Web应用顶部中有个导航按钮用于全屏显示应用地图
#p#
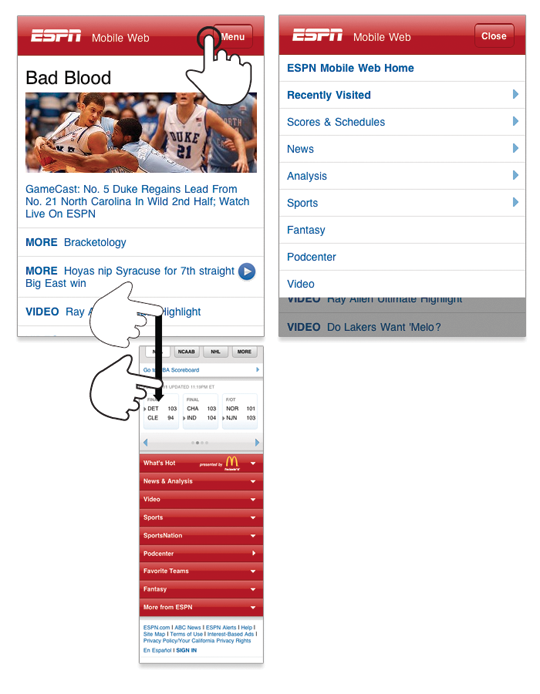
ESPN在顶端有一个更为明显的“Menu”按钮,点击后可在按钮下面展开一个详细(多级)的导航菜单(图4.7)。这种方式让你在导航时仍然停留在当前页面,而不需要移动到并加载一个新的页面。ESPN还在它的大多数页面底部使用了这样的导航按钮。

图4.7:ESPN的移动Web应用在每一页的顶部和底部都有导航选项
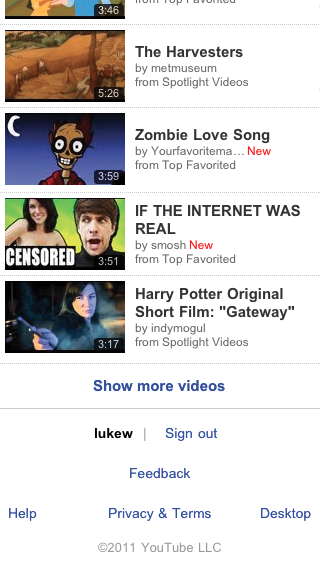
在页面底端的控制方式可以让人们容易用单手进行操作,并在人们浏览至屏幕底端时,提供给他们更多选择和想法。YouTube的设计在页面底端缺乏这样的导航,因此当你达到页面底端时,你就不知道下一步该做什么了(图4.8)。

图4.8:在YouTube的移动Web应用的页面底端的选项基本上是走向了一条死胡同。退出登录(Sign out)?还是发送反馈(Feedback)?
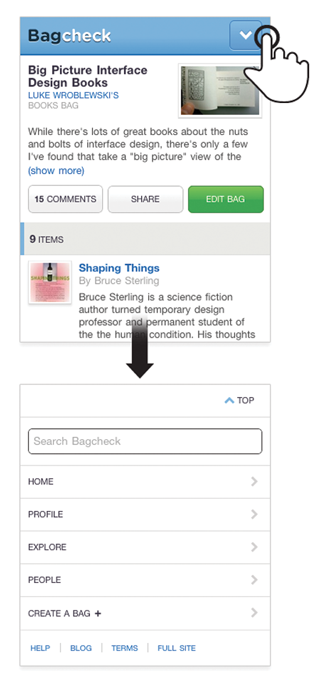
尽管底端的菜单对于人们进行进一步搜索是很有帮助的,但它们不应该与其他地方能找到的菜单相同。与此相反,一个顶端的菜单按钮应该可以将人们链到移动Web页面的底部导航菜单(在内容之后)。我们最近在Bagcheck移动Web应用使用了这种方式(图4.9)。

图4.9:一个在Bagcheck顶部的锚链接能让你跳到页面底端的导航菜单
在站点顶部的一个简单的锚链接能让人们跳到页面底端的导航选项。在内容页面底端显示的这个菜单能让人们搜索站点的其他部分,特别是当他们直接到了一个内容页面而不熟悉站点其他内容的时候。如果他们想要返回到他们刚刚浏览的内容的话,在Bagcheck页面底端的菜单也有一个“Top”链接让人们可以回到页面的初始位置。这种设计使用了最少量的导航元素(仅仅是顶部的一个链接),让人们在到达页面底端时可以搜索站点其他地方的内容,没有复制其他菜单的内容,并且(最好的一点)只需要一个锚链接就可以工作。这就对了:没有很炫的JavaScript,没有很炫的叠层(Overlays),也不需要去维护一个单独的导航页面,而只需要一个链接到页面底端的锚,就是最简单HTML 。(据我了解,在IE外的其他大多数浏览器都运行无碍)Bagcheck的内容页面也有一种很独特的相关导航菜单(related navigation lists),让人们选择深入探索某个话题的时候提供进一步搜索导航(图4.10)。他们也可以只是使用底部的全局导航选项来到达站点的不同位置。

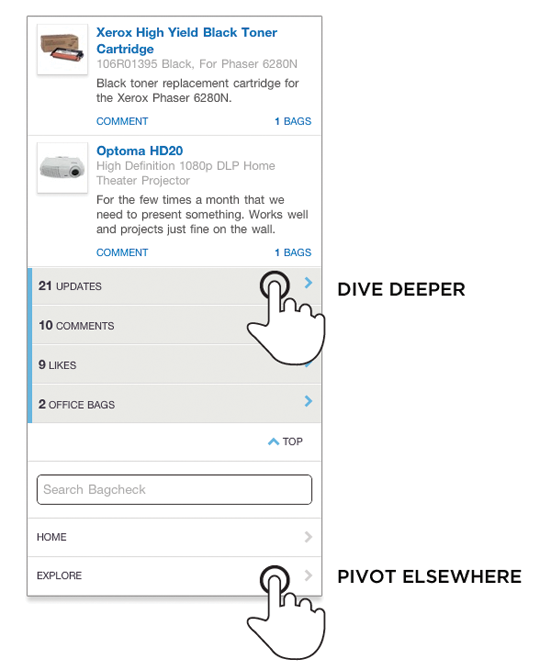
图4.10:Bagcheck手机Web应用中的基于关联导航菜单(Contextual navigation menu)可以让人们进一步搜索相关内容关联导航选项(Contextual navigation options)对任务来说是很有用的。
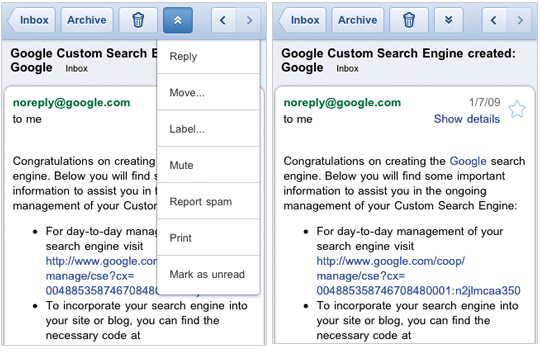
在Gmail的手机应用中(图4.11),可以在屏幕顶端看到一个内容关联菜单,因为这些操作直接和当前邮件内容相关,将它们放在底端的话就妨碍效率,而让它们一直置顶就可便于操作。

图4.11:在Gmail移动Web应用中关联动作选项(Contextual actions)可以让人们迅速对他们的邮件进行操作
#p#
关于返回
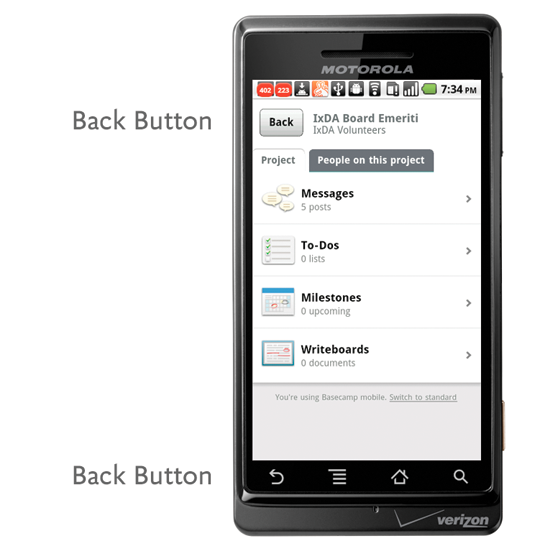
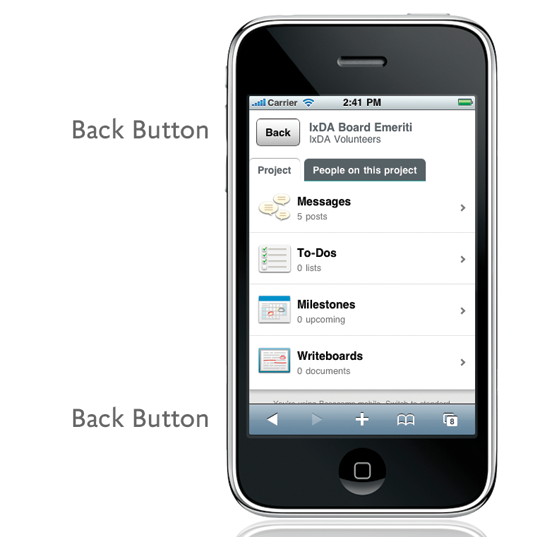
我对观摩不同产品的设计解决方案在多种平台上的移植调整很感兴趣,例如,很多iPhone本地应用在头部有一个显眼的“返回(back)”链接(图4.12)。iOS设备本身并没有设置一个物理的返回按钮,也没有为本地应用显示任何一个系统级操作(chrome actions)。

图4.12:在本地iPhone应用中,“back”按钮是一个常见功能
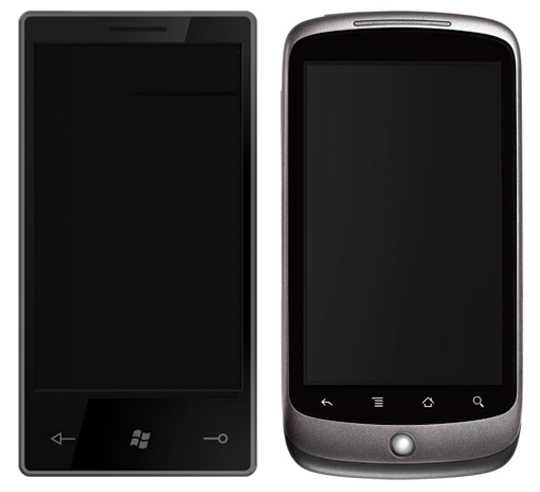
但是在一些移动Web应用中,也出现了不必要的“back”按钮(本地应用中已经有这样一个按钮了)。考虑到主流移动设备(Android, Blackberry, Windows Phone 7等)都有一个物理的返回按钮(图4.13)。甚至Apple的移动Web浏览器在应用工具栏(application toolbar)也包括了重要的返回控制键(图4.14)。你的移动Web应用中增加一个返回按钮只能增加用户的疑惑,用户肯定会问:“这两个按钮功能是一样的吗?”

图4.13:Android手持设备硬件上设置有返回按钮

图4.14:Apple的浏览器在头部的工具栏中有一个永久的返回按钮
所以在设计移动Web体验时,直接让本地应用去完成返回功能就可以了。如果你需要让人们更快返回上一层,那么别使用“Back”来标记按钮。
#p#
屏幕底端的固定导航
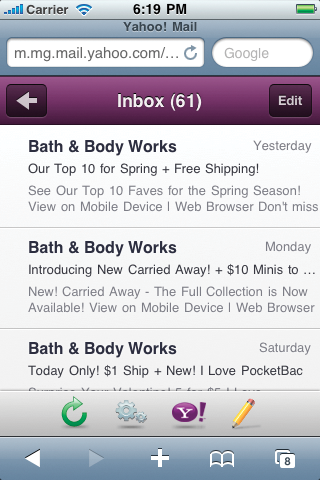
说到iPhone的本地应用,它们当中有很多在屏幕底端使用了固定位置的导航条。这些菜单可以让我们更容易用拇指完成一些关键操作,但是不像Web应用,本地的iOS应用并没有浏览器控件占用屏幕空间。Yahoo!邮件的Web应用就显示了浏览器菜单(browser chrome)会对Web页面的影响,其中两个浏览器菜单和两个固定菜单只给收件箱下了很小的显示空间(图4.15)。

图4.15:Yahoo!邮件的手机Web应用在浏览器窗口底端设置了一个固定的导航菜单
但是Web应用不应只适用于在iOS上的某一个Web浏览器,还应能适配其它多个浏览器。同时,不少移动设备在屏幕底端用设有物理控制按钮,这种情况也给屏幕底端显示的菜单造成了麻烦(图4.16)。这些控制按钮间的相似性使得人们在忽视菜单而点击物理按钮时一定会遇到错误。

图4.16:很多设备在屏幕下方有物理的控制键
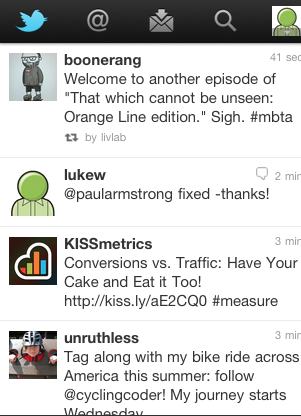
当你开发一个本地应用时,可根据各个设备的物理按钮调整菜单的位置,但是Web应用应该是能跨平台的——无论屏幕底端有没有物理按钮。尽管在某些本地应用中,将导航菜单固定在屏幕底端或许是不错的选择,但当开发Web应用时,如果屏幕下端有Web浏览器菜单和物理按键,再将导航菜单固定在屏幕底端却不是个好主意。如果你需要一个固定的菜单,那么应该将它放在顶部,就像Twitter为他们重新设计的手机Web应用一样(图4.17)

图4.17:Twitter的最新手机Web应用考虑到不同设备的区别,使用了一个顶部的导航菜单来完成关键操作
#p#
保持布局简洁、重点突出
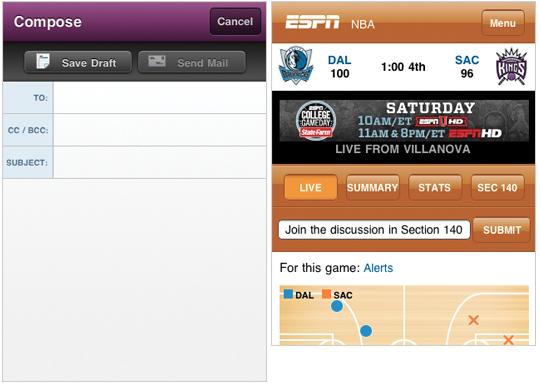
像书中前半部分提到的一样,当人们使用手机的时候,通常“只分配了全部注意力的一小部分,而且只使用拇指来操作”(one eyeball and one thumb)。用户通常不是舒服地坐在桌子前只是全神关注你的站点。相反,他们所处的现实世界存在很多干扰。在这样的情况下,我们只能获得人们部分的注意力,他们需要清晰而重点突出的设计来完成事情——而不是用大量导航选项阻挡他们。Yahoo!邮箱的撰写邮件的界面是一个很好的例子,它将多余的功能去掉而让人们集中于最基本的任务上(在这个例子中最基本的任务是写邮件)。这个界面只包含一个导航项:“cancel”(图4.18)。界面的其他部分都是直接集中于与手头任务相关的功能。

图4.18:对比了Yahoo’s Compose Mail(左)和ESPN的实时比赛界面(右)
与此相反,ESPN的NBA实时更新界面上却覆盖了太多导航选项以至于战况显示都被挤到了屏幕之外。此时最紧要的任务是观看球赛而非在菜单间进行选择。在手机屏幕上尽可能少地使用导航选项也能帮忙减少错误。由于导航选项更少,当人们在完成当前任务的时候,不会因为意外操作而进入到别的任务中。
总结:移动组织要点
当你在组织Web应用时,要深入思考一下如何将移动行为和用户需求进行匹配:
使用案例包括查询(lookup/find)、搜索(explore/play)、跟进(check-in/play)、创建(edit/create),你需要想清楚移动场景下用户是如何使用你的网站并对它的结构进行合理地调整;
先关注内容,再去考虑导航,这能让人们更快接触到他们想要的信息和任务;
高度关联而且位置恰当的导航选项能可为浏览更多站点内容提供良好体验;
坚持简洁清晰、重点突出,减少导航选项、精心设计用户真正需要的关键任务,这点在用户处于非理想场景下特别是忙碌时非常有用。
而当人们待在沙发上拿着手机享受闲暇时光时,也会欣赏你的简约设计!
作者简介:Luke是Bagcheck(http://bagcheck.com/)的创建者之一(Co-founder)和CPO(Chief Product Officer)。Bagcheck在公开成立九个月后就被Twitter收购了。在此之前,Luke在Benchmark Capital做EIR(Entrepreneur in Residence),并且是Yahoo首席设计师(Chief Design Architect (VP)),他在Yahoo的工作主要是产品部署和对于用户使用Web、手机、TV等的体验进行前瞻性思考综合。Luke是《Web Form Design》和《Site-Seeing: A Visual Approach to Web Usability》的作者。
原文:http://www.webapptrend.com/2011/12/1099.html
【编辑推荐】


























