接下来通过了解ipad iOS用户界面与Android 3.x “Honeycomb 用户界面 设计规范和元素之间的不同,可以帮助设计师熟悉Android平板电脑应用程序设计。我们还将分析Honeycomb的设计模式和布局策略,然后查看一些那里面非常好的Android平板电脑应用程序。
注意,虽然智能手机上Android 2.x应用程序也可以在平板电脑上运行,Android 3.0 Honeycomb 系统是专门为平板电脑设计和推出的。Future updates 承诺将Honeycomb的特性植入智能手机设备中,并使它更容易在多种多样的屏幕尺寸上设计和构建。
对于我们大多数人,我们***次接触平板电脑是通过ipad. 正因为这个原因,开始比较二者的用户界面是合理的。通过比较,我们可以组织整理我们已经了解的平板电脑的知识,并去关注二者的关键不同点,这样我们就可以满足Android用户独特的用户界面要求。在将已存在于iPad上的应用程序转换到Android平板电脑上的时候,这不但可以使我们速度更快,而且变得非常重要。
只要做得像iPad就行,对吗?
虽然Android 平板电脑和iPad的体验方面有很多的相似之处(触控手势、应用程序启动图标、情态表达等),设计师在作出假设和绘制屏幕流之前应该熟知二者的差异。
屏幕尺寸和方向
这两个平台之间***的不同就是外形尺寸。iPad的布局尺寸是768×1024物理像素,并且iPad将纵向显示方向作为它默认的查看方向。
而Android平板电脑,由于拥有众多的设备生产厂家,稍微有一些复杂。 概括地讲,有7英寸和10英寸的Android平板电脑屏幕尺寸(自左上角至右下角的对角线长度),以及介于二者之间的尺寸。然而,大多数平板电脑是10英寸左右。
换算成像素,这意味着什么?一个不错的布局基线是1280×752像素(不包括系统栏),基于10英寸的屏幕尺寸大小并且将横向(而不是纵向)作为默认的方向。如同在iPad上一样,Android上的内容可以在横向和纵向两个方向上查阅,但横向模式往往更受人喜欢。

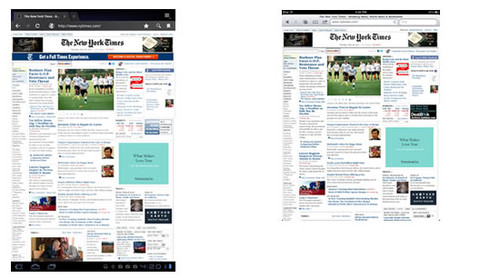
左图是在典型的10英寸Android平板电脑上的纵向视图,右图是在iPad上的。

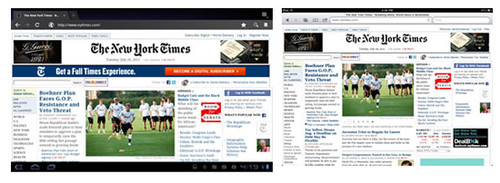
左图是在典型的10英寸Android平板电脑上的横向视图,右图是在iPad上的。
然而,对于Android来说,屏幕尺寸只是差异中的一半因素。Android平板电脑在“屏幕密度”(屏幕特定区域的像素数量)方面也有所不同。不要关注太多细节,设计师只能为三种不同的屏幕密度准备所有的生产型备用位图,放大每个位图到原大小的1.5倍或2倍。所以,被设置为100×100像素大小的位图应该也要有150 × 150 和 200 × 200大小的副本。通过制作三种缩放尺寸的位图,你可以将你的位图转换成为中、高、超高密度的平板电脑屏幕而不会损害图片的质量。
更多关于Android设备屏幕密度和图像准备方面的信息.
系统栏
虽然iOS平台将系统栏做的尽量小,但是Android Honeycomb 扩大了系统栏的尺寸并包含通知和软导航按钮。其中包括返回按钮、主页按钮和***应用程序按钮。

Android Honeycomb系统栏
Android Honeycomb的系统栏和按钮在屏幕底部始终存在,无论开启的是什么应用程序。你可以把它当作***性的UI固定装置。唯一的例外是“关灯”模式,它是将系统栏变暗来显示沉浸式内容,例如视频和游戏。
返回按钮
虽然Honeycomb笨重、***存在的系统栏对设计师来说可能是一个阻碍,但它确实解放了在iPad应用程序中通常被返回键占据的固定位置。Honeycomb系统栏中的返回键在世界上所有的应用程序中都存在。

系统栏中的返回键
操作栏
两个平台之间大多数用户界面的不同点在于其顶部的操作栏。Android 为操作栏元素的具体布置和具体的视觉形式提供了建议,包括icon或logo的位置、导航(例如下拉菜单或标签)及常用操作。这是Android Honeycomb系统应用程序最统一的设计模式之一,因而在尝试使用自定义设置或类似iPad的东西之前,让你自己熟悉此操作栏是值得的。之后将对这个普遍存在的操作栏做更多的分析。

操作栏
控件
能使iPad用户感到新颖的将是Android的控件。顾名思义,控件主要是小的通知栏和快捷使用工具,用户可以将其设置出现在启动屏幕中。控件可以被设计为堆栈视图、网格视图和列表视图,在Android 3.1中它们现在可以调整大小。

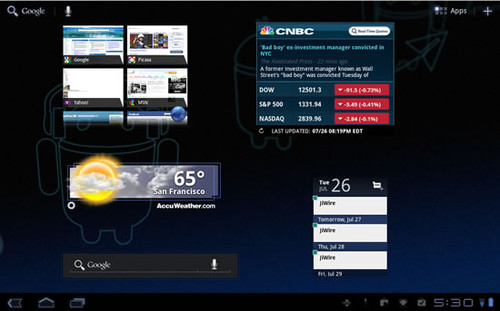
启动屏幕中的几个控件
通知
iOS 的通知系统将简单的提醒推送到启动屏幕中,而Honeycomb是在屏幕的右下角位置弹出(我们通常称它们为toast)丰富的通知,非常像Mac OS X中的Growl.通知的自定义布局可以是图标、滚动文本或可操作按钮中的任何形式。

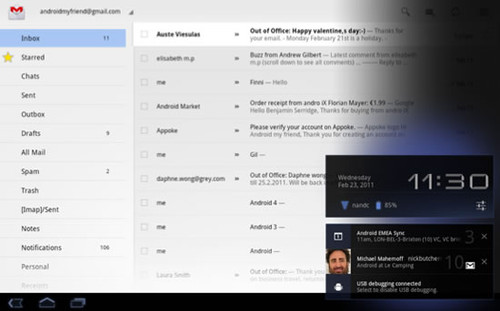
Android 上的通知
设置
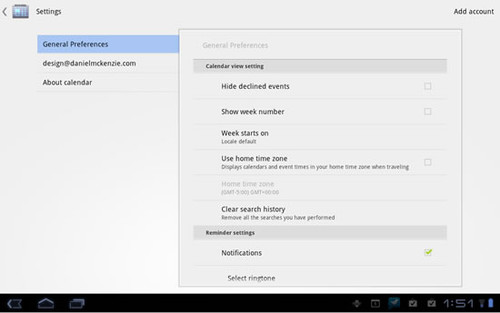
iPad应用程序中的设置通常是以弹出窗口呈现,在点击“i”按钮后触发;而且设置项被分解成易于视觉识别的诸多表格。Honeycomb系统有不同的规范。它看起来更像iOS的“常规设置”屏,用户可以在左侧进行类型导航,在右侧查看详情。这是Honeycomb系统上呈现多设置项的***(也是更雅致的)一种方式。

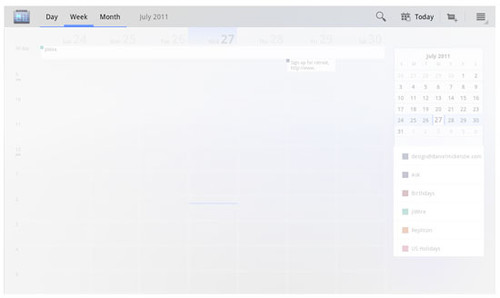
日历应用程序中的设置设计模式
UI元素
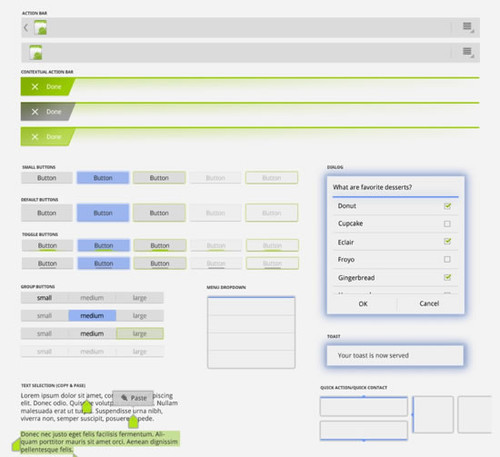
如同大家所想的那样,Android系统竭尽全力把一切做的与它的竞争对手相反(这叫做差异化!)。Honeycomb有其自己的UI规范,并且它现在有一种新的“全息UI”视觉语言,用于诸如选择时间日期、选择一个选项,设置音量等日常操作中。了解这种UI语言对创建屏幕流和设计布局至关重要。

UI元素的采样,来自Google I/O 2011演示文稿的一页幻灯片
字体
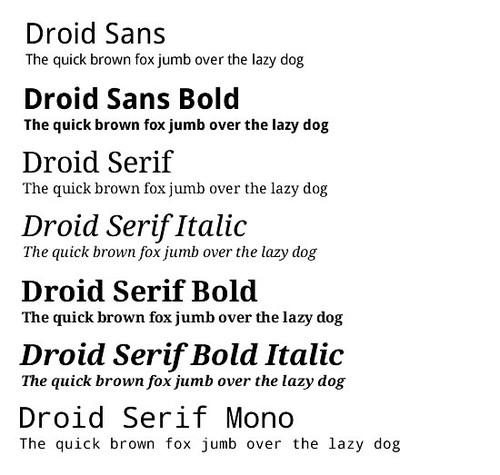
iPad4.3可以使用多少种字体?答案是57种。
Android多少种?只有3种。
是的,它们是 Droid Sans, Droid Serif and Droid Sans Mono.然而有积极的一方面。虽然平台只有这三种字体,但开发人员可以自由地将其他字体绑定他们的应用程序。
 #p#
#p#
什么相同?
对iPad已经熟悉的设计师是幸运的,这两个平台有一些相似之处。
触控手势
点击、双击、滑动、拖动、收缩、旋转和任意滚动。
拆分视图和多窗格用户界面
拆分视图是平板电脑中最常见的布局之一。它由两个并排的窗格组成。当然,你可以为更加复杂的布局增加窗格。

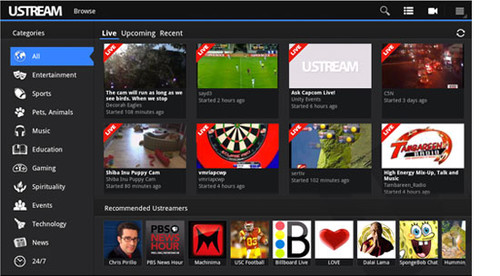
Ustream的拆分视图,类别选项在左,内容在右。
嵌入式多媒体
两个平台都允许嵌入音频、视频和地图。

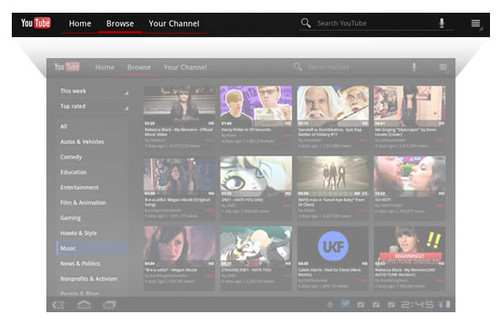
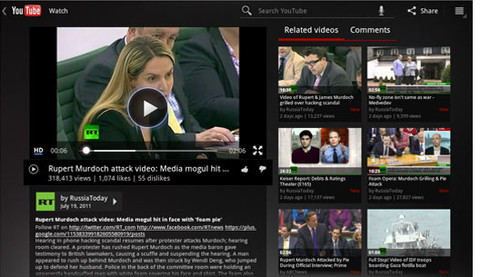
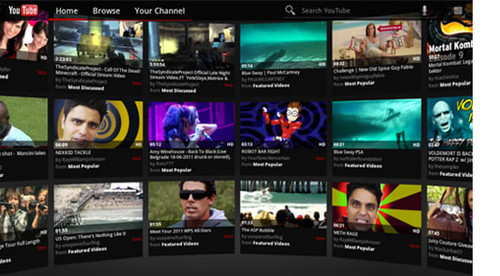
Youtube 应用程序,具有嵌入式视频播放器。
剪贴板
支持应用程序内外的信息复制和粘贴。

拖放
两个平台都有拖放功能。

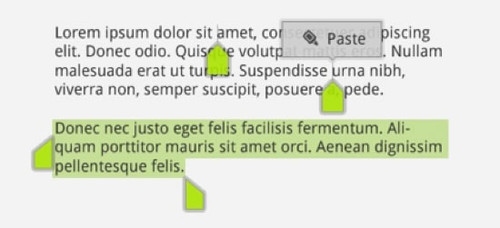
Gmail应用程序中的拖放特性#p#
设计模式
Honeycomb沿用了很多在Android 2.0中引入的设计模式,并扩充了它们。如果你对设计模式不熟悉,正如Android中定义的,它们是一种“应对反复出现的问题的一般性解决方案”。设计模式是Android维护者设计的关键的用户界面规范,意图是助于用户体验的一致性、给予设计师和开发人员一个工作模板。它们是可以定制的,所以没有必要担忧。
如前所述,操作栏是Android 用户界面中最为突出的组成部分,也是这里的重点所在。

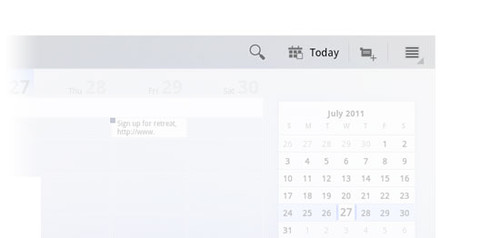
日历应用程序中被高亮显示的操作栏
图标或标志
图标或标志在操作栏的最左边。它是可操作的;点击后用户被带到应用程序的主页屏幕。

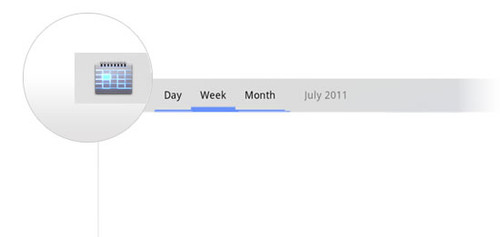
日历应用程序的图标
导航
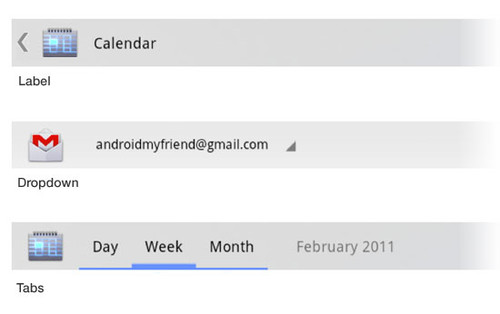
下面,我们找了几种典型的导航形式,下拉菜单形式或标签菜单形式。Honeycomb使用一个三角图形指示下拉菜单,并为标签提供了一系列的下划线;下划线通常占据大多数操作栏的自身空间。
左箭头也可能出现在图标或标志抑或标签的左侧,用作返回导航或者取消主要操作。

三种不同形式的操作栏导航
常用操作
常用操作,顾名思义,就是给用户类似搜索、分享和溢出菜单的东西。它们总是被放置在操作栏的右侧,远离任何标签。

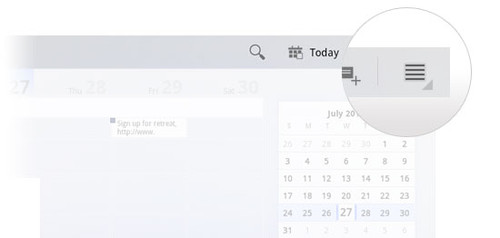
日历应用程序中的常用操作
溢出菜单
溢出菜单是常见操作组的一部分,有时候会被一根垂直的线分隔开。这个位置放置多种菜单项,比如设置、帮助和反馈。

一个溢出菜单
搜索
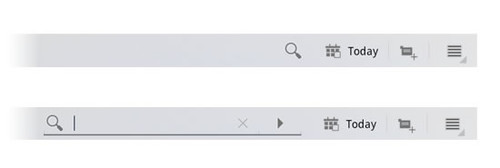
搜索也是常见操作组的一部分。搜索的独特性在于它的展开和收缩动作。点击搜索图标后搜索框展开让你输入查询关键词。点击“×”取消搜索,此时搜索框收缩,又变成单个按钮的状态。这是在有很多操作键或图标需要展示的情况下节约显示空间的一种方法。

搜索功能收缩状态(上方的图)和展开状态(下方的图)。点击放大镜展开搜索框,点击“×”关闭搜索框。
语境操作
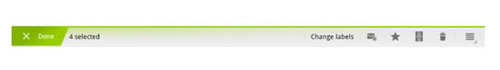
当某个项目被选中的时候,语境操作会改变操作栏的格式,展示出的选项不同于其他项目。例如,照片应用程序正在展示缩略图,一旦一张图片被选中,操作栏就可能发生变化,为编辑这张图片提供语境操作。
用户可以点击“取消”或操作栏中的“完成”来退出语境操作栏。

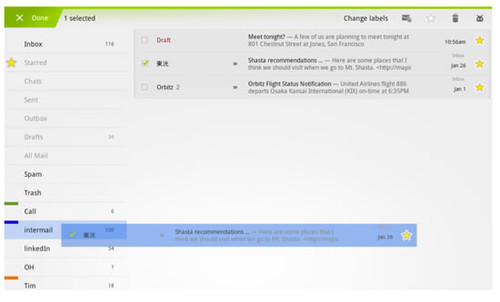
Gmail 应用程序中,点击和选中邮件的时候就会触发语境操作栏#p#
平板电脑布局策略
使用碎片和多窗格视图
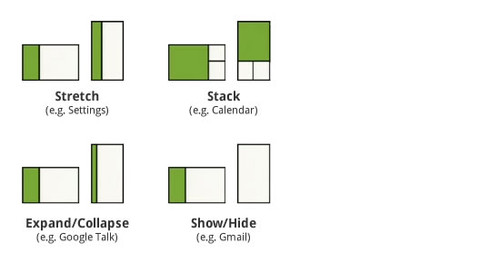
Honeycomb设计的构建模块是“碎片”.碎片是自成体系的布局组成部分,它可以根据屏幕的方向和尺寸改变自身的尺寸和布局位置。为多种尺寸外观而设计这个问题的进一步解决方法是:给设计师和开发人员一种途径使他们的屏幕布局组成部分具有弹性和堆叠性,并取决于运行应用程序的设备屏幕限制。屏幕组成部分可以被拉伸、堆叠、扩展或者收缩、展示或者隐藏。

碎片架构给了设计者和开发者几种选择,在跨越多种屏幕尺寸和方向的情形下维护他们的布局。
是什么让碎片变得如此特别?通过兼容性库,开发者可以将这种功能带入到1.6版以上的Android智能手机中,使他们能够使用一种尺寸适配多种设备的策略来创建应用程序。简言之,它能够使设计师和开发人员只开发一个应用程序而适配所有规格的设备。
虽然碎片可能是一个更多的被开发人员使用的术语,但设计师仍然应该对压缩的内容如何任意拉伸、堆叠、扩展和隐藏有一个基本的了解。
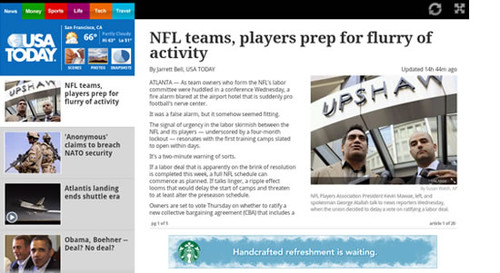
最常见的碎片排布方式是分割视图。这种布局在新闻应用程序和电子邮件客户端中较为常见,通常列表在较窄的一栏中呈现,详情视图在较宽的一栏中呈现。

USA Today 使用的分割视图
呈现分割视图的另一种方式是在它的一侧转换方向。这种情况下,侧边的列表碎片变成了轮播,支持水平方向上的导航而不再是垂直方向上的。
方向策略
碎片是将一种设计应用到多个屏幕尺寸上的好办法,同时对设定方向策略亦是非常有用的。你的屏幕设计在横向视图时也许看起来很不错,但面对狭窄的纵向视图包含三栏的情况的时候你要做些什么呢?你可以再次选择拉伸、堆叠或者隐藏内容。可以把碎片想象成一堆可伸展的拼图,你可以根据需要四处移动、塑造或者删除它。
关于动画
Honeycomb架构允许设计师和开发人员运用丰富多彩的动画效果。根据Android 3.0 要点 页,“动画可以创建淡出效果、不同状态间的运动、循环播放一张动态图片、或者退出动画、改变颜色以及更多。”Honeycomb还拥有展现2D或3D图像的高性能机制。为了更好地了解Honeycomb性能的大体情况,看一下这段视频。
从例子中学习
Android平板电脑仍是一个相对较新的领域,有些品牌只是刚刚开始试水。下面是一系列为激发灵感而收集的应用程序。你可以从 Android Market 或者Amazon中下载其中的任何一款。
YouTube
当然,Google在Honeycomb平台上的youtube应用程序堪称典范,展示了上文所有讨论到的设计样式及用户界面元素。为了更好的体验Honeycomb,请先下载这款应用程序并运行它。

CNN
CNN(美国有线电视新闻网)应用程序很好地运用了触控手势(包括滑动来浏览更多内容)、分割视图和字体!一种自定义的字体(Rockwell)应用于新闻标题。
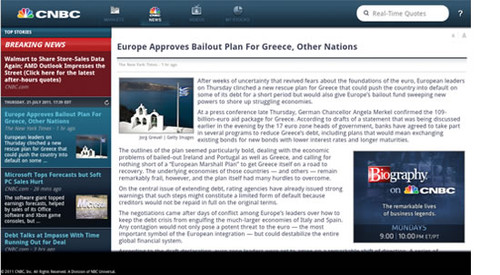
CNBC
CNBC(美国全国广播公司财经频道)是另一个优秀的新闻应用程序,包括动画(股票行情自动轮播)以及丰富的图表和渐变。CNBC是最引人入胜的应用程序之一。

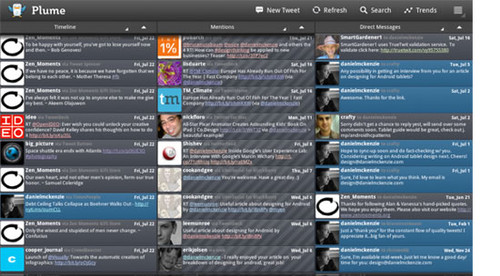
Plume
通过它的三栏布局,Plume很好的示范了横向视图变为纵向视图的时候布局需要如何显著地改变。

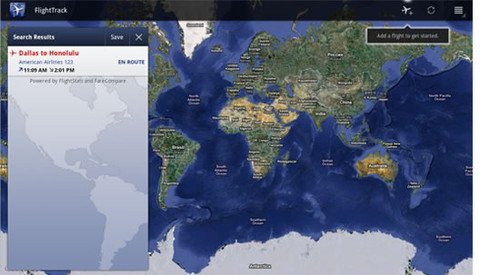
FlightTrack
一款设计优雅的信息量巨大的应用程序。包括精致的地图,微妙的动画以及标准的Honeycomb 用户界面元素。

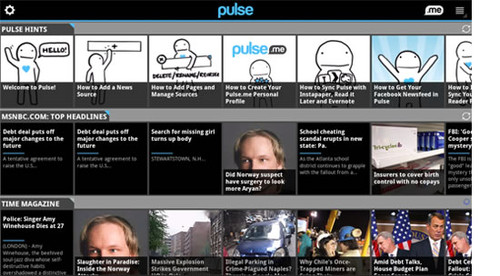
Pulse
你还可以说: Pulse是为Android平板电脑而生!但是对比Android和iPad版本,它们几乎在各个方面都是相同的;无论如何,它仍然很有趣。

WeatherBug
它曾是是Android Market中最早的Honeycomb应用程序之一。它很好地利用了地图和全息用户界面来展示来自于天气凸轮的图片。

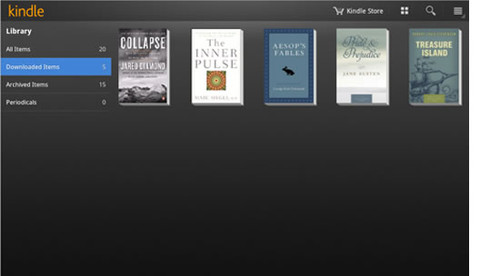
Kindle
Kindle很好地坚持使用了设计模式和Honeycomb用户界面元素。结果是优雅的,也是坚守Android的***实践。

佳作
IMDb
News360
USA Today
AccuWeather
Ustream
Google Earth
Think Space
[译者注:本人英语水平实在有限,而文章专业词汇又过多,翻译失实之处请指正。谢谢!]
























