1. Android 一直在使用硬件加速。实际上从1.0版本之后,所有的窗口元素的合成与显示都是通过硬件完成的。
2.这意味着许多你所看见的动画都是被加速过的:按钮的显示、通知栏下拉的阴影、不同Activity之间的切换动画、弹出窗口以及提示框的显示和隐藏等等等等。
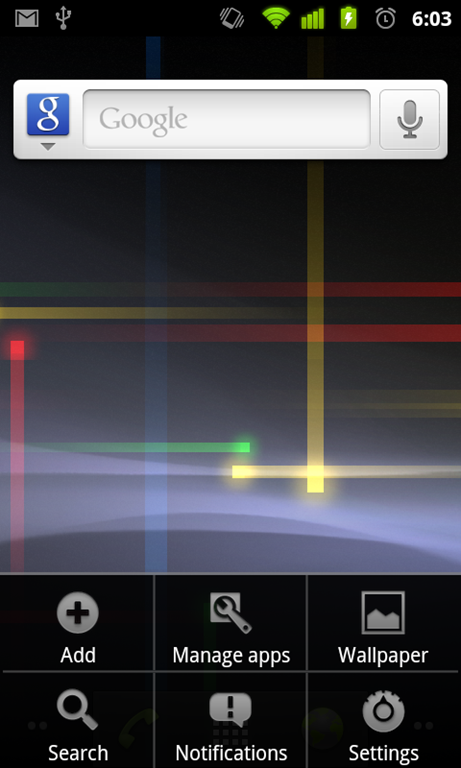
3.Android以前使用软件方式(与硬件加速相对应)来控制各个窗口元素的渲染,例如下图的UI,其中包括四个窗口组件:状态条、壁纸、桌面上的的启动器、以及菜单。如果其中一个元素更改了自身的内容,例如高亮一个菜单条目,对于3.0之前的版本,系统使用软件方式来绘制新的内容,然而并非所有的元素都需要被重新绘制,同时各个窗口元素的拼接也是通过硬件方式完成的。类似的,任何窗口的移动:例如菜单的上下运动是完全通过硬件方式渲染的。

4. 现在我们来关注窗口元素的内部渲染,实际上为了达到每秒60帧的FPS,你并不一定需要硬件加速。帧速取决于要显示的像素的数量以及CPU的速度。比如说,二儿子完全可以以60FPS的速度在它800*480分辨率的屏幕上完成任何普通的原生UI动画,例如列表的滚动等,完全没有问题。而最初的Droid系列却很难达到这样的速度。
5.在Android3.0中可以实现窗口的”完全”的硬件加速绘制。而在Android 4.0中也没有引入更多的功能。 从3.0开始,如果在你的应用中设置了一个标志允许硬件加速,那么此时所有的窗口的绘制都会交给GPU来完成。在Android 4.0中最主要的改变就是:在面向Android4.0或更高版本的应用中,硬件加速是被默认开启的,再也不需要在配置文件中设置 android:handwareAccelerated=”true”.(而我们不允许之前的应用默认打开硬件加速,是因为光靠硬件加速,无法很好的完成某些特殊的绘制操作;同时在应用需要其中一部分UI更新的时候,会影响其的一些表现。对于目前现有的很多应用,强制开启硬件加速,会明显的中断应用的运行)
6.硬件加速并不如大家所认为的那样***。例如在基于PVR驱动的设备上(比如二儿子跟三儿子),光是在进程中开启OpenGL就得占用8M的RAM。对比一般进程的2M的开销实在是巨大。RAM是有限的,一大部分被拿去绘制,那么其他正在运行的进程就会因为缺少内存而出问题,比如降低应用间切换的速度。
7.由于OpenGL的额外开销,我们***不要过多的使用其进行绘制。比如我们现在在做的一些工作,就是为了让Android 4.0能在不使用硬件加速的情况下流畅的在二儿子上使用:这样我们就不需要在系统进程中浪费8MB的内存用,也不需要在手机进程中浪费额外的8M内存,或者是在系统UI进程中的8MB内存 等等等等。相信我,你不会注意到——用OpenGL来绘制一些类似状态栏或是华丽的动画是完全没有好处的。
#p#
8.硬件加速并非流畅UI的“解药”。我们为了UI的流畅尝试了很多不同的方法,比如说在1.6中引入的对前台/后台进程的调度策略,在2.3中的对输入系统的重写,”严厉模式”的使用,并发的垃圾回收机制,载入器等等。如果你想达到60fps的帧速,你只有20毫秒的时间来处理每帧的内容。这时间实在不长,光是在UI进程中读取存储卡的操作产生的延时就会大于这个时限,尤其是在写操作的时候。
9.举些最近发现的一些影响UI流畅度的例子:我们注意到在二儿子上,使用4.0时列表的滚动就不如使用2.3时流畅。而导致这个现象的原因则是计时器的轻微漂移:有些时候应用正在接收触摸事件并在屏幕上绘制,而在上一个动作还没完成的的时候,就接受到下一个事件并开始绘制,导致它丢失了当前这帧。尽管发生这种现象的时候,帧速能达到稳定的60FPS.(当然,这个问题已经修正)
10.当人们比较Android跟IOS上浏览器的滚动流畅度的时候,他们所看见的差别并非开没开启硬件加速所导致。最初的时候,Android使用了一种完全不同的渲染策略,并做了一些折中:网页被转换成一个”显示列表“,持续的在屏幕上进行绘制,而非使用块(Tiles)的形式。它有一个优点:就是在滚动或是缩放的时候不会发生有的块还没被渲染出来的现象(译者注:早期的IOS上这种现象非常明显,快速滚动到底部时要等一会网页才会一块一块的绘制出来)。 而这个方法的不给力之处就在于页面复杂的时候,帧速就明显低了。例如Android3.0,浏览器中现在开始使用块的方式进行渲染,于是它可以在滚动或是放大的时候保持一个稳定的帧速,自然也会出现新的块没有被立即渲染出来的情况。 而每个块都是以软件方式绘制的,我相信在IOS中也是这样的。(在3.0之前的版本中,没有开启硬件加速,基于块的策略也可以使用。而且如我之前提到的,二儿子可以很容易的达到60FPS)
11.硬件加速不能如大家所想奇迹般的让绘制的问题统统消失。GPU的性能就是一个很重要的限制。最近一个很有趣的例子:基于英伟达的Tegra2的平板可以很容易的以60FPS的速度访问2.5次1280*800分辨率的屏幕中的任何一个像素。现在考虑到在Android 3.0中切换到所有应用列表的情形:你需要绘制背景(1x 所有的像素)、接着是快捷方式和桌面小工具(假设内容不多,花费0.5x),接着是所有应用的黑色背景(1x),接着是所有应用的ICON(0.5x)。显然,我们已经超过了原先的预算了,而此时我们还没完成各个独立窗口元素的拼接并做***的显示。想要取得60FPS的动画,Android 3.0以及后续版本使用了一系列的小技巧。 其中主要的一个就是: 它将所有的窗口元素平铺在一个层中,而不是挨个拷贝到CPU的缓存中。但即使是这样,我们已然超出预算,幸好我们使用另一个技巧:因为Android中的背景是一个独立的窗口元素,我们可以将它设置的比屏幕更大来放置整幅位图,现在,用户开始滑动,背景跟着运动,此时并不需要任何特殊的绘制,仅仅是移动窗口即可,而由于这个窗口是在一个平铺层上,我们甚至不需要用GPU来将这个窗口元素组织到屏幕中输出。
12.随着屏幕分辨率的不断升高,能否达到60FPS跟GPU的速度尤其是内存总线带宽息息相关。事实上,如果你想要提升硬件的效力,特别注意要提升内存总线的带宽。很多时候CPU(特别是带有***的NEON指令集的CPU)会比内存总线块的多。
UPDATE:下面居然有这么多讨论,但是我木有能力解释清楚相关的所有问题了。不过我会尽力在这里提供一些我认为比较有趣的观点。
有些人认为盖世兔已经有了一个非常流畅的UI并指出他们已经超越三儿子并做了很多改进。事实上,大家忽略了很多设备的差异,盖世兔的屏幕是480*800而三儿子是720*1280。如果二儿子在它480*800的屏幕上都能达到60FPS,拥有更NB的CPU的盖世兔必须得同样流畅嘛。
而两者之间***的差别就是三儿子需要同时绘制2.4倍于盖世兔的像素。这相当于在单核上提升到2.4倍的速度。(需要指出 在UI渲染的时候,多核是没有意义的,因为渲染必须要在一个进程中完成,无法并行)
这就是为什么硬件加速非常重要:随着像素的提升,GPU通常能更好的处理图像的运算。事实上,这是我们在Android中引入硬件加速的***动力。在720*1280的屏幕上,现有的ARM CPU达到60FPS很吃力,但是通过GPU渲染就不同了。同样,在与盖世兔的比较中,同时打开没有硬件加速的应用,在三儿子中无法达到盖世兔同样的60FPS,是因为它得渲染2.4倍于盖世兔的像素。
在***,还得提及GPU的另外一个优势:许多绘制的效果变得更加容易。比如你要以软件形式绘制一个位图,你除了设置一个位移,不能做任何事。仅仅是缩小就得花上相当多的时间进行渲染。而在GPU中,此类转换则相当容易。这就是为神马新的默认主题Holo使用硬件加速绘制背景。而在没有开启硬件加速的应用中,此类背景会自动去掉。
【编辑推荐】


























