移动互联网已经在全球得到了广泛的应用。到2009年,有50%的新增的互联网访问都是来自手机设备的(eMarket,2008和2009)。来自Google的内部资料显示,随着移动浏览器的提升,用户的浏览习惯也在逐步改进。
移动浏览器上的页面布局与桌面浏览器有着显著的差异,所以,想要在移动设备上开发出优秀的浏览器,有些注意事项是需要开发者事先了解的。对于如何在移动设备上开发出高性能、体验良好的web应用,Google网络管理员Jeremy Weinstein给出了几点技术和非技术方面的建议(译者注:原文来自Google Code,可以认为是Google官方的开发指南)。
让你的网页和Apps更适合移动设备访问
1.在桌面版应用上提供一个显著的移动版入口
如果你有一个包含大量图像的网站,当你为它开发了一个移动版本,你是否还希望移动用户继续使用原来的桌面版?确保让用户知道你的网站还有一个移动版本存在。
2.移动URL要遵循习惯用法,并推广之
虽然没有规定你必须把原来桌面服务的移动版的地址设置成什么样,但是这里有些地址设计的惯例可以参考:m.yoursite.com,mobile.yoursite.com 或是yoursite.com/mobile。选择一个简单的移动URL,并且将它贴在原来的桌面网站上。
3.设计一个与移动设备相适应的用户界面
尽量避免让用户输入过多的信息。提供更多的点击功能。将URL设计得尽量短一点,方便用户输入。选取合适的UI组件和功能,使得你的应用在小屏幕上能够方便地显示和操作。多考虑一下用户的访问情景——或许不是舒服地坐在椅子上,所以尽量让用户能够快速找到想要的信息。确保你的信息足够的清晰简洁。

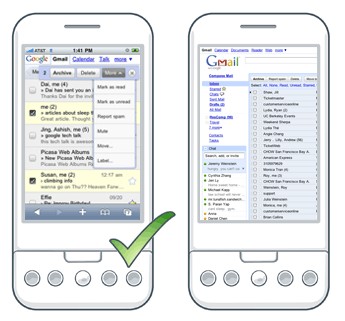
Gmail提供了一个移动版本,更加符合移动设备的访问方式
4.让你的网站适合各种移动浏览器的访问
目前存在着全功能(Mobile Safari, Android等),半功能(BlackBerry),以及低功能(旧款的翻盖手机)浏览器。想想如何让你的移动web页面既能在150×128像素的屏幕上显示,又能在640×480像素的屏幕上显示。不同国家的移动浏览器标准也有所不同。如果你的用户来自不同的国家,确保你的设计能够符合这些国家的设备标准。
减少请求和数据的传输
为了减少延迟现象的发生,你的网站或应用程序应该尽量避免向服务器发送请求。在TCP和socket机制中,一次大数据的请求传输比多次小数据的请求传输速度要快。这一点在移动开发中显得尤为重要。
使用CSS Sprite处理你的图片,或者将你的图片转换为data URI scheme。可以参考Google Search搜索结果页面上的logo图标,它就用到了CSS sprite。Google的一些服务(例如Wave)通过使用data URI scheme将静态的请求固化,用于在web页面中内联静态数据。(data URI技术无法在旧版本的浏览器上使用,它是专门为iPhone,Android和其他***的移动web浏览器上的网页和应用程序设计的。)
如果你的图片里面包含base64的字符串,那么在压缩的时候可能会丢失部分数据(这种格式的图片在传输时必须使用gzip压缩)。但即使这样,也尽量不要创建一个新的连接或是发送一个新的HTTP请求。
如果你的应用包含了一个CSS文件,那么它还需要导入一些其他的资源;如果包含的是一个JavaScript文件,那么也需要下载一下额外的代码,将你的网页需要下载的信息全部放到一个文件中。将你的请求放到一个文件中将提升你的应用的速度。
1.简化代码
代码越少,传输的数据越小,你的网页打开得越快。减少传输的数据量不如减少通讯次数有效,对于高延迟的移动连接,每减少一个bit都将有助于提升你的应用加载速度。可以看看一篇关于HTML optional tags and CSS optimization的文章。
2.避免重定向
有时Web页面和Web服务会对某个请求多次重定向。如果你的服务需要对请求重定向,那么尽量在服务器端处理,而不是在客户端,尽可能减少客户端的网络交互次数。
3.预先考虑并拉长内容下载流程
只有在需要的时候才传输数据,可能的话尽可能提前下载数据。不要下载一些用户根本看不到的图片。在移动设备上Time-to-text是非常重要的。如果你的设备在显示一组图片,可以考虑一起下载它前后的图片以提升UI的速度,但是不要下载一些相隔太远的图片。
可以看看Page Speed中的Web Performance Best Practices介绍。
充分利用HTML的新功能
1.在移动应用中使用Appilcation Cache
HTML5浏览器(Mobile Safari, Android)通过使用Application Cache能够减少页面启动时间,并且允许用户离线访问。
2.如果可能的话,尽量用CSS3替代图片
支持CSS3的HTML5浏览器能使用各种丰富的属性,如圆角、渐变色、阴影、文本转换、画布等等。使用CSS替代图片来装饰你的页面能够减少数据传输的开销。
Google的移动Apps上已经使用了HTML5提供的新的APIs。例如Mobile Gmail就用到了Application Cache。Mobile Google Search则使用了HTML5 Geolocation API 来展示搜索到的定位结果。Google Maps for Mobile以及Mobile Gmai都使用了canvas 标志来避免图片的传输。
3.将***配置设备上运行环境考虑在内
如果你想让更多的用户访问你的网页或是app,那么你必须确保你的应用能够在各种设备上兼容。简洁的代码不仅使得你的应用响应更快,通常还会使得应用具有更好的兼容性。
一些忠告:
◆ 即使是iPhone或Android这样的浏览器现在也不支持Flash,不要在移动网站中使用Flash。
◆ 许多BlackBerry手机默认禁用CSS和JavaScript,不要指望用户懂得在菜单中开启这些功能。
◆ 在性能较差的移动设备上运行JavaScript的代价太高。除了优化网络处理,还应该尽量使客户端的代码精炼高效,要尽量减少应用对内存的占用。
测试,测试用例
如果你是一个web开发者,那么你应该对跨桌面web浏览器开发的痛苦深有体会了。跨浏览器测试对于移动设备开发是非常重要的一项工作。
为了使得应用适应各种移动设备的屏幕,移动浏览器需要灵活地调整文本、图像以及CSS的显示方式。
在你手掌上访问移动web网页或是使用移动app的体验与在PC机上的体验是非常不同的。不要用你在PC上的交互体验代替你在移动设备上的体验测试。
测试资源:
User Agent Switcher extension for Firefox. 更换桌面上的用户代理,检测在更换代理后网页能否继续正常显示。
Page Speed Firefox/Firebug Addon.评估网页的性能并给出改善建议。
其他资料
原文出处:Make the mobile web faster
译文出处:WebAppTrend(WebAppTrend是一个独立技术博客,主要关注Web App发展前沿与实践,以及智能浏览器发展。)
【编辑推荐】

























