1 Knockout简介 (Introduction)
Knockout是一个轻量级的UI类库,通过应用MVVM模式使JavaScript前端UI简单化。
Knockout有如下4大重要概念:
◆ 声明式绑定 (Declarative Bindings):使用简明易读的语法很容易地将模型(model)数据关联到DOM元素上。
◆ UI界面自动刷新 (Automatic UI Refresh):当您的模型状态(model state)改变时,您的UI界面将自动更新。
◆ 依赖跟踪 (Dependency Tracking):为转变和联合数据,在你的模型数据之间隐式建立关系。
◆ 模板 (Templating):为您的模型数据快速编写复杂的可嵌套的UI。
简称:KO
2 入门介绍 (Getting started)
2.1 KO工作原理及带来的好处
Knockout是一个以数据模型(data model)为基础的能够帮助你创建富文本,响应显示和编辑用户界面的JavaScript类库。任何时候如果你的UI需要自动更新(比如:更新依赖于用户的行为或者外部数据源的改变),KO能够很简单的帮你实现并且很容易维护。
重要特性:
◆ 优雅的依赖追踪- 不管任何时候你的数据模型更新,都会自动更新相应的内容。
◆ 声明式绑定- 浅显易懂的方式将你的用户界面指定部分关联到你的数据模型上。
◆ 灵活全面的模板- 使用嵌套模板可以构建复杂的动态界面。
◆ 轻易可扩展- 几行代码就可以实现自定义行为作为新的声明式绑定。
额外的好处:
◆ 纯JavaScript类库 – 兼容任何服务器端和客户端技术
◆ 可添加到Web程序最上部 – 不需要大的架构改变
◆ 简洁的 – Gzip之前大约25kb
◆ 兼容任何主流浏览器 (IE 6+、Firefox 2+、Chrome、Safari、其它)
◆ Comprehensive suite of specifications (采用行为驱动开发) - 意味着在新的浏览器和平台上可以很容易通过验证。
开发人员如果用过Silverlight或者WPF可能会知道KO是MVVM模式的一个例子。如果熟悉 Ruby on Rails 或其它MVC技术可能会发现它是一个带有声明式语法的MVC实时form。换句话说,你可以把KO当成通过编辑JSON数据来制作UI用户界面的一种方式… 不管它为你做什么
OK, 如何使用它?
简单来说:声明你的数据作为一个JavaScript 模型对象(model object),然后将DOM 元素或者模板(templates)绑定到它上面.
让我们来看一个例子
想想在一个页面上,航空旅客可以为他们的旅行升级高级食物套餐,当他们选择一个套餐的时候,页面立即显示套餐的描述和价格。首先,声明可用的套餐:
var availableMeals = [
{ mealName: 'Standard', description: 'Dry crusts of bread', extraCost: 0 },
{ mealName: 'Premium', description: 'Fresh bread with cheese', extraCost: 9.95 },
{ mealName: 'Deluxe', description: 'Caviar and vintage Dr Pepper', extraCost: 18.50 }
];
- 1.
- 2.
- 3.
- 4.
- 5.
如果想让这3个选项显示到页面上,我们可以绑定一个下拉菜单(例如:<select>元素)到这个数据上。例如:
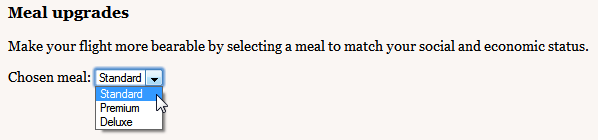
<h3>Meal upgrades</h3>
<p>Make your flight more bearable by selecting a meal to match your social and economic status.</p>
Chosen meal: <select data-bind="options: availableMeals,
optionsText: 'mealName'"></select>
- 1.
- 2.
- 3.
- 4.
启用Knockout并使你的绑定生效,在availableMeals变量声明之后添加如下代码:
var viewModel = {
/* we'll populate this in a moment */
};
ko.applyBindings(viewModel); // Makes Knockout get to work
// 注意:ko. applyBindings需要在上述HTML之后应用才有效
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
你可以在这个系列里将学习更多的view model 和 MVVM。现在你的页面将render成如下的样子:

响应选择
下一步,声明一个简单的data model来描述旅客已经选择的套餐,添加一个属性到当前的view model上:
var viewModel = {
chosenMeal: ko.observable(availableMeals[0])
};
- 1.
- 2.
- 3.
ko.observable是什么?它是KO里的一个基础概念。UI可以监控(observe)它的值并且回应它的变化。这里我们设置chosenMeal是UI可以监控已经选择的套餐,并初始化它,使用availableMeal里的***个值作为它的默认值(例如:Standard)。
让我们将chosenMeal 关联到下拉菜单上,仅仅是更新<select>元素,告诉它让<select>元素的值读取/写入chosenMeal这个模型属性:
Chosen meal: <select data-bind="options: availableMeals,
optionsText: 'mealName',
value: chosenMeal"></select>
- 1.
- 2.
- 3.
理论上说,我们现在可以读/写chosenMeal 属性了,但是我们不知道它的作用。让我们来显示已选择套餐的描述和价格:
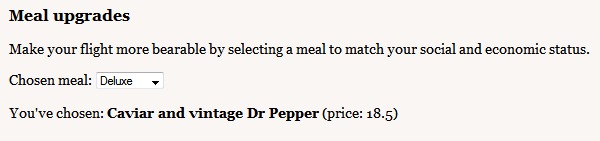
<p>
You've chosen:
<b data-bind="text: chosenMeal().description"></b>
(price: <span data-bind='text: chosenMeal().extraCost'></span>)
</p>
- 1.
- 2.
- 3.
- 4.
- 5.
于是,套餐信息和价格,将根据用户选择不同的套餐项而自动更新:

更多关于observables和dependency tracking的使用
***一件事:如果能将价格格式化成带有货币符号的就好了,声明一个JavaScript函数就可以实现了…
function formatPrice(price) {
return price == 0 ? "Free" : "$" + price.toFixed(2);
}
- 1.
- 2.
- 3.
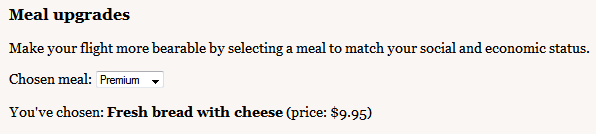
… 然后更新绑定信息使用这个函数 …
(price: <span data-bind='text: formatPrice(chosenMeal().extraCost)'></span>)
- 1.
… 界面显示结果将变得好看多了:

Price的格式化展示了,你可以在你的绑定里写任何JavaScript代码,KO仍然能探测到你的绑定依赖代码。这就展示了当你的model改变时,KO如何只进行局部更新而不用重新render整个页面 – 仅仅是有依赖值改变的那部分。
链式的observables也是支持的(例如:总价依赖于价格和数量)。当链改变的时候,依赖的下游部分将会重新执行,同时所有相关的UI将自动更新。不需要在各个observables之间声明关联关系,KO框架会在运行时自动执行的。
你可以从 observables 和 observable arrays 获取更多信息。上面的例子非常简单,没有覆盖很多KO的功能。你可以获取更多的内嵌的绑定和模板绑定。
KO和jQuery (或Prototype等)是竞争关系还是能一起使用?
所有人都喜欢jQuery! 它是一个在页面里操作元素和事件的框架,非常出色并且易使用,在DOM操作上肯定使用jQuery,KO解决不同的问题。
如果页面要求复杂,仅仅使用jQuery需要花费更多的代码。 例如:一个表格里显示一个列表,然后统计列表的数量,Add按钮在数据行TR小于5调的时候启用,否则就禁用。jQuery 没有基本的数据模型的概念,所以需要获取数据的数量(从table/div或者专门定义的CSS class),如果需要在某些SPAN里显示数据的数量,当添加新数据的时候,你还要记得更新这个SPAN的text。当然,你还要判断当总数>=5条的时候禁用Add按钮。 然后,如果还要实现Delete功能的时候,你不得不指出哪一个DOM元素被点击以后需要改变。
Knockout的实现有何不同?
使用KO非常简单。将你的数据描绘成一个JavaScript数组对象myItems,然后使用模板(template)转化这个数组到表格里(或者一组DIV)。不管什么时候数组改变, UI界面也会响应改变(不用指出如何插入新行<tr>或在哪里插入),剩余的工作就是同步了。例如:你可以声明绑定如下一个SPAN显示数据数量(可以放在页面的任何地方,不一定非要在template里):
There are <span data-bind="text: myItems().count"></span> items
- 1.
就是这些!你不需要写代码去更新它,它的更新依赖于数组myItems的改变。同样, Add按钮的启用和禁用依赖于数组myItems的长度,如下:
<button data-bind="enable: myItems().count < 5">Add</button>
- 1.
之后,如果你要实现Delete功能,不必指出如何操作UI元素,只需要修改数据模型就可以了。
总结:KO没有和jQuery或类似的DOM 操作API对抗竞争。KO提供了一个关联数据模型和用户界面的高级功能。KO本身不依赖jQuery,但是你可以一起同时使用jQuery, 生动平缓的UI改变需要真正使用jQuery。
2.2 下载安装
Knockout的核心类库是纯JavaScript代码,不依赖任何第三方的类库。所以按照如下步骤即可添加KO到你的项目里:
下载Knockout类库的***版本,在正式开发和产品使用中,请使用默认的压缩版本(knockout-x.x.js)。
下载地址:https://github.com/SteveSanderson/knockout/downloads
Debug调试目的,可使用非压缩版本(knockout-x.x.debug.js). 和压缩版本同样的功能,但是具有全变量名和注释的可读性源代码,并且没有隐藏内部的API。
在你的HTML页面里使用<script>标签引用Knockout类库文件。
这就是你需要的一切…
开启模板绑定
…除非你想使用模板绑定功能(您很有可能使用它,因为非常有用),那你需要再引用两个JavaScript文件。 KO的默认模板引擎是依赖jQuery 的jquery.tmpl.js。所以你需要下载下面的2个文件并在引用KO之前引用:
jQuery 1.4.2 或更高版本
jquery-tmpl.js — 此版本 可以很容易使用,或者你访问官方网站 查找***版本。
正确的引用顺序:
<script type='text/javascript' src='jquery-1.4.2.min.js'></script>
<script type='text/javascript' src='jquery-tmpl.js'></script>
<script type='text/javascript' src='knockout-1.2.1.js'></script>
- 1.
- 2.
- 3.
(当然,您要根据你的文件路径累更新上面的文件路径和文件名。)
原文:http://www.cnblogs.com/TomXu/archive/2011/11/21/2256749.html
【编辑推荐】




























