一、通知的样式
(一)、视觉界面
iPhone系统自带的消息通知形式有两种,分别是Badge Notification和Alert Notification。iOS 5增加了Notification system。
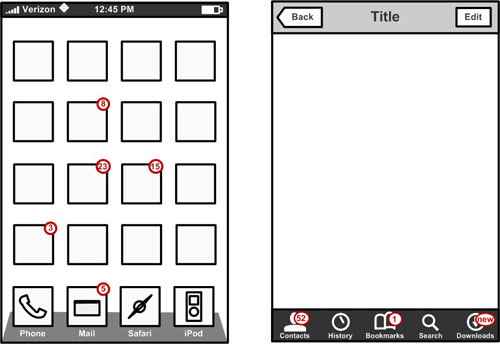
1. Badge Notification

Badge Notification属于弱提醒,但是会让有消除气泡强迫症的人感觉闹心;
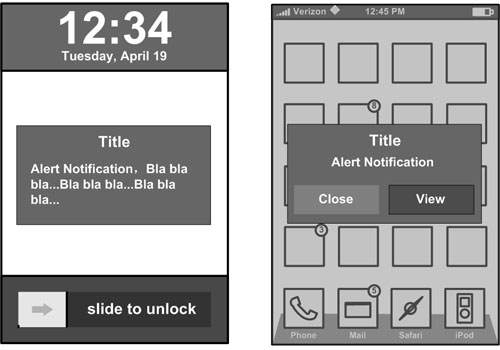
2.Alert Notification

Alert Notification属于强提醒,但是不但会中断当前操作,还会让没有专注于屏幕的用户错过提醒。
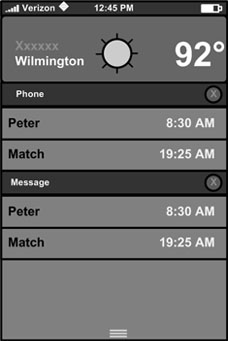
3.Notification System

iOS 5的Notification System传承了Android和Palm的设计优势,可以很好的提醒用户有消息到达,又不会中断当前的操作,也不会因为没有关注到儿错过重要提醒。
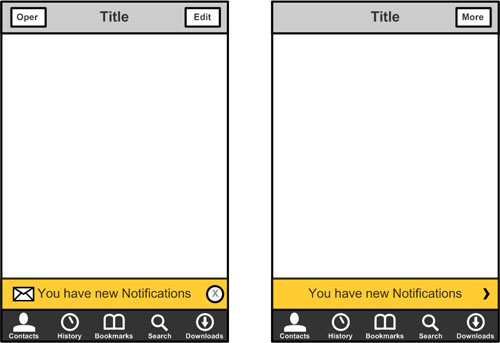
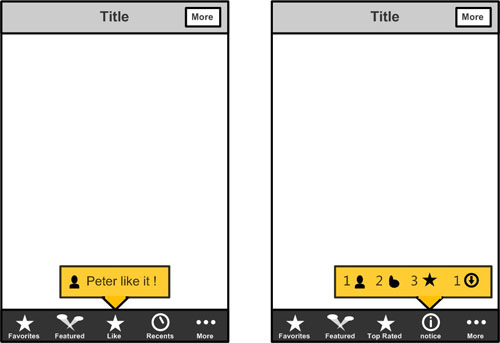
4、Banner Notification

这种Banner Notification的样式适合应用内给予用户提醒,属于适合出现在特定界面,具有较强引导性,但是又不打断当前操作的提醒方式。目前很多应用采用这样的设计,比如Foursquare的新好友申请提醒、INTO_NOW的消息提醒、街旁的私信提醒和好友申请提醒。
5.Tips Notification

这种Tips Notification适合需要告知用户状态,但是不强列引导操作的情况,可以出现一下就自动消失。现在也比较常见,如Foursquare的新增Like的提醒、Instagram的消息提醒、一拍即合的消息提醒、Piictu的消息提醒、同步推的下载安装状态提醒等等
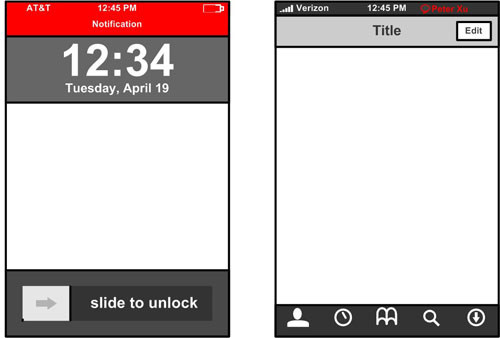
6.Status Bar Notification

在状态栏上做通知,既不打断当前操作,又比较醒目且不骚扰,还可以快速跳转。目前越来越多见了,从QQ到新浪微博,从Talkbox到MM语聊等等。但是这种设计只见于应用内,而且只限于iOS 5以前的系统,估计会逐渐被淘汰。
(二)、听觉提醒
随着数字音频技术的发展,靠声音来与用户进行交互已经变得非常普遍且流行。比较常见的如新消息到达时的声音通知,Twitter的新消息被赋予鸟儿鸣叫的声音(Twitter的中文名经常被媒体翻译成“鸟鸣”还真的很贴切呢)。
人耳可以较容易的分别声音的强度、长短、音调、音色、节奏、旋律等特质。所以,声音一直被用来做为视觉的补充条件,提升用户体验。常见的声音通知方式有——
1.反馈音
我们用手机进行输入的时候,不同的手机会伴随着按键动作产生不同的反馈音,类似的操作按键被点击,都可以有相应反馈音。注册成功、升级成功也可以有成功提醒反馈音。
2. 警示音
当执行危险操作的时候、登录失败、下载失败、电量不足、倒计时时间将至的时候,会播放警示音告诉我们有危险;
3.提示音
当用iPhone发短信的时候,发送成功之后,会有一声确认提示音。用新浪微博客户端Weico刷新Timeline后如果有新消息达到,会有新消息提示音。这种提示音的好处,就在于,你可以执行操作之后就取做别的事情了,如果听到提示音,就知道消息发送成功了,有新消息到达了,有效的告知了用户。
4.拟物音
清除文件的时候,播放倾倒垃圾时跟垃圾桶碰撞的声音。QQ好友上线了,会有咳嗽声提醒,有新的加好友请求,会有敲门声提醒。
5.人声
能不能靠模拟人声进行提醒呢?iPod shuffle依靠VoiceOver功能成为第一款会说话的 iPod。假如你在听一首歌曲,想要知道它的名称或表演者姓名。只需点按 iPod shuffle 顶部的全新按钮,它就会告诉你了。你甚至可以通过 VoiceOver 听到播放列表名称,并在它们之间进行切换。此外,如果你的电池需要充电,VoiceOver 也会告诉你。

图 iPod shuffle的VoiceOver 会讲 25 种不同语言的原因,它可以你的母语说出歌曲和表演者名称
当然,尽管利用听觉可以做出很多有趣的交互体验效果,但是不能完全依赖听觉交互进行设计,因为在移动设备上听觉交互还有很多难题没有解决——环境,手机的使用环境复杂多样,在地铁上、路上等嘈杂的环境里,手机的声音可能就会变得微乎其微,听觉交互的可识别性将会大打折扣;噪音,当过度的依赖声音交互的时候,可能反而会形成一种噪音,干扰别人的生活。
所以,听觉交互要配合视觉交互一起使用,并且给予用户控制权,用户可以取消不需要的听觉反馈。
(三)、震动提醒
用震动来提醒有新短信或者新来电,已经是一种得到了普遍认可的交互模式。
索尼公司开发的“触觉引擎(TouchEngine)”使用了一个触觉产生器,将电子信号转化为运动,它可以通过震动的节奏、强度及变化的快慢等方面的差异来告知用户是谁打来的电话或来电的紧急程度。让体验来的更具体和实在。


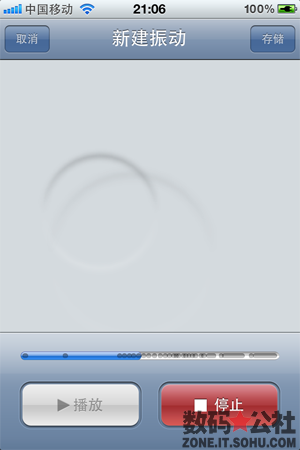
iOS 5也已经支持自定义震动,你可以针对每一个联系人选择特定的震动,可以选择5个标准的震动,也可以选择自定义震动。
(四)、嗅觉提醒
相对于视觉和听觉在交互系统中的运用,人们对气味的感知和反应能力还未被很好的利用。相关研究表明,气味能有效的唤起人的某些情绪。随着交互技术的发展,嗅觉体验正越来越被重视。
我们可能已经不稀罕环绕式立体声、宽屏高清电视之类的家庭影音系统了,设计师David Sweeney设计的“Surround Smell”把我们带入了新一波的体验中。这个设备内置有16种独特新颖的气味,用一个微电压泵控制,可以根据电视里不同的场景散发出不同的气味,来传达出不同的信息。譬如当电影情节发展到热带丛林里时,整个房间就会弥漫着一股丛林的味道,从而可以让人产生身临其境的感觉。我们也可以沿用到用不同的气味来提醒不同的信息
二、通知设计策略
在设计通知系统的时候,我们需要自问自答如下这些问题:
- 用户所在页面?(九宫导航页?消息列表页?会话详情页?应用之外的页面?)
- 通知出现的时机?(有更新的时候?有好友申请的时候?无网络的时候?累计10条消息的时候?)
- 通知出现的频率?(仅1次?每次复现?重复3次?一直出现到用户操作为止?)
- 通知消失的契机?(1s消失?2s消失?用户操作消失?有网消失?一直存在?)
- 是否模态?(模态不可执行其他操作,非模态可以执行其他操作)
- 是否告知进度?(告知百分比?告知运行中?不告知状态仅提示消息?)
对照这些问题去比对,可以得出不同情况下,可以采纳的通知设计样式,举个简单的例子

经过多维度的分析,将会保证你的通知设计的符合场景、符合需求,且不会遗漏策略和细节。
三、通知设计原则
简单的总结一下,通知的设计,主要遵循以下几条原则:
1.引起用户的关注
你的通知系统如果完全无法引起用户的关注,比如做成纯文本让用户误以为是内容了,比如做成闪图让用户误以为是广告了,都达不到告知的作用,那通知就失败了。
2.不使用户感到烦躁不安
其实iPhone的Badge通知,不是一种很友好的设计,实在是不知所云又让人负担颇重。你不可能从一个数字气泡2中推测出来是2条新消息还是2个好友请求,也不知道来自于谁,必须点进去才知道。如果你不点,你的屏幕就变成了泡泡世界,实在是让人很不安。在应用内部,如果只是提醒进度或状态的通知,就不必要一直存在了,否则通知就变成了一种负担,尤其是那些不被用户操作消除的通知。
3.不希望中断用户的操作
要注意通知的时机和场合,如果为了引起用户的关注,而强硬的中断了用户的操作,牺牲了用户的体验,也是不可取的。比如主任务流程是找厕所,用户明明已经非常尿急了,你却偏要弹出对话框告诉用户快去处理好友申请,用户不砸手机才怪。
4.引领用户到达该去的地方
如果你的通知,不但需要用户知晓,还需要用户执行操作,那么需要注意引导出现的时机,不要做成模态的,中断用户操作的。如果用户跳走,需要帮用户记住当前状态,确保back回来,一切恢复到跳走之前状态。
5.当用户需要的时候可以再次找到该提醒
好友申请、消息通知、信息流推送,这些通知,不能转瞬即逝,不管处理还是没处理,都可以再次找寻到通知所承载的内容才行。这样才能增强用户的安全感,保证信息的完整度。
消息通知,说来简单,设计起来非常复杂,这里提到的都是前端逻辑而已,后端逻辑更是要人命。如果你还以为消息提醒就是数字气泡和对话框,你就弱爆了,那只是界面样式中的两种而已,使用场景颇有局限,而且缺陷非常明显。所有,有足够精力的应用设计团队,赶紧开始自己设计消息提醒样式吧,同时也要注意跟系统各种Sensor的结合,iOS 5不但有自定义震动,还有LED闪烁提醒,声音提醒还可以定义左右声道。这些虽然都是小细节,但足以让你从同类产品中脱颖而出,给你的用户带来不一样的使用体验。






























