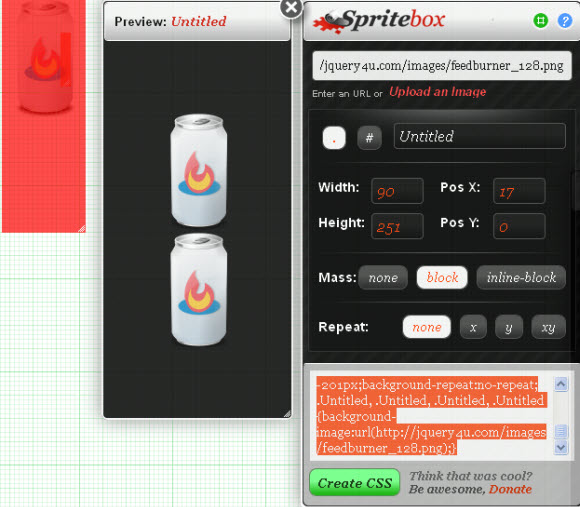
这款在线的 CSS Sprite 样式生成工具,结合jQuery、CSS3和HTML5开发,能够帮助你快速的生成CSS Sprite 样式。

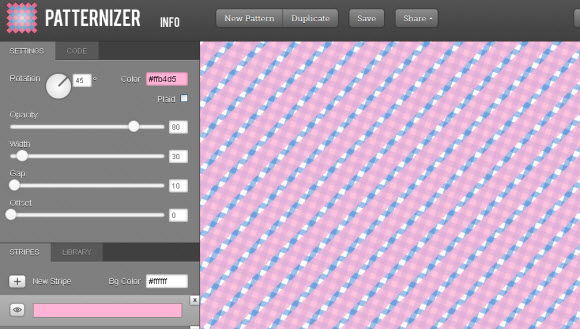
这是一款在线纹理生成工具,当设计师需要制作网页背景的时候,它能够帮上大忙。这款工具提供了很多的配置选项,使用非常简单,太棒了!

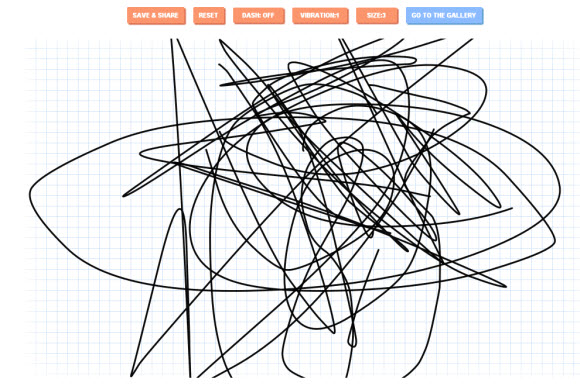
这是一款很特别的绘图工具,使用功能强大的 HTML5 Canvas 来实现3D绘图功能。向让画布进行立体选择,你需要按住空格键并水平拖动鼠标,非常酷!

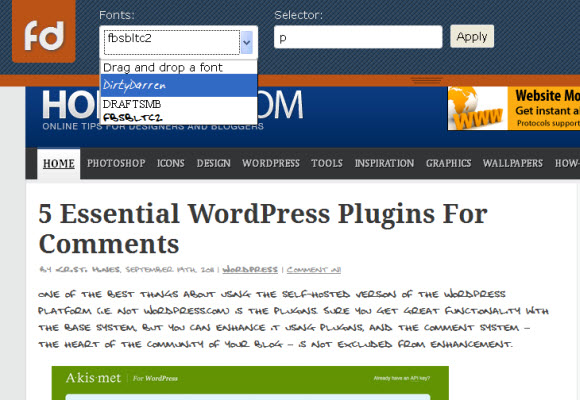
对于设计师来说,选择一款合适的字体是一个艰难的过程。这款非常棒的字体测试工具可以帮助设计师即时浏览新字体在页面中的现实效果,不要修改任何的HTML或者CSS代码,只需要把字体文件拖放的顶部的工具栏中,新字体就会出现在下拉列表中。

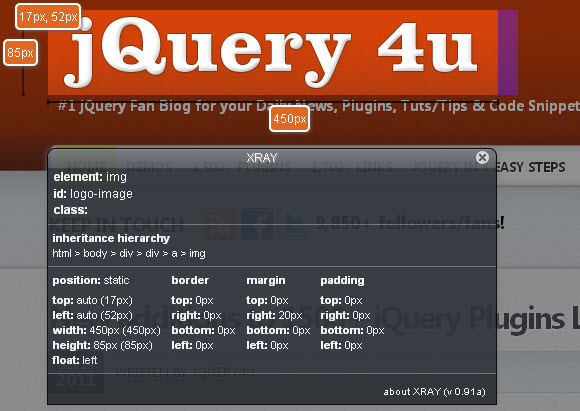
通过这款工具,你可以查看到任何页面上的元素细节, 类似于Firebug的元素查看工具,不过这个是在线的,不需要安装插件,只需要把它们网站上的一个书签项放到书签栏,使用的时候点击该书签,然后再点击需要查看的元素就可以了。

Online Automatoon (animation) Tool
Automatoon 是一款完全基于HTML5开发的在线工作制作工具,完全没有使用Flash,制作的动画能运行于 iPhones、iPad、Android设备以及各种常见浏览器。
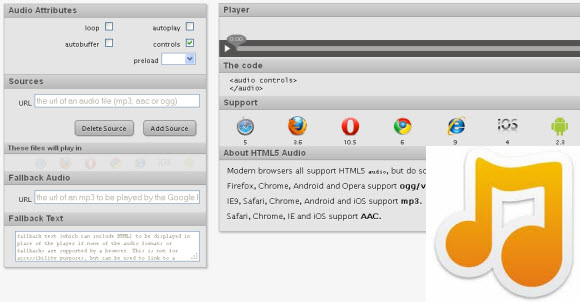
随着HTML5发展,会有越来越多的HTML5网站开始使用强大的HTML5 audio标签功能。这个在线 audio 生成工具能够帮助你了解HTML5 audio提供的各种新特性,还有一款类似的在线 HTML5 video 制作工具 。

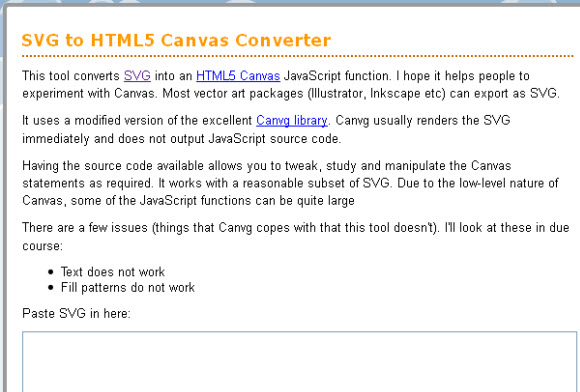
Online SVG to HTML5 Canvas Tool
所有的矢量艺术包(Illustrator、Inkscape 等等) 都能够导出为 SVG (可缩放矢量图形),而这款工具帮助帮助你把SVG文件转换成HTML5 canvas。

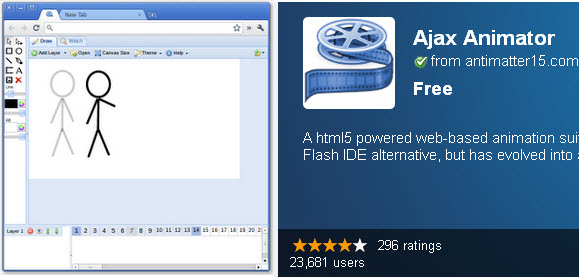
这是一个跨平台的动画工具,在线和离线都能使用。你只需要安装有Chrome浏览器,然后通过快速指导教程引导入门,是一款对HTML5 动画初学者非常有用的工具。

原文:http://www.cnblogs.com/lhb25/archive/2011/11/21/10-online-html5-tools-for-web-designers.html
【编辑推荐】































