本文所介绍的5个***实践,可以应用到Web应用程序Ajax开发工作中:
一、最小化调用
二、让数据变小
三、预加载组件
四、轻松实现错误处理
五、使用现有工具
这些***实践,有助于开发者编写更加健壮的JavaScript代码,并使您的Ajax代码执行的更快,这可以给用户带来益处。
Ajax概述
Ajax用于描述存在已久的技术:JavaScript代码、XML、以及能够通过HTTP进行异步调用的对象。Ajax常用于避免提交并重新加载整个网页,特别是在用户执行的动作不需要重新加载整个网页时。
在过去几年中,支持Ajax的站点在不断的完善,作为此类站点的开发工具,Ajax的应用也越来越广泛。使用本文的实践通过Ajax和JavaScript来构建更优的Web应用程序。
最小化调用
听起来可能很明显,但使用Ajax技术提高Web应用程序性能,惟一能做的就是最小化的调用数量。
最小化调用数量的方法之一是将大量调用合并成少量调用。如果数据量相对小(见“让数据变小”),那么在大多数网络中,主要问题就在于延迟。延迟是浏览器真正获取服务器与服务的连接所需的时间,有时它会占去大部分连接时间。用户所感受到的总延迟由几个部分组成,包括浏览器的缓存设置、DNS客户端、以及物理连接。
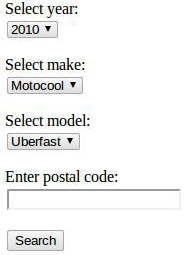
没有简易公式或代码片段供阅读来了解如何减小Web应用程序调用。然而,只需一个简单的练习,就可以演示如何对从客户端到服务器的Ajax调用数量进行控制。考虑购买二手摩托车的Web应用程序(见图1)。
图1.搜索二手摩托车的示例Web页面

首先,用户选择摩托车的年份。然后,用户选择摩托车的构造。***用户选择摩托车的型号。从始至终,Ajax一直在后台运行,更新Web应用程序中的下拉框来为用户过滤清单,以方便用户选择。
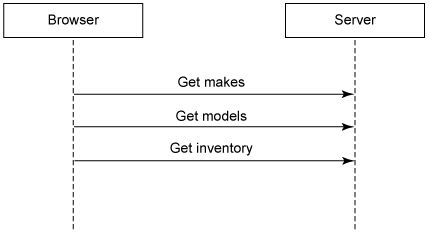
要开始这一练习,首先要为客户端及服务器创建一个简单图表(有一个文本框)。然后为浏览器进行的Ajax调用画线,来从服务器获取用户数据,如图2所示。
图2.绘制Ajax调用

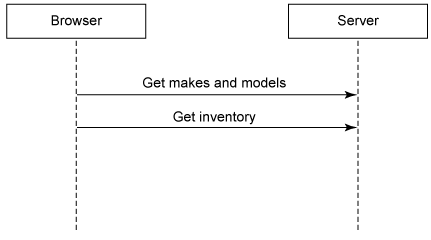
可通过将对品牌和型号进行的调用合并到一个调用中,来优化设计。不是对品牌进行一次调用,然后针对型号进行另一次调用,而是对型号进行缓存,这样,当用户选择品牌时,新代码只检索缓存中可用的型号列表。从本地缓存中获取数据要比从服务获取相同数据快得多。回避额外的服务调用,开发人员就可以避免服务调用的延迟。新的通信情况如图3所示。
图3.合并获取品牌调用与获取型号调用后的Ajax调用

到目前为止,新设计在浏览器与服务器之间的通信中去掉了一个调用。可利用清单1中的代码进一步减少调用数量,其中的一些关键行可用于存储在数组中检索到的数据,供以后查找使用。
清单1.在缓存中存储本地数据
var choices = new Array(); function fillChoiceBoxes(year) { // see resources for links to dojo toolkit... if (dojo.indexOf(choices, year) == -1) { // go get the } else { // make the ajax call and fill the choices. choices[year] = result; // result of ajax call. } // calling a function to fill the values... fillSelect(dojo.byId('makes'), choices[year]); }
如果用户在反复考虑两个不同的型号,Web应用程序会使用本地缓存数据,而不是发起附加服务调用。仅缓存静态数据——至少是在用户会话持续阶段。不要因为缓存了不应缓存的数据,而引起一系列问题。
正如本例所展示的,可通过减少客户端与服务器之间的交互次数,以及在可能的情况下缓存数据,来最小化调用。
让数组变得很小
为提高数据处理性能,需要让服务器与客户端之间出传输的数据尽量的小。为高效地完成这一任务,必须已经控制了从服务层,到能够指定从服务到客户端的消息类型的部分。
有充足的理由证明,XML适合作为客户端到服务器的通用消息格式。理由之一是存在足够多的库或者框架,来用于XML序列化。
然而,当与JavaScript Serialized Object Notation(JSON)对比时,XML显得很冗长,而前者更加简明。目前已经有很多可以将消息方便地构建成JSON格式的库,这样就可以通过JSON的方式将数据从服务端传送的客户端。
很多客户端库,比如Dojo Toolkit,允许定义服务所采用的传输格式。如果服务响应使用JSON,可通过提供一个参数来使用相同的客户端对象。
仔细研究一下清单2中的代码,其展示了使用XML的摩托车对象的表示。
清单2.使用XML的摩托车数据
<motorcycle> <year>2010</year> <make>Motocool</make> <model>Uberfast</model> </motorcycle>
现在来看一下清单3,其展示了使用JSON的相同数据。注意,它的代码量减少了大约25%(如果去掉空格)。
清单3.使用JSON的摩托车数据
{ "motorcycle" : { "year" : "2010", "make" : "Motocool", "model" : "Uberfast" } }
由于数据量变小了,不仅减少了从服务端到客户端的传输时间,而且,由于字符串的减小还节省了解析时间。
在设计需要传输的数据时,其所包含的字符越少越好。
预加载组件
可通过在Ajax调用中加载JavaScript文件与图像之类的组件,来充分利用浏览器的缓存。需要注意的是,预加载JavaScript文件和图像,仅对那些开启缓存功能的用户有益,不过大多数用户的浏览器都开启了缓存功能。
想要预加载外部JavaScript文件,将JavaScript文件包面中,但是,只有当该页面很小而且仅想优化少量资源时,才适合采用这一方式。例如,当有一个将工作流引入用户的相对轻量级的页面时,预加载非常有用。考虑最小化调用部分中购买摩托车的例子。可在流的早期页面中预加载用于包含下拉框的页面的、包含全部Ajax代码的JavaScript代码。
如果要用Ajax调用的方法更新图片,预加载图像会提供很大方便。预加载图像后,当用户将鼠标移动到元素时、从下拉框中进行选择时、或者单击按钮时,不必等待浏览器对图像进行检索。即使Ajax以异步方式发生,也需要花费一些时间将图像从服务器传送到客户端,并且在图像全部下载完毕之前,它不会在客户端中显示。
在清单4所展示的例子中,用户进行从清单中选择摩托车这一操作时,所采用的图像就是使用标准JavaScript代码预加载的。
<html> <head><title>Preload example</title></head><body> <!-- web page... --> <scripttype="text/javascript"language="javascript"> var img = new Image(); img.src = "http://path/to/motocool.jpg"; </script> </body> </html>
为页面预加载图像时,JavaScript的位置很重要。开发人员一定不希望因为在HTML中加入了JavaScript代码而影响页面的加载速度。一般的规则是,可将<script>元素当中的JavaScript代码放到HTML页面的***部分,因为在考虑可同时下载多少资源时,浏览器的能力就相对有限了。如果可能,将脚本加到HTML页面的***部分,来帮助浏览器更快速加载图像和其他资源。
在HTML5中,可使用<script>标记的新async属性。这将告诉浏览器异步运行JavaScript代码,这样,它可以在页面中运行其他东西时执行。
轻松处理错误
在JavaScript代码中定义的每个函数,都要假设会有恶意输入发生,因为,防御性能强的代码比使用try... catch语句所编写的代码更善于处理错误。例如,如果想使用JavaScript函数来根据用户输入进行计算,在计算前检查输入,如清单5所示。
清单5.检查用户输入
function caculateDistance(source,dest) { if (! isNaN(source) || ! isNan(dest)) { dojo.byId("errors").innerHTML = "Please provide a valid number."; } }
即使代码具有防御能力,在适当时候,也可使用try... catch语句与错误回调。清单6演示了在JavaScript代码中使用try... catch语句来捕获错误。
清单6.使用try... catch语句来处理错误
function calculateDistance(source,dest) { try { // do some calculations... } catch (error) { dojo.byId("errors").innerHTML = "An error occurred while adding the numbers"; } }
清单7演示了在调用Dojo Toolkit中所提供的xhrGet()方法时,对错误回调的使用。错误参数是可选的,因此可以很容易地跳过错误处理器的定义。
清单7.使用具有xhrGet()的错误回调
var args = { url: "/moin_static185/js/dojo/trunk/dojo/../dojo/NoSuchFile", handleAs: "text", preventCache: true, load: function(data) { // do something when successful... }, error: function(error) { dojo.byId("errors").innerHTML = "An error occurred while getting the data.."; } } var ajx = dojo.xhrGet(args);
如何处理页面上的错误,这既是个业务问题,也是个技术问题。要询问客户,在出现问题时,想让用户看到什么消息,因为任何展示给用户的消息,都会对业务造成影响。适当时,客户能够帮助提供在出现异常时有效的默认处理方式。
***,不要象清单8中那样,在JavaScript提示对话框中显示错误描述。您的用户不是软件工程师,因此,这类提示信息对于用户来说没有任何意义。除了不要为用户提供无意义的信息之外,提示对话框应当要求客户取消该对话框,来返回Web页面。
清单8.在错误处理中避免JavaScript提示对话框
function calculateDistance(source,dest) { try { // do some calculations... } catch (error) { // Bad: // alert(error.message); // Better: dojo.byId("errors").innerHTML = "An error occurred while calculating data..."; } }
使用现有工具
***,作为***实践之一,要尽量避免Not Invented Here(NIH)综合症。通过使用现有工具(框架与平台),可有效利用其资源。大多数成熟的技术人员,会使用已在多个平台上测试过,并具有跨浏览器兼容性的工具。现有工具的大部分特性可用于部署到自己的项目中。
很多现有的优秀工具,除了能提供Ajax调用之外,还能支持很多其他函数与特性,比如动画。表1中列出了其中一些工具。
表1.为Ajax调用提供方法的JavaScript工具

结束语
在Web应用程序中使用Ajax,可为用户提供整洁的Web应用程序界面。Ajax已对整个HTML页面的传递提供了一些优化,然而,通过了解本文中描述的***实践,可帮助您构建更加优化的Ajax应用程序。
作者简介:
Nathan A. Good居住在明尼苏达州的双子城。他的专长是软件开发、软件架构和系统管理。平时不编写软件时,他喜欢组装PC和服务器、阅读和撰写技术文章,并鼓励他的所有朋友转用开源软件。他是许多书籍和文章的作者或合著者,包括Professional Red Hat Enterprise Linux 3, Regular Expression Recipes: A Problem-Solution Approach和Foundations of PEAR: Rapid PHP Development。