记得几年前如果你需要添加一些互动元素到你的网站中用来改善用户体验?是不是立刻就想到了flash实现?这彷佛年代久远的事了。使用现在最流行的Web技术HTML5,CSS3和jQuery,同样也可以实现类似的用户体验。而且使用这些特性将会比使用flash更加有效。也许你可能刚知道Adobe停止开发移动版flash的消息,虽然在桌面中我们还拥有大量的flash的应用,但是随着HTML标准的完善,可能flash也要退出历史舞台了。在今天这篇文章中,我们将介绍一些非常实用的教程,技巧和资源来帮助大家构建一个更加丰富的用户界面。请大家给积极我们留言!您的支持是我们的最好的动力!

表单类
这个教程将帮助你构建一个非常动感的checkbox,用来替换缺省的checkbox,相信大家会喜欢更富有活力的UI界面

这是来自Nettus+的超棒教程,将教你如何使用HTML5特性来构建表单

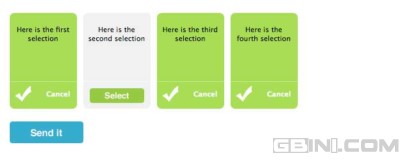
一个alert,对话框等组件的替代品,用户将会更喜欢这种UI元素

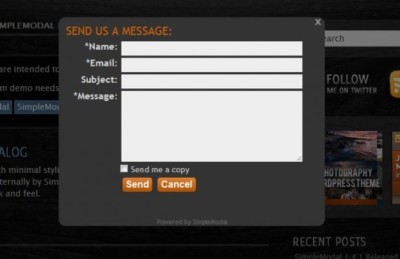
一个非常灵活的对话框框架,提供了非常好的用户界面设计,能够帮助你生成非常酷的表单

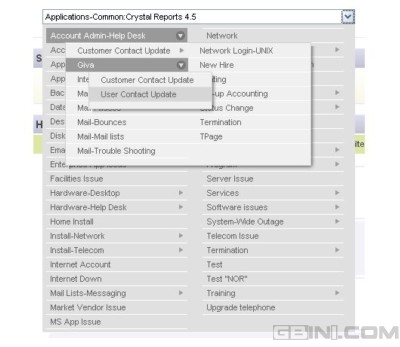
多层选择下拉框,非常适合树状结构的展现

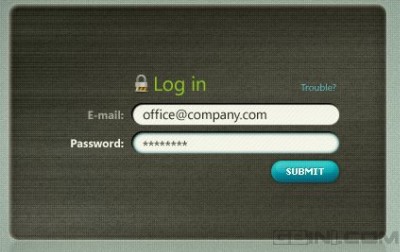
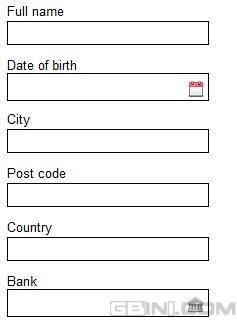
个人非常喜欢使用的表单美化插件,能够帮助你构建漂亮的UI界面。

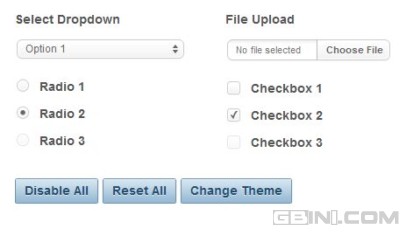
非常不错的一款jQUery框架,允许你使用设计的主题将表单转化成非常酷UI。当然你也可以自己自定义一个主题

Uniform将使用自定义的皮肤遮盖缺省的表单,并且可以和你实际的表单元素同步,保证了访问和兼容

image buttons a part of input fields
教你如何生成输入框中的按钮

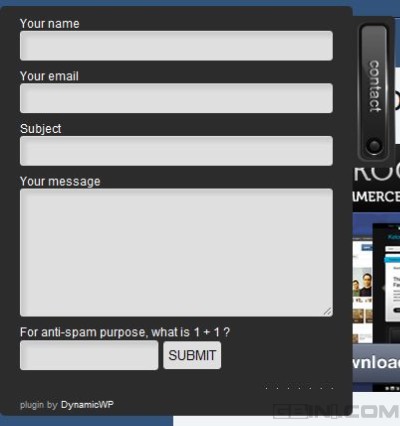
非常不错的WP插件,能够生成一个停靠页边的联系人表单,不使用的时候自动隐藏

jQuery高亮显示功能,能够让输入高亮,提示用户输入内容

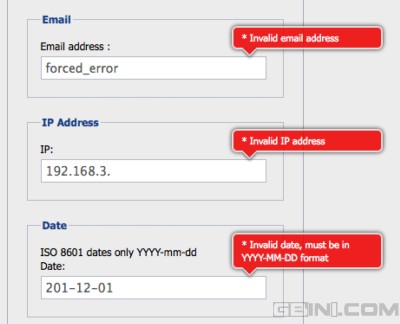
个人非常喜欢使用的表单输入验证插件,具体使用参考这篇文章:
使用jQuery插件jquery.validationEngine实现表单验证功能

#p#
导航类
这个jQuery开发的导航菜单让人想起了flash开发的菜单效果,整个移动如此的顺畅,让你感觉它就是flash开发的。 兼容所有的浏览器,即使javascript被关闭也可以正常工作。
如果你想开发一个多层的属性菜单,那么这个插件就是你要找的解决方法之一。

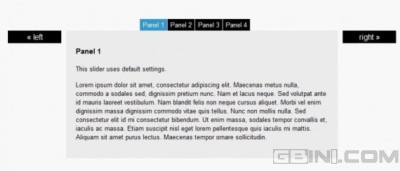
一个非常不错的滑动面板,非常适合滑动类型面板的应用。 并且可以使用高级特性增强功能

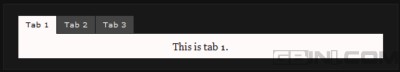
如果考虑扩展性,这个插件恐怕是你能找到的最好的面板导航标签页插件了。

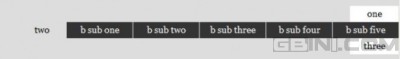
Smooth horizontal sliding menu
这个教程教你如何使用jQuery来创建一个垂直滑动显示的子菜单

这个可以缩放的当前位置可以自动根据当前位置长度来缩放,非常不错的创意

非常动感的一个导航实现, 能够给你的链接添加一个花朵的效果

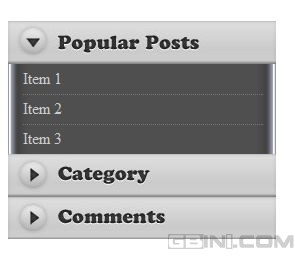
一个使用非常简单的手风琴显示效果

#p#
用户界面类
Slide node是一个可以帮助你提供一些有效提示或者信息从而方便你访问用户使用网站的插件。

一个非常酷的显示广告的插件。

jQuery的无限滚动效果插件,用来帮助你现实大幅的内容

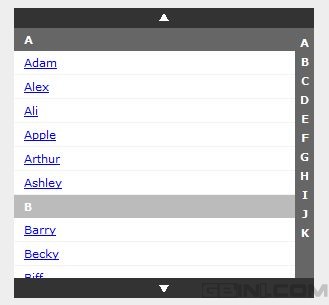
一个动态垂直滑动显示导航菜单的插件

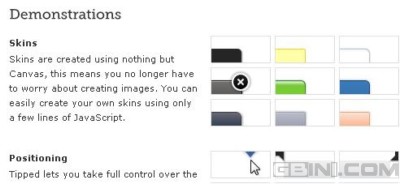
一个非常酷的插件允许你添加提示到你的网站。当然提供了可选的皮肤。

一个能够让你的网站背景幻灯显示的插件

不是一个简单的图片幻灯插件,它能够让你指定一个目录,这个目录下的所有图片都能够显示,不需要你在HTML代码中指定,非常实用!
一个可以帮助你控制每个单独字母的插件。 帮助你有效的创建一些独特的文字效果

这个插件允许你添加链接来修改页面的样式表

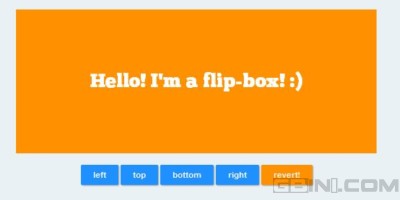
Flip是一个帮助你实现翻动元素效果的jQuery插件。

文章出自:gbin1.com
【编辑推荐】


























