基础
冒泡与捕获:它们的定义,它们的区别,如何阻止冒泡?基础知识,经典题目。但是不是每个人都能完整全面的回答出这个问题,面试者需要对DOM tree有自己的理解。
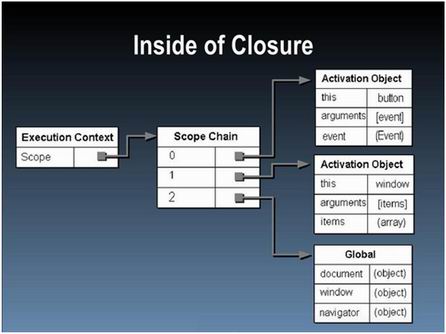
闭包:闭包是一个很好的面试题目,能够很好的考查出不同水平的面试者。了解什么是闭包、如何使用闭包、闭包的原理、闭包的真正原理,只有对JS的作用域链、垃圾回收机制有深入了解的工程师才能正确无误的完整回答这个问题。

Scope Chain是了解Closure原理的关键
工具库
jQuery:考查编程习惯和经验。jQuery作为现在使用最为广泛而且最简单的JS库,能够很好的测出使用者的开发经验和JS水平。一个有着真正开发经验的工程师,应当能正确的写出各种类型的选择器,回答为什么用bind来进行事件绑定、mouseover和mouseenter的区别。如果这些考不倒他,别急,live方法的实现原理、ready方法的实现机制这两个问题足以考查出他对DOM、浏览器差异的认识。
51CTO推荐:jQuery从入门到精通
extJS、YUI、Prototype:这些工具库或框架都有各自的特点,可以采用像上面类似的问题从浅入深进行了解。
实际问题
解决实际问题考查的是你把知识融会贯通的能力、解决问题的能力、理解能力以及学习能力,这对综合素质的考查是一种很好的方式。***次面对一个问题,面试者是否能迅速给出思路、由过程推导出结果,能否在一些提示下一步步得到最终的完整答案,这都是很好的考察点。
Autopager:自动翻页功能(实现方式参考http://blog.csdn.net/hfahe/article/details/5827483)是一个由浅入深考查面试者能力的好例子。对滚动条事件的了解,pageHeight、windowHeight、scrollY的区别和关系是两个关键点,而***对于事件的clearTimeout优雅处理是隐藏的考查点。
Lazyloader:许多人见过图片延迟加载的产品,但是他们是否有了解过背后的实现原理?从功能抽象到具体实现,onresize的考虑、延迟触发的考虑,这道题目有一定难度,和上面的例子也有一定相似之处。
经过了前三个方面的了解,你应该已经对这个面试者的基本水平有了一个大致的判断。下面的步骤可以让你了解这个人能够承担什么样的工作,他的发展潜力多大。
项目
通过之前的项目经历可以认识他的Team work能力、解决问题的能力,在项目中的角色和承担的责任也可以反衬他的个人能力。
如果他没有做过跨浏览器开发,那么这种需要长期积累的任务就不适合分派给他来解决;如果他曾经有浏览器插件的开发经历,那么浏览器App的工作也许能够利用他的现有经验;如果他用过jQuery Mobile、sencha touch或者XUI,那么他可能适合开发移动Web App。作为管理者高明的地方在于,把合适的人用在合适的地方。
技术视野
具有技术视野的人一般具有很大的发展潜力,他们未来不会仅仅只是一个普通的工程师,而有可能会成长为技术专家或者技术管理者。
在HTML5方面应当对新的语义标签、Canvas、Webworker、Drag & Drop有所经验或者了解;在CSS3方面,应当或多或少尝试过Radius、Gradient、Transform。当然,如果能够了解Mask,甚至能够知道Flexible Box的使用方法和原理,那么这个人对盒子模型的理解和对新知识的学习能力可以得到很好的体现。
JS开发工程师是最容易的职位,也是最难的职位。新的技术和框架层出不穷、浏览器版本日新月异、越来越多API的出现,好的JS开发工程师需要随时学习和更新许多知识,包括后台(Webworker、Websocket、Node.js)、UI(Canvas、Transparent)、动画(Transform、Transition、Animation)等方面。面试者是否有自我更新意识,他的技术视野多高决定了他能够涵盖的范围多大,他的未来发展潜力多大。
HTML5已经战胜移动Flash,前途无量
如果能够把以上所有问题清楚、顺利的回答完整,我相信他的表达能力、沟通能力应该是相当优秀的,同时值得欣喜的是,我们又找到了一位优秀的同伴。
原文:http://blog.csdn.net/hfahe/article/details/6970474
【编辑推荐】




























